Was ist eine Landingpage?
Als Landingpage, also „Landeseite“, wird klassisch eine Seite auf deiner Website bezeichnet, die ein einziges Ziel hat. In den meisten Fällen ist dies der Eintrag in eine E-Mail Liste, es kann aber auch der Verkauf eines Produktes sein (siehe nächster Abschnitt), die Registrierung für einen Dienst und vieles mehr. Die Besucher*innen landen auf dieser Seite oft über eine Werbeanzeige oder einen direkten Link. Um nicht weiter abzulenken und das Ziel wirklich zu erreichen, werden verschiedene Mittel eingesetzt:- Meist wird der sogenannte „Call-to-Action“ (CTA), also die Handlungsaufforderung (z. B. ein Button oder das Newsletter Eintragsformular) mehrmals auf der Seite wiederholt. Und du findest ihn immer auch schon direkt oben im sichtbaren Bereich.
- Die Seite ist im Gegensatz zu anderen Unterseiten meist eher kurz gehalten, um die Besucher*innen nicht durch zu viel Input zu verlieren.
- Oft ist der Header, also der obere Bereich mit Menü & Co., und manchmal auch der Footer (Fußbereich) ausgeblendet. Das verhindert, dass die Besucher*innen z. B. über das Menü doch wieder auf eine andere Unterseite der Website klicken. Dadurch tragen sich im Schnitt mehr Leute in deinen Newsletter ein, als wenn sie die Möglichkeiten hätten, direkt noch woanders weiterzulesen.
Was ist der Unterschied zwischen Landingpage und Salespage?
Eine Salespage, also Verkaufsseite, ist eigentlich ein Untertyp einer Landingpage. Sie hat ebenfalls ein einziges Ziel: Den Verkauf des angebotenen Produktes. Der Aufbau ist meist wesentlich komplexer und länger als bei einer Eintragsseite für den Newsletter. Bei einer Verkaufsseite gehst du z. B. nochmal mehr darauf ein, was durch den Kauf erreicht wird, zeigst im besten Fall positive Kundenstimmen, behandelst eventuelle Einwände der potentiellen Käufer*innen und beleuchtest dein Produkt von verschiedenen Seiten (rational, emotional, …). Im folgenden Text meine ich immer eine Newsletter-Anmeldeseite, wenn ich mich auf eine Landingpage beziehe.Warum brauche ich überhaupt eine Landingpage?
Im Unterschied zur „normalen“ Unterseite auf deiner Website – also z. B. der Über mich Seite, der Kontaktseite etc. – liegt der Fokus bei einer Landingpage einzig und allein darauf, dass sich jemand in den Newsletter einträgt. Du hast also durch diese Landingpage viel weniger „Streuverluste“, weil alle Ablenkungen ausgeschaltet sind. Außerdem kannst du über eine Landingpage einfacher messen, wie viele deiner Besucher*innen sich den Newsletter eintragen. Und die Seite dann Schritt für Schritt so optimieren, dass es mehr werden 🙂Header und Footer ausblenden
Ob du den Header oder Footer überhaupt ausblenden möchtest, bleibt dir natürlich überlassen. Ein Muss ist es nicht! Wenn du den Footer ausblendest, denk unbedingt daran, trotzdem noch ganz unten einen Link zur Impressums- und Datenschutzseite einzufügen. Es reicht dafür, dass du einfach die beiden Worte Impressum und Datenschutzerklärung ausschreibst und verlinkst, auch wenn das vielleicht nicht total schön aussieht. Wenn du einen Pagebuilder nutzt wie z. B. Divi oder Elementor kannst du alternativ auch einfach das Footer Menü händisch einfügen.Wie kann ich mit Divi Header und Footer ausblenden?
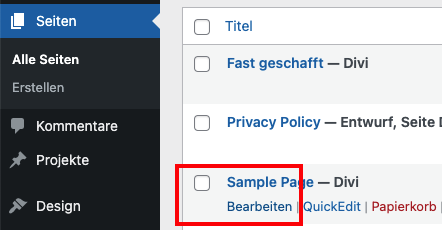
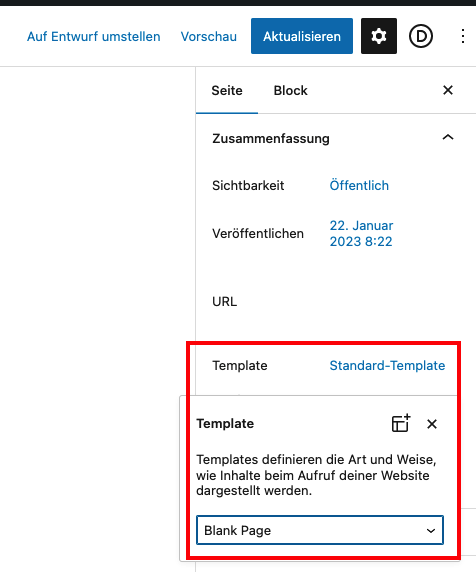
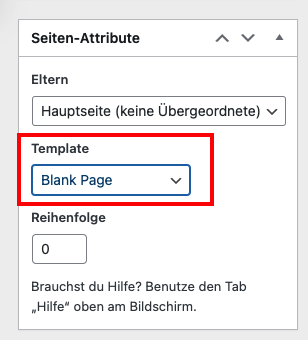
Super easy! Du öffnest zunächst die Seite über den Administrationsbereich in WordPress im Bearbeitungsmodus (wichtig: nicht „mit Divi bearbeiten“ auswählen):


Wie kann ich mit Elementor Header und Footer ausblenden?
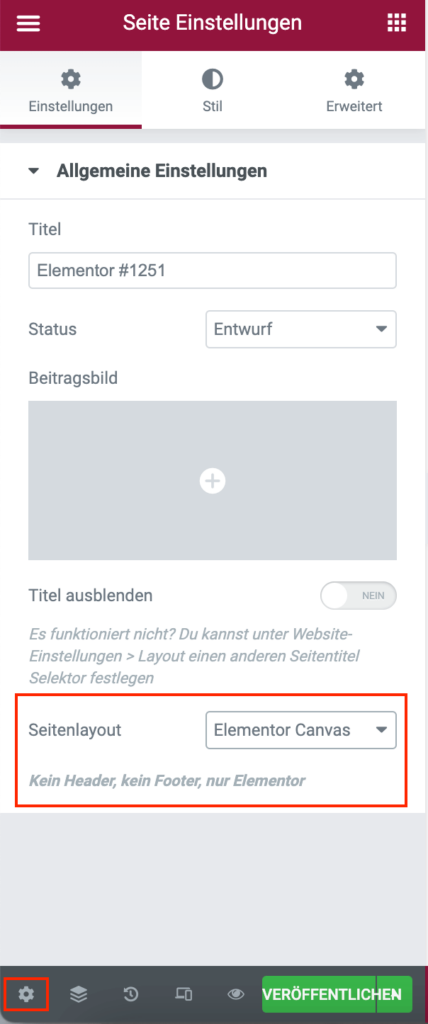
Hierzu musst du die entsprechende Seite im Elementor-Bearbeitungsmodus öffnen. Danach wählst du unten links das Zahnrad für „Einstellungen“ aus und stellst dann bei Seitenlayout „Elementor Canvas“ ein. Einfach speichern und fertig!
Landingpage Aufbau – wie sollte eine Landingpage aussehen?
Natürlich ist der Landingpage Aufbau individuell und darf variieren. Ein klassischer Aufbau für die Anmeldung zum Newsletter über ein „Freebie“ (0€ Angebot) könnte aber wie folgt aussehen:Erster Abschnitt – Was bekomme ich hier?
- Du startest mit Wumms und packst am besten gleich einen aussagekräftigen Satz in den Titel (groß, nicht zu lang, klar lesbar). Es bietet sich an, darüber noch in klein zu zeigen, was genau man da eigentlich bekommt (z. B. „5-teilige Videoserie“, „PDF Datei“, …)
- Darunter beschreibst du in 2, 3 Sätzen, was man von deinem Freebie hat. Diese müssen die Besucher*innen sehr gut abholen und einen Schmerzpunkt deiner Zielgruppe treffen, was du mit deinem kostenlosen Angebot löst.
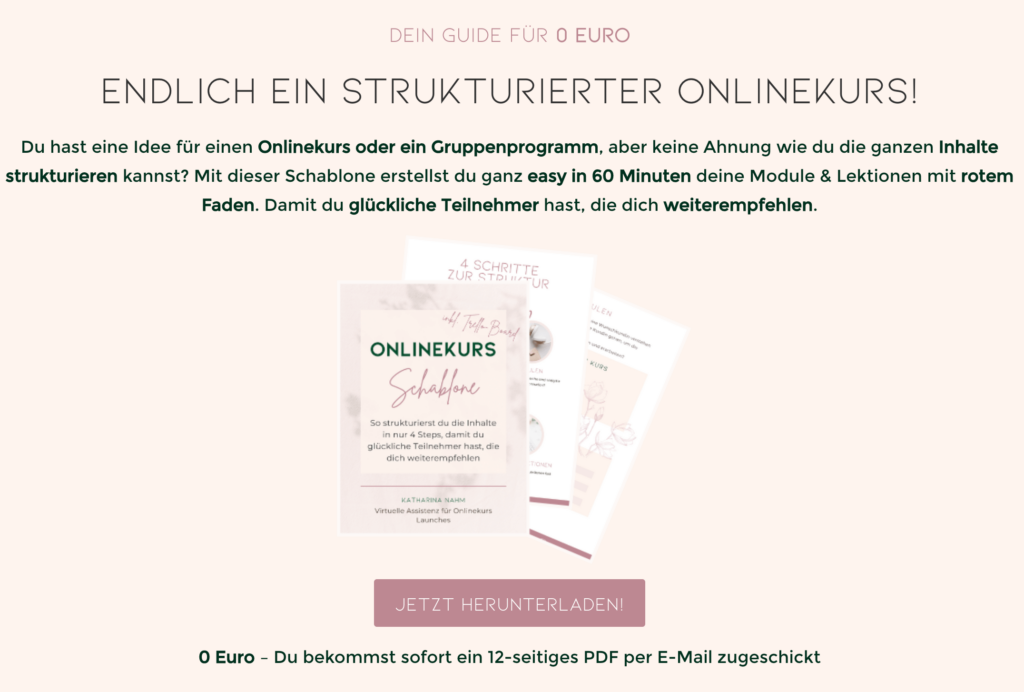
- Jetzt bietet sich ein hübsches „Mockup“ an. Damit machst du dein Freebie grafisch sichtbar. Wenn es sich – wie in den meisten Fällen – um ein PDF handelt, kannst du z. B. das Titelbild in Canva oder Smartmockups (mittlerweile in Canva) in ein Tablet einfügen oder es als ausgedrucktes Heft darstellen.
- Das Wichtigste nicht vergessen: Den Button für die Eintragung einfügen (alternativ: Das Formular).

Zweiter Abschnitt – Hol mich (emotional) ab
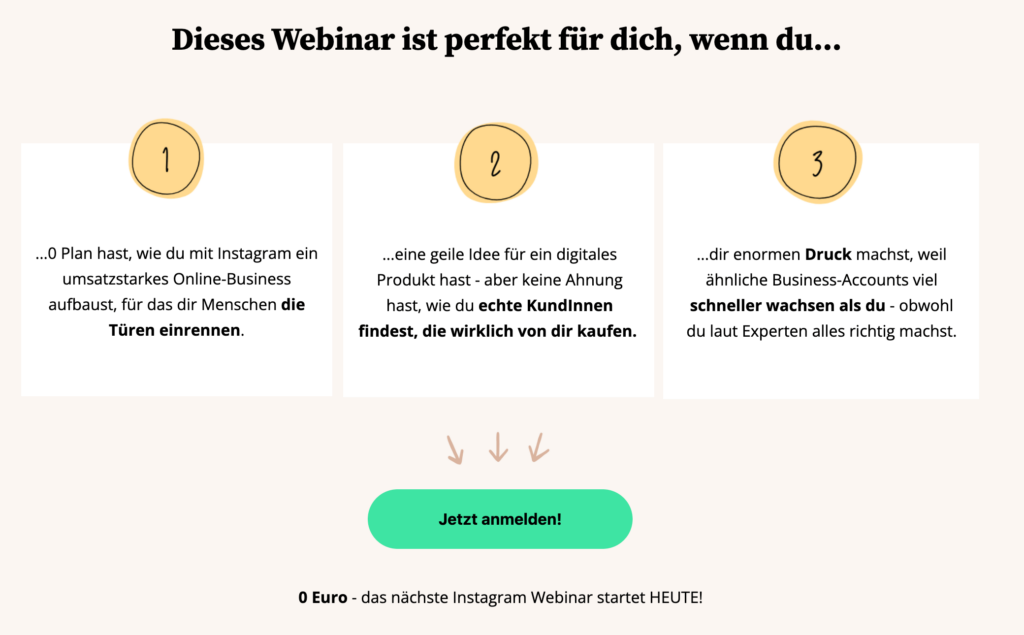
Hol nun gern die Besucher*innen noch etwas mehr ab. Du kannst hier am besten in 3 Punkten oder mit 3 Beispielen zeigen, wann das Freebie perfekt für einen ist (z. B. „Wenn du wissen möchtest, wie du …“). Das gibt den Besucher*innen nochmal die Bestätigung, dass sie hier eine Lösung für ein kleines Teilproblem finden können, welches sie im Business oder im Alltag stört. Hier ein Beispiel von carolinepreuss.de:
Dritter Abschnitt – Details über dein Freebie
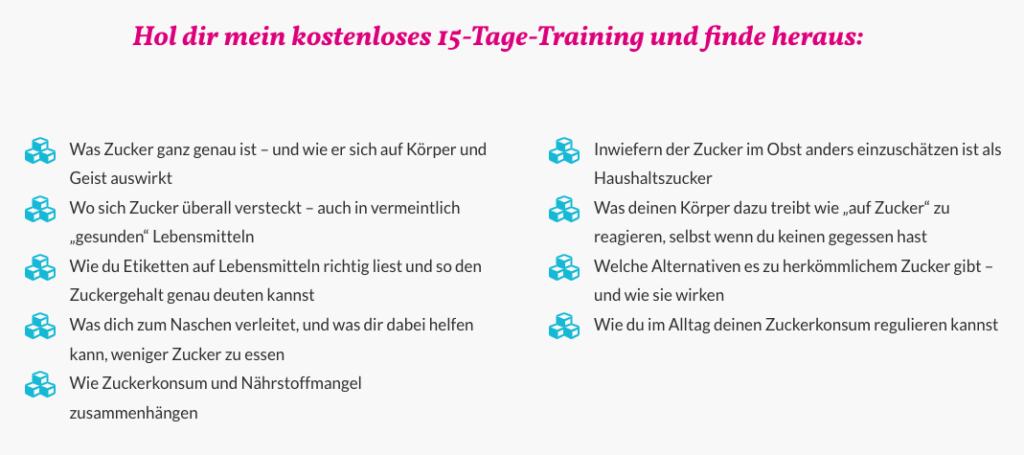
Hier kannst du gern nochmal in etwas mehr Detail auf die Inhalte eingehen und erwähnen, was die Besucher*innen konkret mitnehmen können, wenn sie sich anmelden. So macht es z. B. Ilga von endlich zuckerfrei:
Vierter Abschnitt – Testimonials (optional)
Wenn du hast, kannst du im vierten Abschnitt Testimonials, also positive Kundenstimmen einfügen. Am besten direkt welche für dein Freebie! Wenn du noch keine gesammelt hast, gehe direkt weiter zum fünften Abschnitt.Fünfter Abschnitt – Stell dich vor
Hier stellst du dich und deine Persönlichkeit kurz vor. Warum weißt du, wovon du hier sprichst? 🙂 Am Ende schwenkst du am besten nochmal zu deinem Freebie über. Hier ein Beispiel von Katharina Nahm:
Kann ich auch ohne Website eine Landingpage erstellen?
Auch wenn du noch keine Website hast, kannst du eine Landingpage erstellen – dann natürlich ohne deinen Domainnamen. Hierfür kannst du entweder direkt bei deinem E-Mail Anbieter schauen, was dieser anbietet. Bei Active Campaign z. B. gibt es ab dem „Marketing Plus“ Tarif die Möglichkeit, auch Landingpages mit dem eingebauten Builder zu erstellen.
kostenlose Videoanleitung:
3 geniale Divi-Funktionen, die du unbedingt kennen MUSST!
Mit dem powervollen Divi-Theme für WordPress kannst du für deine Website so gut wie alles umsetzen und nachbauen was du dir vorstellen kannst!
In dieser kostenlosen Videoanleitung (knapp 20 Minuten) zeige ich dir 3 unschlagbar geniale Funktionen von Divi, mit denen
- du viel Zeit sparen kannst
- deine Website einheitlich geändert werden kann für einen wesentlich professionelleren Eindruck
- du dein Layout ganz individuell festlegen kannst und dich nicht von WordPress einschränken lässt!


















Sehr guter Artikel! Informativ und leicht zu lesen. Vielen Dank dafür!
Vielen lieben Dank für den Kommentar, Birgit 🙂
Danke für den Artikel, sehr interessante Funktion mit Elementor. Grüße Andreas
Vielen Dank, das freut mich 🙂