Wenn du das erste Mal mit WordPress zu tun hast, kann der ganze Funktionsumfang ganz schön erschlagend sein.
Damit du dich besser zurecht findest, stelle ich dir hier 8 einfache Schritten vor, die dich mit WordPress vertrauter machen.
Im Dashboard anmelden
Es gibt bei einer WordPress Webseite zwei Hauptbereiche – die eigentliche Website, die man als Besucher sieht (auch „Frontend“ genannt) und das „Backend“, offiziell „Dashboard“ genannt.
Das Dashboard ist der Verwaltungsbereich, in dem man alle Einstellungen vornehmen und Inhalte erstellen kann. Das Dashboard selbst ist für Besucher nicht sichtbar.
In diesem Dashboard kannst du z.B.:
- Seiten erstellen
- Blogbeiträge schreiben
- Mediendateien hochladen und verwalten (Bilder, Videos, MP3s)
- Benutzer anlegen
- Funktionalitäten (Plugins) installieren und konfigurieren
- ein Design (Theme) für deine Seite auswählen
- das Menü erstellen und anpassen
und vieles mehr.
Wenn deine Internetseite https://www.meineseite.de lautet, ist das Backend von WordPress fast immer über https://www.meineseite.de/wp-admin und https://www.meineseite.de/wp-login erreichbar und fragt dich nach Benutzernamen und Passwort.
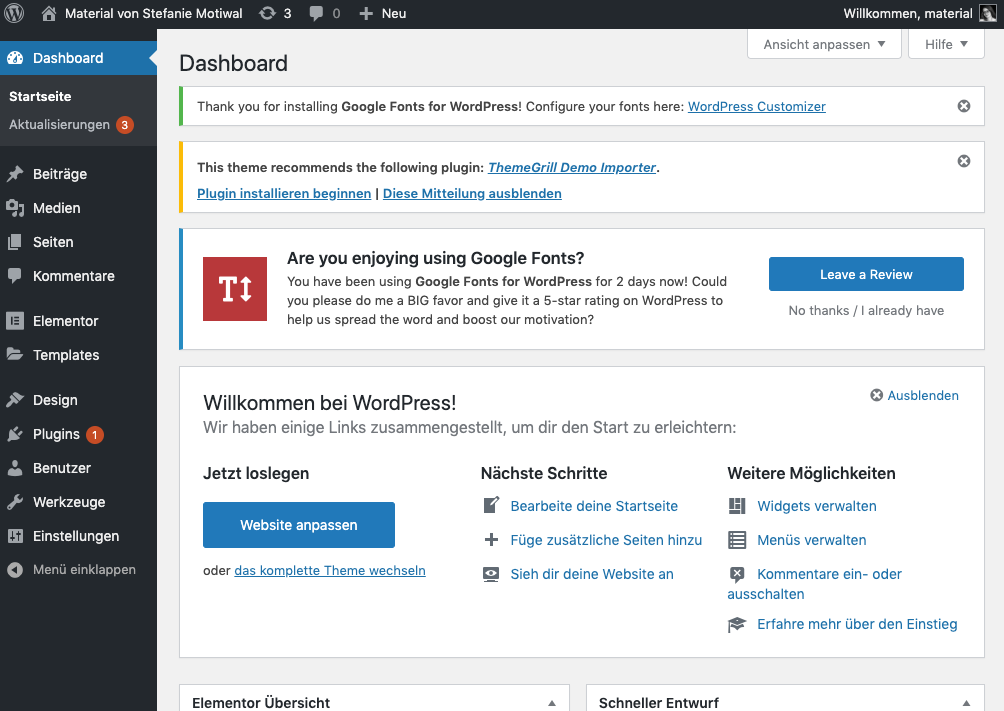
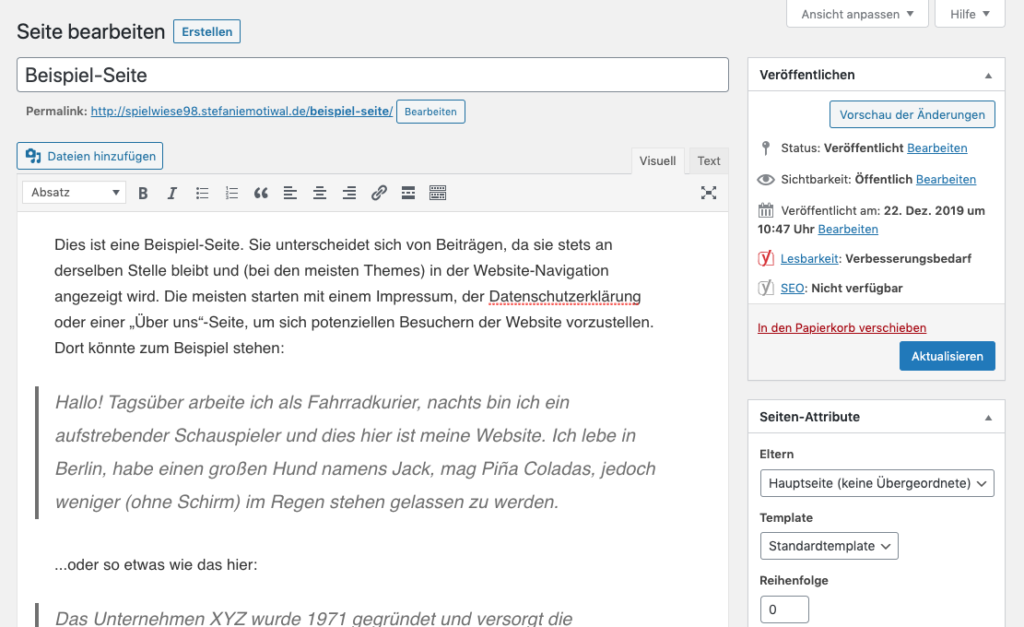
Beispiel vom Backend einer WordPress Seite:
Seiten bearbeiten und erstellen im Dashboard
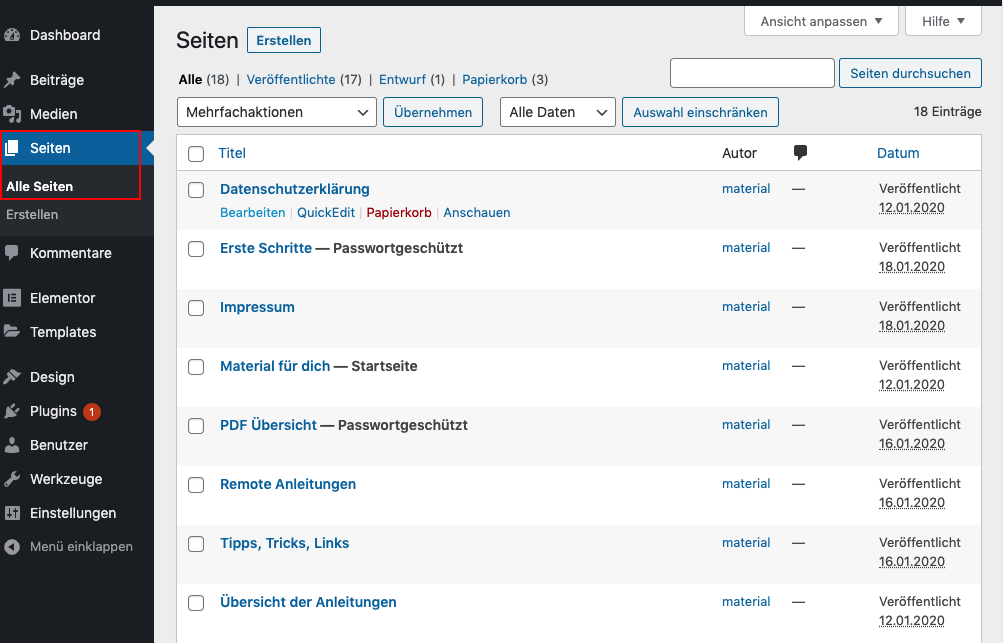
Klickst du im Dashboard auf der linken Seite auf Seiten ➞ Alle Seiten wird dir eine Übersicht der vorhandenen Seiten angezeigt:
Seite bearbeiten
Wenn du mit der Maus über einen der Seitennamen gehst, erscheinen kleine Menüpunkte unter dem Seitennamen – Bearbeiten, QuickEdit, Papierkorb und Anschauen. Klicke auf Bearbeiten, um die Seite im Bearbeitungsmodus aufzurufen.
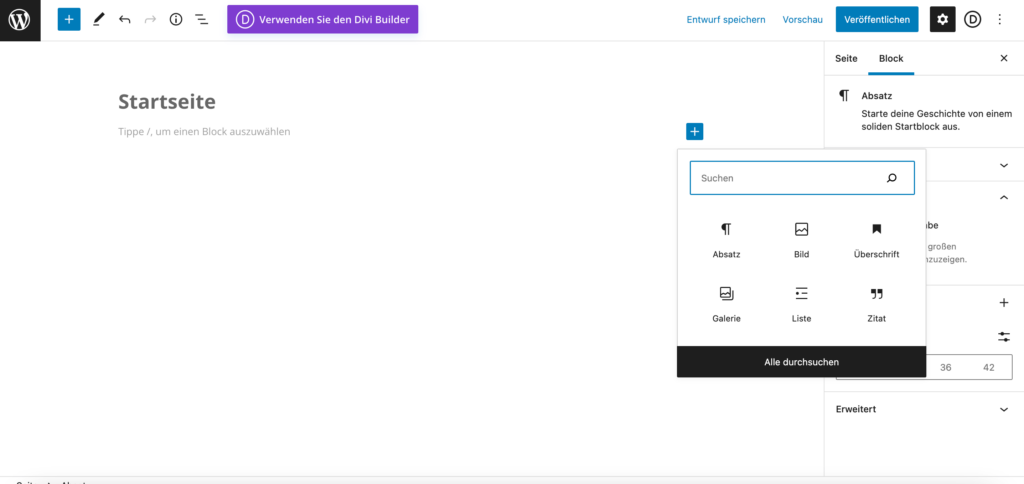
Die Seite öffnet sich dann mit dem Block Editor, mit dem du deine Inhalte – wie der Name schon sagt – in Blöcken hinzufügen kannst.
Über das Pluszeichen wird dir ein Auswahlfenster angezeigt, worüber du dann aussuchen kannst, ob du als nächstes auf der Seite Text (Absatz), ein Bild, eine Überschrift etc. einfügen möchtest.
Falls du den Classic Editor installiert hast, der mittlerweile (leider) standardmäßig vom Block Editor abgelöst wurde, sieht die Seite im Bearbeitungsmodus ungefähr so aus:
Wenn du das Divi Theme oder einen anderen Editor wie z.B. den Elementor Website Builder installiert hast, sieht der Editor anders aus. Wie du mit dem Divi Builder deine Inhalte bearbeiten kannst, zeige ich dir in diesem Blogbeitrag.
Neue Seite erstellen
Eine neue Seite erstellst du in der Seitenübersicht (Seiten ➞ Alle Seiten) über den Button Erstellen ganz oben neben dem Text Seiten.
Seiten ins Menü einfügen
Das Menü deiner Webseite bearbeitest du über Design ➞ Menüs. Zuallererst ist noch gar kein Menü erstellt. Du kannst dein erstes Menü erstellen und jederzeit von der linken Seite aus weitere Unterseiten, Blogbeiträge, individuelle Links und Kategorien hinzufügen:
Nachdem du das Menü erstellt hast, musst du in deinem Theme (Design) noch angeben, dass dies von nun an das Hauptmenü auf deiner Webseite sein soll. Wie genau dies funktioniert, ist leider je nach Theme unterschiedlich. Im Normalfall geht es aber so:
1.) Klicke auf Design ➞ Customizer
2.) Suche einen Punkt „Menüs“ oder „Menu“
3.) Wähle dein vorher erstelltes Menü als Hauptmenü (auch dieser Dialog kann je nach gewähltem Theme anders aussehen):
4.) Klicke auf den blauen Veröffentlichen Button, damit deine Änderungen übernommen werden.
Texte direkt auf der Webseite bearbeiten
Wenn du dich im Dashboard angemeldet hast (siehe Schritt 1 – Anmelden) kannst du oben links mit der Maus über das Häuschen gehen und im Untermenü den Punkt Zur Webseite aufrufen.
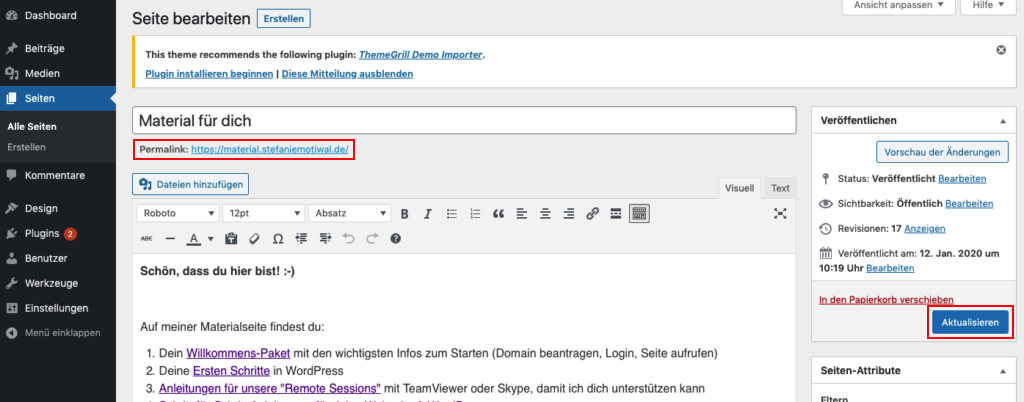
Gehe dann auf deiner Webseite einfach auf die Seite, die du bearbeiten möchtest und klicke oben im Menü auf Seite bearbeiten, um wieder in den Text Editor zu gelangen.
Nutzt du das Divi Theme oder einen anderen Editor, ist dies ggf. wieder anders – ich zeige dir in diesem Blogartikel, wie es mit Divi geht.
Wenn du mit deinen Änderungen fertig bist und mit dem blauen Aktualisieren Button (rechts) gespeichert hast, kannst du auf den Permalink direkt unter dem Seitentitel klicken, um wieder zur vorherigen Seite zurückzukommen.
Bilder hochladen
Ohne Bilder sind auch die besten Texte nach einer Weile ziemlich langweilig. Um also mehr Pepp und Auflockerung in deine Texte zu bringen, öffnest du die Seite wieder im Bearbeitungsmodus wie in Schritt 2 oder Schritt 4 beschrieben.
Im Classic Editor klickst du zum Bilder hochladen ganz einfach auf den Button Dateien hinzufügen.
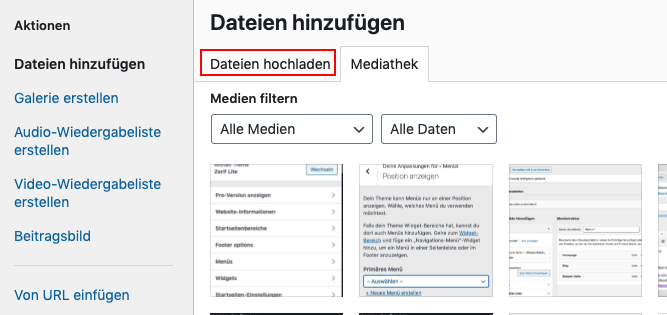
Damit öffnet sich ein neues Fenster und die bereits hochgeladenen Dateien aus deiner Mediathek werden dir angezeigt. Wechsle hier zu Dateien hochladen und wähle eine Datei von deinem Computer aus.
Nach dem Hochladen klickst du auf den Button In die Seite einfügen. Bilder können in verschiedenen Größen eingefügt werden und z.B. links- oder rechtsbündig ausgerichtet werden, um den Text zu umfließen.
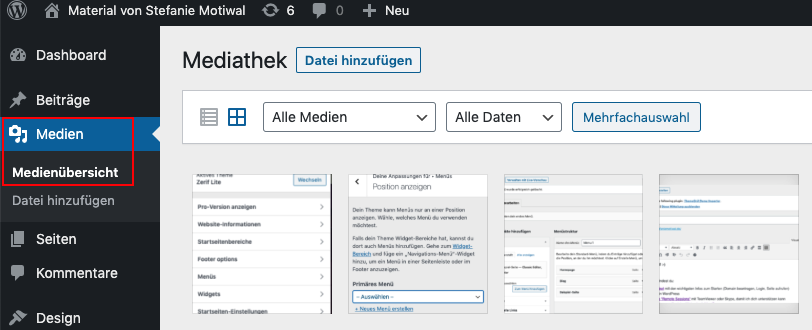
Die ganze Mediathek kannst du verwalten, in dem du im Backendbereich auf Medien -> Medienübersicht klickst.
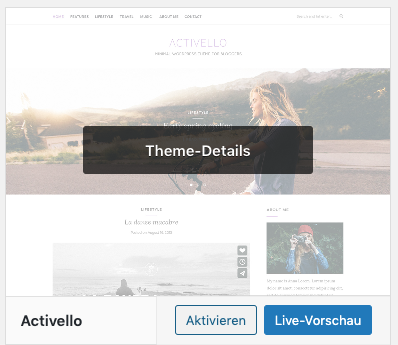
Design auswählen
Du findest bei einer frischen WordPress Installation eine kleine Auswahl an vorinstallierten kostenlosen Themes, zwischen denen du hin- und herswitchen kannst.
Großartige kostenlose Themes sind z.B. Hello (Elementor), Astra oder Ocean WP.
Plugins installieren
Um WordPress von den Funktionen her zu erweitern, kannst. duals nächstes noch sogenannte Plugins installieren. Es gibt z.B. Plugins für ein Cookie Banner, für einen Online Kurs auf deiner Seite, für ein schnelleres Laden deiner Website und vieles mehr.
Eine ausführliche Anleitung mit meinen besten kostenlosen Pluginempfehlungen findest du in diesem Blogartikel.
Blog einrichten
Die beste Möglichkeit, um über Suchmaschinen gefunden zu werden UND das Vertrauen deiner BesucherInnen zu gewinnen ist ein Blog mit regelmäßigen Beiträgen über dich und deine Arbeit.
Um Blogbeiträge zu erstellen gehst du ganz ähnlich wie bei den Seiten vor. Allerdings musst du im Dashboard auf den Bereich Beiträge statt Seiten klicken. Am besten richtest du vorher auch Kategorien für deinen Blog ein, damit sich deine Beiträge besser einteilen und filtern lassen.
Wie genau du den Blog einrichtest und im Menü verlinkst zeige ich dir in diesem Beitrag.
WordPress Einführungsvideo
In diesem Video zeige ich dir das WordPress Dashboard und seine Funktionen:
Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr InformationenPDF Workbook zum Ausfüllen für 0€
Website Workbook
Es ist wichtig, dass die Basis für deine Website stimmt – bevor du auch nur darüber nachdenkst, wie du sie inhaltlich füllst.
Mit dem Website Workbook legst du die Basics für deine Positionierung, Wunschkund*innen und deine Ziele fest und gewinnst mehr Klarheit für deine Website.

Der Newsletter erscheint über Active Campaign ca. 2-4x im Monat zu den Themen WordPress & Webdesign. Abmeldung jederzeit möglich. Mehr Infos in der Datenschutzerklärung.


























0 Kommentare