Gibt es noch einen Begriff, den du vermisst? Lass es mich in den Kommentaren wissen!
Allgemeine Begriffe
CMS
steht für Content Management System, zu deutsch quasi ein „Inhaltsverwaltungssystem“. Früher musste jede einzelne Seite und Unterseite händisch am eigenen Computer in Code aufgeschrieben werden, die der Browser versteht. Und diese Seite musste dann nach jeder Bearbeitung neu auf den Webserver hochgeladen werden.
Mit der Einführung von CMS wurde es dann komfortabel – man hat eine richtige Eingabemaske, in der man direkt im Webbrowser Texte und Formatierungen einstellen kann (neben vielen anderen Features) und auch mit anderen gemeinsam an der Seite arbeiten kann. Außer WordPress gibt es z.B. noch Joomla, Typo3 und Drupal, um nur einige zu nennen.
CSS
CSS steht für Cascading Style Sheets, übersetzt also verschachtelte Stilvorlagen und ist eine Art Formatierungssprache (keine Programmiersprache) für Internetseiten.
Über CSS kannst du z.B. Schriften und Farben, aber auch Abstände, Schatten, Ränder und noch vieles mehr für bestimmte Bereiche und Elemente auf deiner Website einstellen.
Bei deiner WordPress-Website musst du in der Regel kein CSS händisch eingeben, sondern kannst über dein Theme (Begriffserklärung siehe unten) oder einen Pagebuilder alles so einstellen wie gewünscht. Falls du doch etwas noch spezifischer anpassen willst, gibt es in WordPress den sogenannten Theme Customizer, über den du immer ganz unten bei „Zusätzliches CSS“ noch etwas eintragen kannst.
Ein Beispiel für CSS Code wäre:
h1 {
color: red;
}Damit würdest du einstellen, dass alle Überschriften 1. Grades (h1, für heading 1) rot dargestellt wird.
Domain
Eine Domain, auch Webadresse genannt, ist der Name unter der deine Website erreichbar ist. Ein Domainname besteht normalerweise aus dem Namen selbst – z.B. google oder stefaniemotiwal – und einer Endung (Top-Level-Domain), also .de, .com, .at, etc. Du kannst eine Domain schon für wenige Euro jährlich bei einem Webhoster auf dich registrieren lassen.
FTP-Verbindung / SFTP-Verbindung
Wenn du WordPress bei einem einigermaßen modernen Webhoster nutzt, kannst du es meist mit wenigen Klicks automatisch installieren lassen und hast mit FTP & Co. nichts zu tun.
Falls das aber nicht der Fall ist und falls du mal Anpassungen an deinen Ordnern vornehmen musst oder z.B. Dateien ins Hauptverzeichnis deines Webservers hochladen musst (das kann z.B. bei der Authentifizierung für Google Analytics oder Pinterest der Fall sein), geht das via FTP.
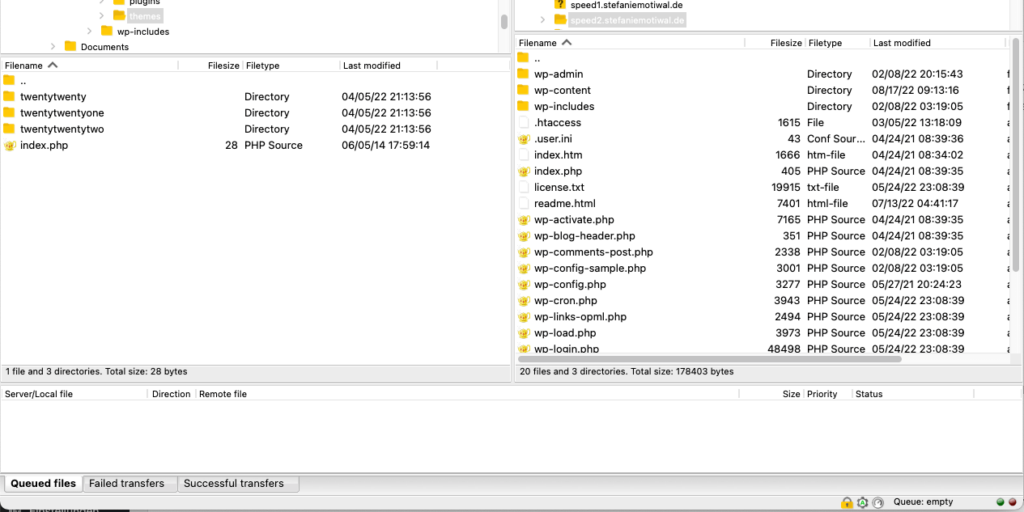
FTP steht hierbei für File Transfer Protocol (das S bei SFTP für Secure, also quasi eine sicherere Variante von FTP). Du brauchst einfach nur ein Programm wie z. B. Filezilla und musst dort die Verbindungsdaten für deinen Webspace eingeben. Diese bekommst du bei deinem Webhoster. Wenn du eingeloggt bist, siehst du eine Ordnerstruktur – links von deinem Computer und rechts vom Webserver, wo du WordPress installiert hast. Du kannst dich dann ganz normal wie auf einem Computer selbst auch durchs Dateiverzeichnis navigieren, Dateien hochladen, verschieben, umbenennen und anpassen.
Auch wenn es auf den ersten Blick überwältigend aussehen mag, ist es im Grunde gar nicht so schwierig, sich damit zurechtzufinden 🙂
Homepage
Der Begriff „Homepage“ wird oft synonym für die komplette Website verwendet, bezeichnet streng genommen aber nur die „Home“ Seite, also die Startseite.
Hoster / Webhoster
Auch eine WordPress Website besteht letztlich aus Dateien und einer Datenbank. Da diese nicht von deinem Computer aus aufgerufen wird, muss sie irgendwo im Web gespeichert werden, damit man auf sie rund um die Uhr von überall aus zugreifen kann. Hier kommt ein Webhoster ins Spiel, der dafür hochleistungsstarke Computer (Server) bereitstellt, auf der deine Website gespeichert ist. Viele Webhoster bieten außerdem neben dem Webspace (Speicherplatz) auch gleich die Domain (Webadresse) mit an.
HTML
Hyper Text Markup Language ist eine „Sprache“ (nicht direkt eine Programmiersprache), mit der sich Internetseiten erstellen lassen. Über bestimmten Code – sogenannte Tags, die immer mit <Befehl> geöffnet und mit </Befehl> geschlossen werden, lässt sich eine Seite beschreiben. Mit <table> kann man eine Tabelle einfügen, mit <img> ein Bild usw. Die meisten Websites wurden früher rein mit HTML Code in Verbindung mit CSS erstellt – HTML bestimmt, welche Elemente an welcher Stelle auftauchen und CSS wie sie dann aussehen. Auch WordPress nutzt noch HTML und CSS, zusätzlich aber auch Programmiersprachen wie PHP und Javascript und eine Datenbank.
Responsive
Ob eine Website responsive („reagierend“) ist, besagt, ob sich ihre Darstellung auch an unterschiedliche Geräte – Handys, Tablets, verschiedene Bildschirmgrößen – anpasst. Du kennst sicher auch das Hamburger Menü mit den drei Strichen, welches in der Handyversion der meisten Websites automatisch erscheint. Aber auch andere Elemente im Layout werden (je nach Theme in WordPress) automatisch angepasst: Elemente, die am Computer nebeneinander stehen, werden auf dem Handy untereinander dargestellt.
Da Google mittlerweile nur noch anhand der mobilen Version von Websites entscheidet, wie gut sie in den Suchergebnissen auftauchen, ist es super wichtig, dass deine Website auch auf dem Handy glänzt und alles gut zu lesen und gut zu bedienen ist.
SEO
Search Engine Optimization, zu deutsch Suchmaschinenoptimierung, fasst die Optimierungsmöglichkeiten zusammen, durch die deine Website insgesamt und auch einzelne Seiten, Blogartikel etc. besser bei Suchmaschinen (meist Google) gefunden werden.
Zu SEO gehört zum Beispiel, dass deine Website technisch einwandfrei läuft und schnell geladen wird, aber vor allem auch, dass deine Inhalte dem Suchenden möglichst genau bei seiner Suchanfrage weiterhelfen. In meinem SEO Blogartikel habe ich die wichtigsten Schritte für die Suchmaschinenoptimierung zusammengefasst.
SSL-Verschlüsselung
Beim Surfen siehst du im Browser meist neben der Adresse so ein kleines Schloßsymbol. Es zeigt an, dass die Daten auf dieser Seite SSL verschlüsselt und eben nicht im Klartext übertragen werden. Dies ist mittlerweile aus datenschutzrechtlichen Gründen Pflicht und du kannst bei eigentlich allen Hostern SSL dazubuchen, wenn es nicht sowieso schon in deinem Tarif enthalten ist. Wie du das SSL Zertifikat für deine Website ganz einfach einrichten kannst, beschreibe ich in meinem SSL-Blogartikel.
Webseite
Der Begriff „Webseite“ wird im deutschsprachigen Raum oft synonym für die gesamte Website verwendet, bezeichnet aber eigentlich nur eine einzelne Unterseite, z.B. die Über mich Seite.
Website
Mit dem Begriff „Website“ wird im Gegensatz zu Homepage oder Webseite die komplette WebSITE inkl. aller Unterseiten, Blogartikel & Co. bezeichnet.
Webspace
Mit Webspace bezeichnet man den Ort, an dem die Daten deiner Website gespeichert sind. Das ist dann quasi der Festplattenspeicherplatz bei deinem Webhoster, der dir gegen Gebühren (oder Werbung) zur Verfügung gestellt wird und rund um die Uhr erreichbar ist.
WordPress
in 2003 ursprünglich als Blog Software auf den Markt gebracht, wurde es durch die stetige Weiterentwicklung so umfangreich, dass mittlerweile sogar rund 32% aller Websites weltweit (und 50% aller CMS Websites) mit WordPress gestaltet sind.
Begriffe innerhalb von WordPress
Customizer
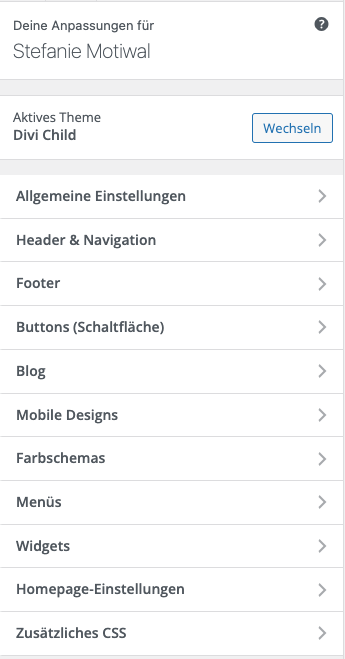
Mit dem (Theme) Customizer kannst du in WordPress viele Grundeinstellungen vornehmen, die für alle Seiten gelten. Du kannst hier – je nachdem, welches Theme du verwendest – die Schriftarten, -größen, Farben, Buttonstyles, Blogartikeldarstellung und vieles mehr konfigurieren. Um den Customizer aufzurufen klickst du einfach im Dashboard auf Design → Customizer.
Dashboard
Das Dashboard ist sozusagen die Verwaltungszentrale von WordPress. Wenn deine richtige Website über www.beispiel.de aufzurufen ist, kannst du über www.beispiel.de/wp-admin zum Dashboard gelangen, musst dich hier einloggen und schon stehen dir alle Funktionen zur Verfügung: Seiten und Blogeinträge erstellen, Bilder hochladen, Plugins und Themes installieren und zahlreiche Einstellungen vornehmen.
Footer
Mit dem Footer ist der Fußbereich ganz unten auf allen Seiten gemeint. Hier findest du in der Regel das copyright, den Link zu Impressum und Datenschutzerklärung und gelegentlich eine Wiederholung der wichtigsten Menüpunkte oder weitere Inhalte wie eine Newsletteranmeldung, ein Kontaktformular oder Ähnliches.
Header
Mit dem Header wird der Kopfbereich einer Website bezeichnet, zu dem in der Regel auch das Logo, das Menü und der obere Inhaltsbereich zählen. Der Bereich, den man ganz oben sehen kann ohne überhaupt auch nur einmal zu scrollen heißt auch „above the fold“ – benannt nach den Zeitungen am Kiosk und dem Bereich, den man ohne die Zeitung zu falten (fold) direkt lesen kann.
Menü
Das Menü ist die Navigationsleiste, die sich auf fast jeder Website im oberen Bereich findet und auf die einzelnen Seiten oder Bereiche der Website verlinkt. Auf mobilen Endgeräten ist das Menü aus Platzgründen meist über drei Balken aufzuklappen (auch „Hamburger Menü“ genannt).
Pagebuilder
Wenn du WordPress fertig installiert und eingerichtet hast, geht es ans Erstellen oder Einfügen deiner eigentlichen Inhalte. Um die Texte, Bilder und Buttons so auf deine einzelnen Seiten zu bekommen wie du es dir wünscht, kannst du den vorinstallierten Gutenberg Editor nutzen. Über ein + Zeichen wählst du aus, welches Element (Überschrift, normaler Text, Bild) du als nächstes Einfügen möchtest.
Wenn dir das zu wenig ist, kannst du dir einen Pagebuilder – „Seitenbauer“ – installieren, mit dem das Einfügen der Inhalte noch viel fortgeschrittener funktioniert. Die bekanntesten hierbei sind Elementor, Divi, WPBakery (den ich persönlich furchtbar finde), SiteOrigin, Oxygen und Thrive Architect.
Einige Pagebuilder – wie der Divi Builder – sind beim Theme schon mit dabei und können nicht gewechselt werden.
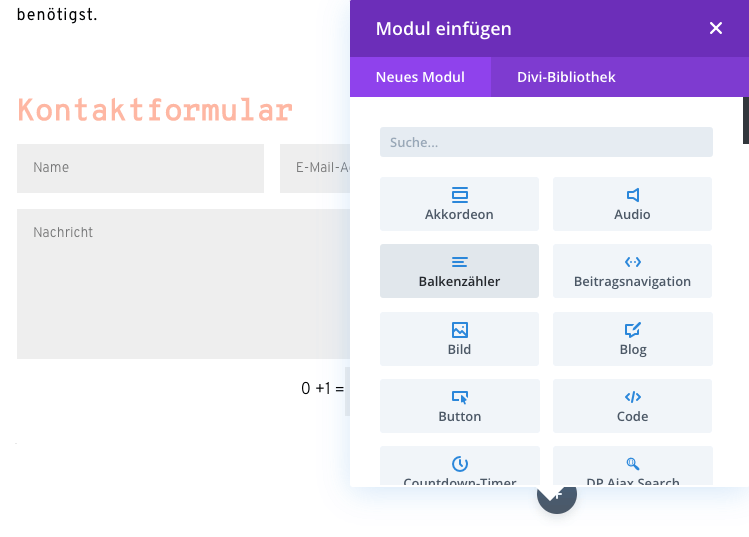
Inhalte einfügen über den Divi Builder:
Plugin
WordPress selbst bietet nach der Installation nur grundlegende Funktionalitäten an; man kann Texte und Bilder einstellen und die Inhaltsbereiche ggf. etwas anpassen. Mit Plugins lassen sich in WordPress unzählige Funktionen hinzufügen: Galerien, Foren, Kontaktformulare, Online Shops, Newsletter, Social Media Icons, Statistiken, Cookie Banner und so weiter. Es gibt auch hier wieder kostenlose und kostenpflichtige Plugins. Kostenlose Plugins kannst du direkt über den Punkt „Plugins“ in deinem WordPress Dashboard installieren und aktivieren. Kostenpflichtige musst du erst kaufen und kannst sie dann über den Punkt „Plugins“ von deinem Computer aus hochladen. Im Blog stelle ich dir die besten kostenlosen Plugins vor.
Slider
Ein Slider ist ein Bereich, in dem die Inhalte – meist Grafiken mit Text – „weitergleiten“. Dies können z.B. Produkte, Infos oder Testimonials (Kundenstimmen) sein, die entweder automatisch nach einigen Sekunden getauscht werden, oder sich mit Pfeilen weiterklicken lassen. Auch wenn Slider oft „fesch“ aussehen, kosten sie einiges an Ladezeit und sind am Handy ggf. nicht direkt als Slider zu erkennen. Du solltest also gut abwägen, ob du auf einen Slider nicht verzichten kannst – gerade im oberen Bereich der Website.
Theme
Ein Theme bestimmt in WordPress sozusagen das Design deiner Seite. Es legt fest, wo welche Inhaltsbereiche dargestellt werden und in etwa wie sie aussehen, also quasi den groben Aufbau und Stil deiner Seite. Vieles lässt sich hier aber auch nachträglich noch weiter anpassen, meist über den Theme Customizer.
Es gibt unzählige kostenlose Themes, die größtenteils auch was hermachen. Activello, Cenote, Edge, OceanWP und Sela sind zum Beispiel gute kostenlose Exemplare.
Kostenpflichtige Themes findest du z.B. auf Themeforest (ca. 30-60$ plus MwSt.). Ich kann dir das meistgenutzte kostenpflichtige Theme Divi empfehlen (ca. 250$ plus MwSt. einmalig, oder 90$ plus MwSt. jährlich). Ein kostenpflichtiges Theme hat die Vorteile, dass es ständig weiterentwickelt wird und man Aktualisierungen zu Sicherheitslücken und für neue Features erhält, dass man Support bekommt, wenn man nicht weiter weiß, es eine gute Dokumentation zur Bedienung gibt und es meist optimiert ist für schnelles Laden und mobile Darstellung.
Widget
In WordPress gibt es sogenannte Widgets – das sind Inhaltsbereiche, die man fast beliebig mit Text, Bildern und Anderem füllen kann. Diese können an verschiedenen Positionen auftauchen, z.B. im Header (oben), an der Seite (dies ist gerade bei Blogs typisch), oder im Footer (unten). Im folgenden Screenshot siehst du, wo das Menü und die Widgets in einem typischen Blog z.B. angeordnet sein können.
Gibt es noch weitere Begriffe, die dir spanisch vorkommen? Lass es mich gern in den Kommentaren wissen!
PDF Workbook zum Ausfüllen für 0€
Website Workbook
Es ist wichtig, dass die Basis für deine Website stimmt – bevor du auch nur darüber nachdenkst, wie du sie inhaltlich füllst.
Mit dem Website Workbook legst du die Basics für deine Positionierung, Wunschkund*innen und deine Ziele fest und gewinnst mehr Klarheit für deine Website.

Der Newsletter erscheint über Active Campaign ca. 2-4x im Monat zu den Themen WordPress & Webdesign. Abmeldung jederzeit möglich. Mehr Infos in der Datenschutzerklärung.





















0 Kommentare