Möchtest du das gewisse Tüpfelchen auf dem I mit deiner Website vermitteln? Die Extrameile gehen? Dann stell unbedingt sicher, dass du dir dein passendes Favicon eingerichtet hast! Es unterstützt den Gesamteindruck deiner Website und wirkt wesentlich professioneller, als wenn du dich und deine Marke mit dem WordPress Logo präsentierst.
Was ist ein Favicon?
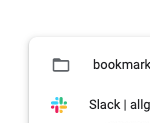
Ein Favicon – zusammengesetzt aus „Favorite“ und „Icon“ – bezeichnet das kleine Bildchen oben im Browser neben deinem Website Namen. Das Bild wird dir beim Aufrufen der Website immer mit angezeigt und auch mit gespeichert, wenn du ein Lesezeichen in deiner Browser Bibliothek erstellst: 
Bei Facebook ist das Favicon z. B. das weiße F auf blauem Hintergrund: 
Bei meiner Website sind es die größer kleiner Zeichen mit einem Slash dazwischen, wie man es beim Programmieren verwendet: 
Bei Jane von Klee ist es ihr Markenzeichen – der Hut: 
Der Standard bei einer frisch installierten WordPress Website ist das klassische W: 
Was kann ich als Favicon nehmen?
Oft ist das Favicon ein Teil deines Logos. Falls du deinen Namen als Logo verwendest und ansonsten kein Symbol hast, könntest du z. B. deine Anfangsbuchstaben zu einem Favicon zusammenziehen. Denk immer daran, dass das Icon letztlich winzig klein dargestellt wird und du darum keine detailreichen Grafiken verwenden solltest. Gut geeignet sind daher wie auch oben in den Beispielen schon gezeigt ausdrucksstarke Symbole oder einzelne Buchstaben, die du unbedingt ohne weiteren Freiraum außen einstellen solltest.
Welches Format sollte das Favicon haben?
Das Favicon sollte quadratisch sein und am besten im Format 512×512 Pixel in die WordPress Mediathek hochgeladen. Außerdem empfehle ich dir, den Hintergrund des Favicons als transparent einzustellen, damit es sich nahtlos oben in die Browserzeile einfügt. Achte darauf, dass du jeglichen Freiraum an den Seiten abschneidest, damit das Icon möglichst groß und somit besser lesbar dargestellt wird.
Welches Dateiformat nutze ich für das Favicon?
Damit das Favicon mit transparentem Hintergrund gespeichert werden kann, musst du es als .PNG Datei speichern.
Wie richte ich ein Favicon in WordPress ein?
Um das Favicon einzustellen, öffnest du in deinem WordPress Administrationsbereich unter Design -> Customizer den sogenannten Theme Customizer. Hier klickst du auf „Allgemeine Einstellungen -> Website-Identität“ und dann unten auf den Button „Favicon wählen“. Entweder wählst du nun das Bild aus der Mediathek aus, oder du lädst es von deinem Computer in die Mediathek hoch. Wenn das Bild größer als 512×512 Pixel ist, kannst du es im nächsten Schritt noch zuschneiden. Sobald du rechts unten auf „Auswählen“ klickst, ist das Favicon schon neben deinem Website Titel zu sehen. Zuletzt klickst du auf den blauen „Veröffentlichen“ Button im Theme Customizer, um die Änderung auch zu speichern.
















0 Kommentare