- viele der kostenlosen Themes sind nicht so gut dokumentiert
- die Einstellungen sind entweder nicht ausreichend, um wirklich viel anzupassen, oder …
- es sind sooo umfangreiche Einstellungsmöglichkeiten vorhanden, dass man ewig braucht, um sich zurechtzufinden
- viele Themes brauchen einige Plugins extra, um die in der Vorschau dargestellten Inhalte überhaupt so bieten zu können
Ich möchte gar nicht bestreiten, dass es auch einige Themes gibt, mit denen man ganz gute Ergebnisse erzielen kann – das kostenlose Astra Theme zum Beispiel oder das günstige Theme Soledad.
Allerdings habe ich 2020 eins der meistgenutzten Themes weltweit – das Divi Theme von ElegantThemes – getestet und dann auch gleich verstanden, warum es so häufig genutzt wird:
Es ist einfach (und) genial!
Ich stelle dir hier in Artikel einmal meine Lieblingsfeatures vor, die das Theme bietet.
Kein anderes Theme ist so einfach zu bedienen bei gleichzeitig so einem großen Funktionsumfang
Inhalte in Divi einfügen über Module
Voreinstellungen – Presets
Eins der coolsten Features in Divi überhaupt sind die sogenannten Presets, also sowas wie Voreinstellungen. Damit kannst du genau festlegen, wie zum Beispiel:
- die Abstände einzelner Bereiche standardmäßig sein sollen
- die Schriftgrößen bestimmter Überschriften sein sollen
- die Hintergrundbilder bestimmter Elemente sein sollen
- die Effekte, Schatten, Größen bestimmter Bilder sein sollen
und vieles vieles mehr. Du bearbeitest also ein Element (Text, Bild, Button, …) und legst bestimmte Eigenschaften fest.
Wenn du möchtest, dass alle Elemente des gleichen Typs dieselben Eigenschaften aufweisen, musst du hier nicht kompliziert jedes einzelne Element auf jeder einzelnen Unterseite bearbeiten (das mag vielleicht beim ersten Mal noch möglich sein, aber stell dir mal vor, du möchtest 2x, 3x etwas ändern … na dann Prost Mahlzeit!).
Mit den Presets legst du nun also die Voreinstellungen fest und kannst entweder festlegen, dass nur die Elemente, denen du die Voreinstellung zuweist, die gleichen Eigenschaften übernehmen. Und zwar praktischerweise immer, wenn du diese erneut überarbeitest. ODER du legst fest, dass deine Voreinstellungen komplett für alle gleichen Elemente auf deiner Website gelten.
Kleiner Disclaimer: Das kann auch ganz schön nach hinten losgehen, denn vielleicht wolltest du den rosa Herzchen Hintergrund doch nicht für jeden einzelnen Bereich auf deiner Website einstellen – mach also am besten immer vorher ein Backup, bevor du die Presets benutzt 🙂
Mehrfach genutzte (globale) Elemente
Super praktisch und von mir häufig genutzt sind globale Elemente. Du kannst damit zum Beispiel ein Newsletter Anmeldeformular, ein Kontaktformular, eine Autorenbox und vieles mehr erstellen und an verschiedenen Stellen einbetten.
Wenn du es dann an einer der Stellen änderst, wird es gleichzeitig überall angepasst. Spart unglaublich viel Arbeit – du musst nicht händisch in jede Seite rein, um Abstände, Tippfehler, Bild- und Textänderungen mühsam vorzunehmen.
Theme Builder
Für Fortgeschrittene, die mit Divi an die Grenzen stoßen, gibt es den Theme Builder. Wie der Name schon andeutet, kannst du dir damit so richtig individuell fast alles zusammenbauen, was du dir vorstellen kannst.
Du kannst individuelle Header und Footer erstellen, die du nach Belieben auf allen oder nur auf einigen Seiten anzeigen lässt. Du kannst die Blogartikel oder auch die Shopseiten (und vieles mehr) komplett indivuduell gestalten und anordnen.
Für so viel Freiheit benötigt man bei anderen Themes Programmierkenntnisse – mit Divi geht es ziemlich intuitiv und mit dem gleichen Divi Builder, den du auch für die normalen Seiten verwendest.
Hier zeige ich dir, wie du einen individuellen Header (oberen Bereich der Website) mit Divi erstellen kannst.
Landing Pages mit Divi einstellen
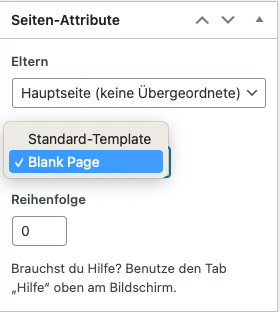
Der Begriff „Landing Pages“ wird ja mittlerweile teilweise für unterschiedliche Dinge verwendet. Ursprünglich gemeint ist damit eine Unterseite deiner Website, auf der das Menü oben und alle anderen „störenden“ Elemente ausgeblendet sind. Sinn und Zweck davon ist, dass der Besucher nur eine einzige Sache auf der Seite macht – in den allermeisten Fällen sich für einen Newsletter anmeldet oder etwas kauft. Bei den meisten Themes würdest du hierfür ein extra Plugin benötigen. Bei Divi kannst du ganz easy in den Seiten-Attributen „Blank Page“ einstellen und schon ist auf der Seite das Menü oben und der Footer unten ausgeblendet.
(vergiss in dem Fall nicht, dass du händisch noch einen Link zur Datenschutzerklärung und zum Impressum hinzufügen musst).
Mobile Version ist komplett anpassbar
Die Website auf dem Computer hübsch zu machen, ist ja schon die erste große Herausforderung. Doch häufig sieht dann die liebevoll erstellte Seite auf dem Tablet oder Handy ganz anders aus. Teilweise sind vielleicht Schriften auf einem Hintergrund nicht zu lesen oder überdecken Gesichter, Abstände sind zu groß und vieles mehr.
Bei Divi kannst du fast jede Einstellung separat fürs Tablet und Handy anpassen. Das allein ist schonmal super praktisch! Es geht allerdings noch weiter: Du kannst auch angeben, dass z.B. auf dem Handy ein ganz anderes Bild oder ein ganz anderer Text verwendet werden soll als auf dem Computer, oder sogar ein Bereich ganz ausgeblendet werden soll auf einem bestimmten Gerät.
Das nenne ich mal reponsiv!
Divi Bibliothek
Falls du schonmal mit dem Elementor PageBuilder gearbeitet hast, kennst du es vielleicht schon:
Du kannst auch mit Divi einzelne Elemente (Buttons, Textblöcke), größere Abschnitte oder auch ganze Seiten in der Bibliothek speichern. Auf die Bibliothek hast du Zugriff von allen anderen Unterseiten deiner Website aus und kannst die dort gespeicherten Vorlagen wiederverwenden.
Super ist auch die Möglichkeit, einzelne oder alle Elemente aus der Bibliothek zu exportieren, um sie als Backup zu verwenden oder auf einer anderen Website wieder zu importieren.
Du sparst viele Plugins
Bei vielen anderen Themes brauchst du für jede kleine Funktion wieder ein extra Plugin – für ein Kontaktformular, für die Newsletteranmeldung, für eine Bildergallerie, für hübsche Testimonials und und und.
Bei Divi hast du das alles schon direkt mit dabei und sparst dir so die Installation, Einrichtung und regelmäßige Aktualisierung vieler Plugins.
Divi Templates – Premium Layouts / Vorlagen
Falls du weder Zeit, Fähigkeiten oder Lust hast, dir ein professionelles Webdesign selbst zu erstellen, kannst du auf viele hundert kostenlose Layoutvorlagen zurückgreifen, die du dann natürlich noch weiter anpassen kannst (und solltest).
Ständig Verbesserungen & neue Funktionen
Da das Divi Theme ständig weiterentwickelt wird, kommen auch immer wieder richtig coole neue Funktionen hinzu – wie zuletzt die Background Patterns, mit denen man die Hintergründe von Bereichen ganz vielfältig gestalten kann und z.B. zusätzlich zu einem Bild auch Muster (patterns) hinterlegen und vielfältig anpassen kann.
Außerdem wurde im letzten Jahr auch noch viel an der Performance verbessert und als nächstes wird es wohl weitere Einstellungsmöglichkeiten für Verlaufshintergründe geben (ganz den aktuellen Trends angepasst).
Erweiterbarkeit durch Pakete
Für noch mehr Anpassungsmöglichkeiten, spezielle Effekte und Zusammenarbeit mit verschiedenen Erweiterungen (z.B. dem WooCommerce Shop für einen Online Shop, dem Events Kalender für Termine) gibt es die Möglichkeit, noch weitere Plugins dazu zu holen – teils kostenlos, größtenteils sehr günstig.
ElegantThemes hat hier selbst noch eine große Auswahl, es gibt allerdings auch externe Entwickler (z.B. Pee-Aye Creative), die Divi mit coolen Funktionen noch weiter aufwerten.
Gibt es auch Nachteile?
Vielleicht fragst du dich bei so vielen Vorteilen und coolen Features, ob es beim Divi Theme auch einen Haken gibt. Natürlich ist selten alles perfekt – so auch beim Divi Theme. Was hier in Zukunft noch besser werden darf:
- gerade um fortgeschrittene Funktionen auch souverän zu nutzen, braucht es etwas mehr Einarbeitungszeit (oder meinen Divi Powerkurs)
- wenn du richtig viele krasse Effekte nutzt oder auf die vorgefertigten Layouts zurückgreifst und diese extrem anpasst, kann die Website langsam werden
- ein paar kleine Bugs (Fehler) im Divi Builder nerven manchmal bei der Arbeit – tippst du z.B. den Farbcode nicht schnell genug ein, wird das Feld von Divi einfach mit einem anderen Farbcode aufgefüllt. Ahhh soo unnötig! Ab und zu funktionieren auch die Formatierungen nicht. Da hilft im Notfall nur: Speichern, Seite schließen, neu aufrufen und nochmal versuchen. Meist geht dann alles wieder.
- bei einigen wenigen Dingen sollte man vorsichtig sein – wenn du per Drag & Drop Elemente zurechtziehst, z.B. ein Bild weiter nach rechts verschiebst, trägt der Divi Builder im Hintergrund für dich ein, dass links vom Bild ein bestimmter Abstand sein muss. Das sieht dann vielleicht am Computerbildschirm ganz cool aus, auf dem Handy ist das Bild dann aber vermutlich stark verschoben oder im schlimmsten Fall nicht mehr zu sehen.
Zum Glück gibt es allerdings den fantastischen Divi Support, der mir bisher noch bei allen Schwierigkeiten weiterhelfen konnte. Für mich überwiegen auf jeden Fall ganz klar die Vorteile – vor allem der mega Funktionsumfang und die einfache Bedienung.
Insgesamt kann ich dir also nur sagen: Yes, Divi ist grandios und die erste Wahl, wenn du dir nicht sicher bist, welches Theme du verwenden sollst.
kostenlose Videoanleitung:
3 geniale Divi-Funktionen, die du unbedingt kennen MUSST!
Mit dem powervollen Divi-Theme für WordPress kannst du für deine Website so gut wie alles umsetzen und nachbauen was du dir vorstellen kannst!
In dieser kostenlosen Videoanleitung (knapp 20 Minuten) zeige ich dir 3 unschlagbar geniale Funktionen von Divi, mit denen
- du viel Zeit sparen kannst
- deine Website einheitlich geändert werden kann für einen wesentlich professionelleren Eindruck
- du dein Layout ganz individuell festlegen kannst und dich nicht von WordPress einschränken lässt!











0 Kommentare