Fragst du dich auch manchmal bei einem wichtigen Satz auf deiner Website, ob er wirklich auf den Punkt trifft? Ob er deinen Besucher*innen dabei hilft, sich für dein Angebot, deinen Newsletter oder Ähnliches zu entscheiden? Mit einem Split Test – auch A/B Test genannt – hast du die großartige Möglichkeit, genau das herauszufinden und in diesem Blogartikel zeige ich dir, wie genau das geht!
Was ist ein Split Test?
Mit einem Split Test – übersetzt quasi „Aufgeteiltem Test“ – kannst du 2 verschiedene Varianten von Inhalten auf deiner Website gegeneinander testen. Darum wird der Test auch A/B Test genannt – eben weil du 2 unterschiedliche Überschriften (A und B) oder 2 Bilder, 2 Einleitungen oder 2 ganz unterschiedliche Abschnitte für die gleiche Seite erstellen kannst. Du könntest auch in der einen Version der Seite ein Video zeigen, in der anderen ein Bild mit Text.
Warum sollte man einen Split Test durchführen?
Mit einem Split Test kannst du herausfinden, welche Version besser „performed“, also dir das Ergebnis bringt, was du dir erhoffst. Du erstellst z. B. 2 unterschiedliche Überschriften, deine Website spielt diese dann im Verhältnis von 50/50 an die Besucher*innen aus. Dann prüfst du einfach nach einer gewissen Zeitspanne – dazu unten mehr -, bei welcher Überschrift mehr Menschen auf den Anmeldebutton (oder was du eben als Ziel definiert hast) geklickt haben. Und passt deine Website dann dementsprechend an.
Klingt super kompliziert? Ist es zum Glück gar nicht – und auch recht einfach einzurichten:
Wie erstellt man einen Split Test in WordPress?
Bevor du direkt an die Erstellung auf der eigentlichen Landingpage oder Unterseite gehst, solltest du dir einmal genau Gedanken darüber machen, was du gegeneinander testen möchtest:
- Funktioniert bei diesem Produkt ein Video besser als ein Bild?
- Welches Design kommt besser an?
- Welches Foto überzeugt mehr?
- Welche Headline, also Überschrift, führt zu einem besseren Ergebnis?
- Mit welchem Text hole ich meine Besucher*innen besser ab?
Dann entscheidest du dich für genau 2 Varianten und ein Ziel, welches du testen möchtest und setzt dies im nächsten Schritt um:
Was sind die besten Plugins zur Erstellung von Split Tests in WordPress?
Da ich ausschließlich mit dem Divi Builder arbeite – aus Gründen – empfehle ich dir auf jeden Fall, das Divi Theme zu nutzen. Damit sparst du dir auch die Installation eines extra Plugin.
Mit dem Divi Theme und Divi Builder
Um den Split Test zu erstellen, öffnest du die entsprechende Seite zunächst mit dem visuellen (Divi-)Builder.
Im Divi Builder sind deine Inhaltsbereiche ja in 3 Elemente aufgeteilt – Abschnitte (blau oder lila umrandet), Zeilen (grün umrandet) und Module (grau umrandet). Du wählst nun also den Bereich bzw. das Element aus, von dem du 2 Varianten erstellen möchtest und klickst rechts oben auf die 3 Punkte (klick auf das Bild, um es zu vergrößern):
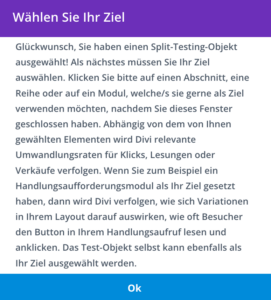
Als nächstes wird dir ein Hinweis angezeigt, den du lesen und bestätigen kannst (an der Übersetzung hätten die noch etwas arbeiten können).
Sobald du das Hinweisfenster schließt, musst du das Element auswählen, welches geprüft werden soll. Also z. B. ein Button, den die Besucher*innen anklicken sollen oder ein Formular, welches sie ausfüllen sollen. Klick das entsprechende Element also einfach an.
Dann wird dir direkt der nächste Hinweis angezeigt und dein Split Test ist schon fast fertig:
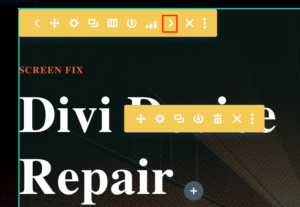
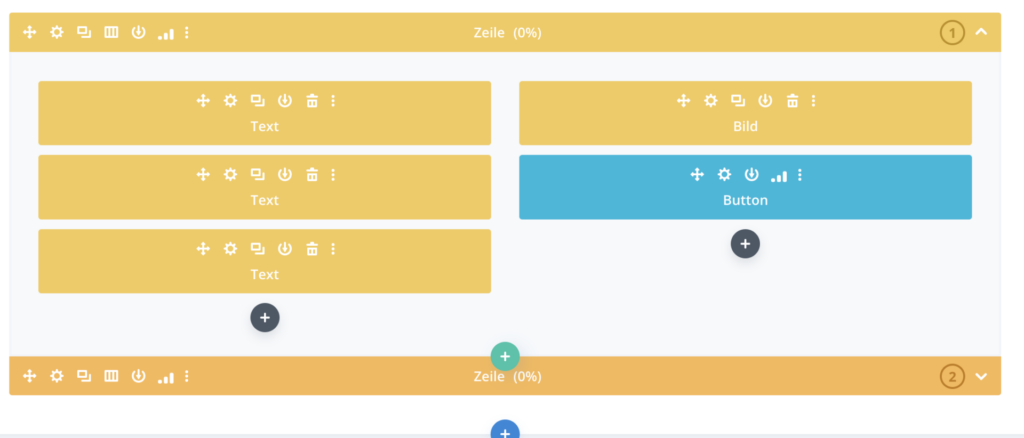
Um jetzt die zweite Variante einzugeben, suchst du nach dem gelben Bereich – der Bereich, den du vorher zum Split Testen definiert hast, ist jetzt gelb geworden. In dem Bereich siehst du einen Pfeil, hier auf dem Bild markiert:

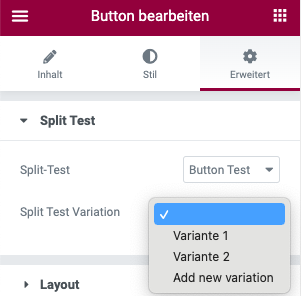
Sobald du auf den Pfeil geklickt hast, hast du die zweite Variante vor dir und kannst diese direkt bearbeiten – tausche also z. B. den Text aus oder ersetze das Bild. Je nachdem, was du dir vorher überlegt hast. Jedes Mal, wenn du auf den Pfeil klickst, kommst du wieder zu der anderen Variante und kannst diese ggf. noch etwas nachbearbeiten.
Das war es auch schon – jetzt ist dein Split Test fertig und du darfst die Seite fleißig teilen und auf viele viele Besucher*innen hoffen. Je mehr Menschen den Test zu Gesicht bekommen (und reagieren), desto bessere Ergebnisse wirst du am Ende haben.
Du willst die Ergebnisse abrufen?
Theoretisch könntest du die Statistiken über das folgende Symbol in der gelben Bearbeitunsleiste abrufen: 
Dies zeigt aber erst etwas an, wenn schon einige Daten gesammelt wurden und sieht dann ungefähr so aus:
Über einen kleinen Trick kannst du dir schon vorher anzeigen lassen, was besser läuft. Klick dazu unten auf den lila Kreis mit den 3 weißen Punkten, damit sich die Seitenbearbeitung ausklappt:


Sobald die ersten Daten gesammelt wurden, siehst du dann in deinem gelben Split Test Bereich die Prozentzahl in Klammern dahinter stehen (blau ist übrigens dein Split Test Ziel):
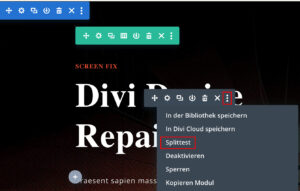
Um den Split Test zu beenden klickst du im Divi Builder wieder auf die 3 Punkte neben dem Abschnitt, Zeile oder Modul und wählst „Splittest beenden“ aus:
Jetzt wählst du den Gewinner aus:
Der Splittest ist dann „offiziell“ beendet und auf deiner Website erscheint nur noch die Variante, die besser performed hat.
Video Anleitung – Split Test mit dem Divi Builder erstellen
Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mit Elementor
Wenn du den Elementor Pagebuilder für die Erstellung deiner Websites nutzt, ist leider nicht direkt ein Split Test enthalten. Du kannst dir allerdings ein spezielles Plugin dafür kaufen, z. B. den „Split Test for Elementor“ von AppSumo oder oder auch das kostenlose Plugin „Split Tests für Elementor“ nutzen.
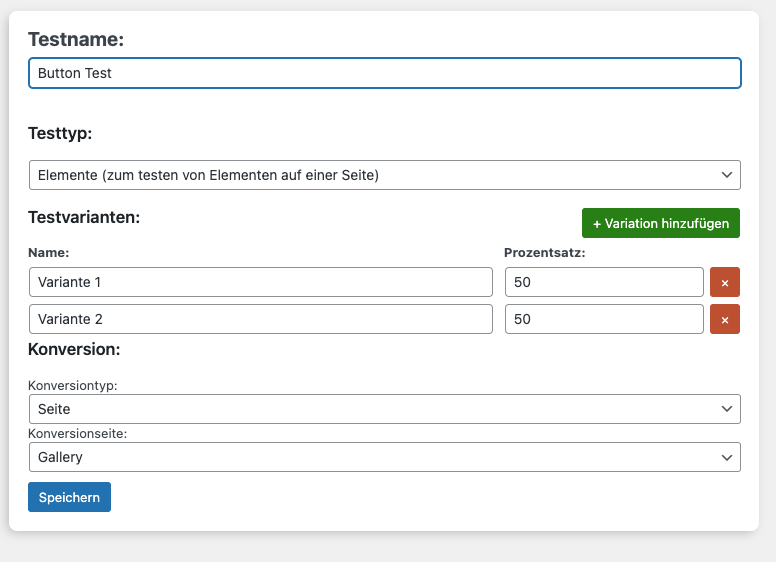
Wenn du das Plugin installiert und aktiviert hast, findest du im WordPress Backend den neuen Punkt „Split Tests“. Hier kannst du deine Split Tests hinzufügen:
Als nächstes wechselst du in den Elementor Bearbeitungsmodus auf der entsprechenden Seite, auf der du den Test durchführen möchtest.
Du könntest jetzt z. B. 2 Buttons einfügen, unterschiedlich beschriften oder unterschiedliche Farben auswählen und als Linkziel die Seite „Gallery“ auswählen (das ist oben im Split Test so eingestellt, lässt sich natürlich aber auch ändern). Dann wählst du für jeden Button unter „Erweitert“ aus, welche Variante von welchem Split Test dieser Button zugeordnet werden soll:
Nach der Analysezeit siehst du ebenfalls im Backend, wie gut welche Variante performed hat und kannst entsprechend die weniger gute Variante einfach löschen und den Split Test beenden.
Mit Thrive Architect
Nutzt du den Thrive Architect, auch ein sehr bekannter Page Builder, kannst du das Plugin Thrive Optimize für die Erstellung von Split Tests nutzen. Entweder kaufst du dir die beiden Plugins einzeln für ca. 167$/Jahr oder du hast die komplette Thrive Suite für ca. 299$/Jahr, da ist Thrive Optimize dann bereits mit enthalten.
Mit einem anderen Pagebuilder / ohne Pagebuilder
Nutzt du keinen der genannten Pagebuilder, hast du die Möglichkeit, ein Split Test Plugin zu installieren oder einen externen Anbieter zu nutzen.
LeadPages bietet beispielsweise die Möglichkeit, Landingpages zu erstellen, mit denen sich Besucher*innen für deinen Newsletter eintragen können. Auf diesen Landingpages kannst du dann auch einen Split Test durchführen. LeadPages kostet ca. 49$/Monat, wenn du die monatliche Zahlweise verwendest (sonst ca. 37$/Monat). Also nicht wirklich günstig, wenn du es einfach nur ab und zu mal ausprobieren möchtest.
Alternativ kannst du dir das kostenlose Plugin Nelio A/B Testing installieren, welches perfekt mit dem in WordPress schon eingebauten Gutenberg Editor funktioniert:
Wie genau es funktioniert und eingerichtet wird ist sehr gut dokumentiert (auf englisch).
Wie kann man die Ergebnisse eines Split Tests analysieren und interpretieren?
Je nachdem, wie viele Besucher*innen auf deine Website kommen solltest du nach ein paar Stunden, Tagen oder Wochen deine Ergebnisse unter die Lupe nehmen. Es ist schon wichtig, dass eine gewisse Zahl an Traffic zusammengekommen ist, damit du auch wirklich aussagekräftige Unterschiede siehst und es nicht einfach nur purer Zufall war, wer was geklickt hat.
Aber im besten Fall stellst du dann fest, dass z. B. bei der einen Überschrift 50% aller Besucher*innen auf den Button geklickt haben und bei der anderen nur 10%. Und dann beendest du den Split Test und entscheidest dich für die Variante, die besser performed hat 🙂
Fazit: Warum es wichtig ist, regelmäßig Splittests durchzuführen
Jetzt hast du hoffentlich festgestellt, wie cool und nützlich diese Split Tests sind! Ich kann dir ans Herz legen, sie vor allem für neue Angebote, Anmeldeseiten etc. immer zu verwenden – solange du ein konkretes „Ziel“ hast, welches ausgewählt werden kann (Formular, Button) – um herauszufinden, was einfach besser ankommt!
Auch wenn du z. B. eine Freebie Anmeldeseite hast, die immer ganz gut lief und einfach etwas abflacht in der Performance, dann pepp sie doch ruhig nochmal auf und teste auch hier, ob vielleicht ein ganz neuer Ansatz nochmal viel besser ankommt!
Viel Spaß beim Ausprobieren und Split Testen 🙂
kostenlose Videoanleitung:
3 geniale Divi-Funktionen, die du unbedingt kennen MUSST!
Mit dem powervollen Divi-Theme für WordPress kannst du für deine Website so gut wie alles umsetzen und nachbauen was du dir vorstellen kannst!
In dieser kostenlosen Videoanleitung (knapp 20 Minuten) zeige ich dir 3 unschlagbar geniale Funktionen von Divi, mit denen
- du viel Zeit sparen kannst
- deine Website einheitlich geändert werden kann für einen wesentlich professionelleren Eindruck
- du dein Layout ganz individuell festlegen kannst und dich nicht von WordPress einschränken lässt!






























0 Kommentare