Hast du dir schöne Bilder für deine Website rausgesucht, aber bist dir unsicher, ob sie vor dem Hochladen noch bearbeitet werden sollen?
Oder weißt du noch nicht genau, was für Bilder du auswählen oder erstellen sollst?
Dann habe ich hier ein paar Richtlinien und Tipps für dich, um die richtigen Bilder zu finden und fürs Web zu optimieren.

Auswahl der Bilder
Welches Bildformat – JPEG, PNG, GIF, …?
Die beiden gängigsten Bildformate für Websites sind JPEG (bzw. JPG, da die gängigen Dateiendungen immer 3 Zeichen beinhalten) und PNG. Doch was ist hier nun der Unterschied?
PNG Dateien können mehr Informationen speichern als JPGs und lassen sich beliebig häufig verarbeiten und skalieren, ohne, dass die Bildqualität leidet. Außerdem können sie einen transparenten Hintergrundbereich haben, was sie vor allem ideal für Logos und Infografiken macht. Der Nachteil bei PNGs ist aber, dass die Dateien größer sind (als JPGs mit gleichen Abmessungen) und somit langsamer geladen werden.
JPGs können nicht verlustfrei komprimiert werden und die Bildqualität wird schnell sichtbar schlechter, wenn man die Bilder häufiger (in mehreren Schritten) bearbeitet. Für Fotos sind sie aber aufgrund der geringen Dateigröße gerade für den Internetauftritt ideal. Außerdem ist mit dem bloßen Auge oft kein Qualitätsunterschied zu erkennen im Vergleich zu PNGs, wenn man die Fotos auf der Website einbindet.
Es gibt außerdem noch GIFs, die animiert sein können. Bestimmt hast du schonmal in einem Newsletter oder in einem Messenger die kleinen Bewegtbilder gesehen:

Animiertes GIF von giphy.com
GIFs müssen allerdings nicht animiert sein. Die Bilder können verlustfrei komprimiert werden (super!), haben dann allerdings nur 256 verschiedene Farben (nicht so super für Fotos!).
Größe & Abmessungen
Als grobe Richtlinie ist es empfehlenswert, dass die hochgeladenen Bilder 200 KB nicht überschreiten sollten. Gerade bei detailreichen PNG Grafiken ist dies jedoch schnell der Fall. Nutze dann unbedingt einerseits den kostenlosen Online Service Tinypng.com (siehe 5.) – Grafikservices) und sorge andererseits dafür, dass die Bilder auch nur die Abmessungen haben, die sie unbedingt für die Website benötigen.
Was ist damit gemeint? An der Stelle, an der das Bild auf die Website eingefügt werden soll, wird ein bestimmter Platz „reserviert“, also z.B. 500×200 Pixel für eine Grafik mit 500 Pixeln Breite und 200 Pixeln Höhe. Statt dass du nun ein Bild hochlädst, das 1000×400 Pixel als Maße hat und dies durch WordPress und den Browser auf die Hälfte schrumpfen lässt, verkleinerst du das Bild am besten vor dem Hochladen schon auf die benötigten 500×200 Pixel und sparst somit Ladezeit durch eine kleinere Dateigröße und Rechenarbeit beim Laden der Website.
Woher bekommt man überhaupt gute Stockfotos?
Die bekanntesten Quellen für kostenlose, lizenzfreie Stockfotos sind:
- Pixabay
- Unsplash
- Pexels
- teilweise Picjumbo (haben aber auch viele kostenpflichtige Fotos)
- Stocksnap.io
Bei der Verwendung der Fotos musst du im Vorfeld in den jeweiligen Nutzungsbedingungen prüfen, ob du eine Quellenangabe auf deiner Website vornehmen musst (in der Regel ist dies nicht der Fall).
Auch in Canva (siehe nächster Punkt Grafikservices) findest du viele großartige Stockfotos, vor allem in der Pro Version (kostenpflichtig).
Bei Flickr gibt es eine riesige Auswahl (mehrere Milliarden Bilder), es ist jedoch eine Quellenangabe notwendig und die Lizenzbedingungen sind etwas komplizierter.
Gute Stockfotos kann man z.B. kaufen auf:
- Shutterstock
- iStock

Stockfoto von canva.com
Grafikservices
Canva
Wer Canva noch nicht nutzt, hat echt etwas verpasst. Es lassen sich damit mittlerweile unheimlich viele verschiedene Arten von Grafiken erstellen, mit großartigen Vorlagen für alle Social Media Kanäle, für Präsentationen, Logos, Flyer, sogar für Websites. Du kannst auch eigene Fotos hochladen und zuschneiden. Die Bedienung ist ziemlich intuitiv und schnell erlernbar und schon in der kostenlosen Version gibt es eine große Auswahl an Elementen, Fotos und Schriften für jeden Geschmack. Unbedingt ausprobieren!
TinyPNG
Natürlich kannst du deine Bilder mit Programmen wie Adobe Photoshop oder dem kostenlosen Gimp komprimieren. Eine grandiose Alternative ist aber die Website TinyPNG, auf der du deine Grafiken bis 5 MB kostenlos hochladen und komprimiert (=kleinere Dateigröße) wieder herunterladen kannst, ohne dass die Qualität leidet. Unbedingt zu empfehlen, bevor du deine Grafiken auf die Website hochlädst – man spart hier teilweise 70, 80% der Dateigröße ein und das wirkt sich natürlich sehr positiv auf die Ladezeit aus!
WordPress Plugins
Auch WordPress hat natürlich einiges an Plugins zu bieten, die bei der Bildkomprimierung unterstützen. Die meisten sind in der kostenlosen Version eingeschränkt und komprimieren z.B. nur eine bestimmte Anzahl an Bildern pro Monat, aber das ist ja auch schon besser als nichts 🙂
reSmush.it
ist mit das beste Bildoptimierungsplugin für WordPress. Es lassen sich jedoch keine Abstufungen bei den Komprimierungen einstellen und es funktioniert nur für Bilddateien, die kleiner als 5 MB sind (was sie jedoch beim Hochladen auf eine Website eh sein sollten).
EWWW Image Optimizer & WP Smush
optimieren die Bilder schon automatisch beim Hochladen, können aber auch nachträglich noch zur Bildoptimierung verwendet werden. In der kostenpflichtigen Version ist die Kompression noch besser.
ShortPixel Image Optimizer
Mit diesem Plugin kann man in der kostenlosen Version bis zu 100 Bilder pro Monat komprimieren. Dabei wird das Originalbild immer behalten und die komprimierte Version in einem Extraordner abgespeichert. Es wird außerdem ein Vergleich angezeigt, damit man sehen kann, ob die Qualität für einen ausreicht oder nicht.
Compress JPEG & PNG images
Bei diesem Plugin kann man auswählen, welche Bildgrößten komprimiert werden sollen (z.B. alle Bilder, die zwischen 1 und 2 MB groß sind). Die Komprimierung ist allerdings nicht verlustfrei.
7.) Suchmaschinenoptimierung
Für die Suchmaschinen ist es wichtig, dass du einen sprechenden Bildnamen verwendest. Am besten nutzt du für den Dateinamen die gleichen Keywords (=Suchbegriffe), auf die du deine Seite oder deinen Blogartikel auch optimierst, also z.B. CocktailamStrand.jpg.
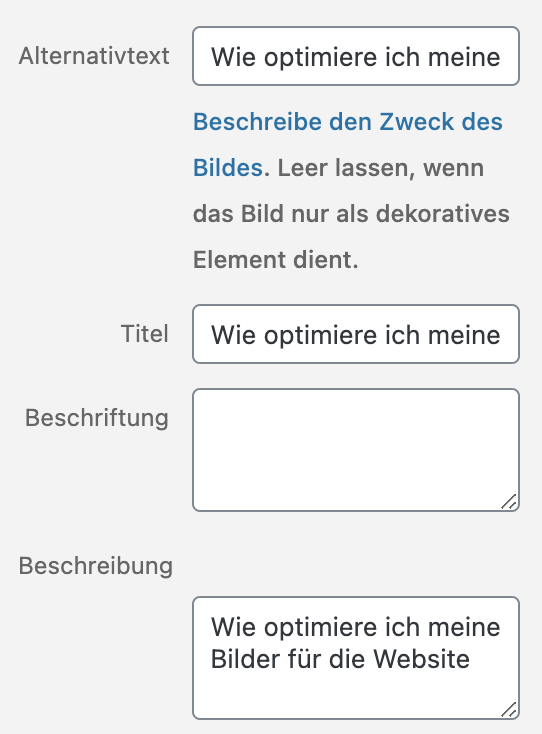
Du kannst zudem nicht nur den Dateinamen einstellen, sondern auch den Alternativtext (z.B. „Hund mit Futternapf“), der angezeigt wird, falls dein Bild einmal nicht geladen werden kann. Der Alternativtext ist zudem für Blinde wichtig ist, die sich das dann vorlesen lassen. Bei WordPress lassen sich folgenden 4 Eigenschaften pro Bild konfigurieren, wobei der Titel automatisch vom Dateinamen vergeben wird und der Beschriftungstext unter dem Bild angezeigt wird:

Die Beschreibung wird nicht angezeigt, ist jedoch für dich wichtig, da du nach Begriffen aus diesem Text in der WordPress Mediathek suchen kannst.
Hoffentlich konntest du hier noch den ein oder anderen Tipp für deine Website Grafiken für dich mitnehmen! Schreib mir gern, welches deine liebste Website für Stockfotos ist und ob du schon mit Canva gearbeitet hast.
















Vielen Dank für diesen Beitrag! Ich war auf der Suche nach der richtigen Einstellung für die Bildqualität beim resmush.it-Plugin. Da stieß ich auf Deiner Seite auf WP Smush. Das Plugin war mir mündlich empfohlen worden. Bei meiner Suche danach landete ich erst bei resmush.it. Durch Deinen Beitrag ist mir hier also ein Licht aufgegangen. Es ist schon eine Erleichterung, dass die Bilder automatisch bei WP Smush komprimiert werden, wie Du auch in Deinem Beitrag ausführst.
Bei reSmush.it. trat beim Komprimieren auf sanfte 92% von 14 Bildern auch gleich ein Fehler auf. Also installiere ich WP Smush. Danke nochmal!
Hey Robert,
danke für deinen Kommentar – da freue ich mich sehr, dass dir der Beitrag geholfen hat 🙂
Viele Grüße,
Stefanie