Ein ganz wichtiger Teil deines Online Auftritts ist natürlich dein einzigartiges Logo. Es sorgt neben deinen Markenfarben und -schriften für den Wiedererkennungswert und gibt – im Idealfall – gleich auf den ersten Blick Preis, wer du bist und was du anbietest. Oder vermittelt ein Gefühl und eine Persönlichkeit und wirkt ansprechend auf deine Zielgruppe.
Trotzdem ist es nicht notwendig, dass du gleich beim Start deines Business schon ein perfektes Logo für viel Geld erstellen lässt. Gerade in der Findungsphase ändert sich ja auch häufig noch die Zielgruppe und die Richtung deines Business, während du dich weiterentwickelst. Es spricht also nichts dagegen, dein Logo zunächst selbst zu erstellen, z.B. in Form eines Schriftzugs.
In diesem Artikel möchte ich dir zeigen, worauf es bei deinem Logo ankommt und auf welche Weise du dein Logo auf deiner WordPress Website einbinden kannst.
Logo erstellen (lassen)
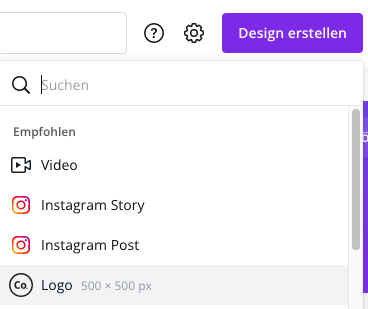
Wenn du noch kein Logo hast, kannst du es dir z.B. mit Canva selbst erstellen. Dazu legst du dir einen Account an und klickst dann bei Design erstellen auf Logo.

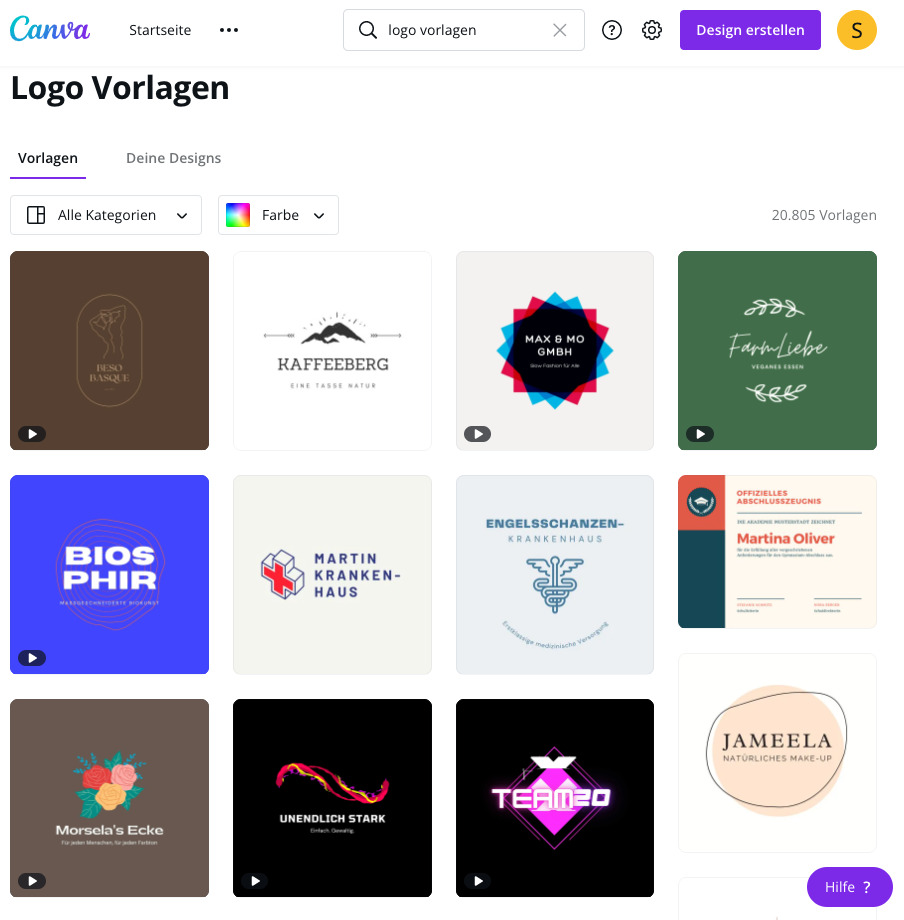
Praktischerweise bietet Canva auch eine sehr große Auswahl an Vorlagen, die du dann auch weiter anpassen kannst – ersetze die Farben mit deinen Brandingfarben, nutze deine Schriftarten, füge ggf. eigene Grafikelemente oder Fotos ein – alles ist möglich.

Falls dir das zu viel Arbeit ist oder du das Logo lieber Profis überlassen möchtest, gibt es neben richtig guten Designern (immer die erste Wahl, wenn man. essich leisten kann) Services wie z.B. designenlassen.de oder Fiverr. Hier erhältst du für einen bestimmten Betrag nach einem Briefing mehrere Logos zur Auswahl nur für dich gestaltet, kannst ggf. noch weitere Anpassungen vornehmen lassen und dir dann den Favoriten kaufen.
Hol dir 17 Logo-Vorlagen (Canva) für 0€, die du super einfach verwenden und bearbeiten kannst:

Welches Format soll das Logo haben?
Idealerweise speicherst du dein Logo als .png Datei mit transparentem Hintergrund ab, damit es sich nahtlos in die Leiste deines Website Menüs einfügt. Ansonsten ist es natürlich auch möglich, die Hintergrundfarbe deines Menüs als Hintergrundfarbe bei deinem Logo einzustellen. Dein Logo sollte, da es auf jeder Unterseite erscheint und auch als Erstes geladen wird, eine möglichst kleine Dateigröße haben, idealerweise unter 50 KB. Die Maße sind bei WordPress von Theme zu Theme unterschiedlich und mit einem Seitenverhältnis von 4:3 oder 16:9 liegst du meist richtig. Das Querformat macht beim Logo Sinn, damit es sich vom Platz her besser in ein Website Menü einfügt und noch gut lesbar ist.
Breiter als 450 Pixel braucht dein Logo meist nicht zu sein, und eher noch schmaler, wenn es sich ohne große Platzverschwendung in die Menüleiste einfügen soll. Bedenke auch, dass ein sehr hohes Logo, wenn es in die Menüleiste am oberen Rand eingebaut wird, die Menüleiste entweder sehr hoch macht, oder sehr stark verkleinert wird und evtl. nicht so gut lesbar ist. Teste die Darstellung unbedingt auch auf Mobilgeräten – hier wird dein am Desktop gut erkennbares Logo vielleicht zu klein und unleserlich dargestellt.
Wo positioniere ich das Logo?
Du kannst dein Logo bei vielen (nicht allen!) Themes an verschiedenen Positionen anzeigen lassen.
Beim Divi Theme sind die möglichen Positionen zum Beispiel: links neben dem Menü (so ist es bei den meisten Websites), mittig über dem Menü, mittig im Menü, oder auch in einem vertikalen Menü an der linken oder rechten Seite. Um das Ganze mal grafisch zu verdeutlichen:
Logo links (Bei den meisten Websites zu finden):
mittig über dem Menü:
Logo zentriert im Menü:
Vertikales Menü mit zentriertem Logo:
Jede Position hat ihre Vor- und Nachteile:
Ein zentriertes Logo über dem Menü kommt z.B. sehr gut zur Geltung, macht allerdings die Menüleiste auch recht hoch, sodass ein Teil des wichtigen oberen Platzes deiner Website, wo du normalerweise ein Titelbild und deinen Vorstelltext zeigst, „verschenkt“ wird.
Für ein Logo in der Mitte des Menüs macht es Sinn, dass du auf beiden Seiten gleich viele Menüpunkte hast, damit es symmetrisch bleibt. Außerdem wird das Menü dadurch ein wenig zerrissen und der Besucher hat es etwas schwerer, alle Punkte auf einen Blick zu erfassen.
Ein Logo links vom Menü ist der Standard, und gerade beim Menü solltest du keine großen Experimente wagen, da sich hier Besucher einfach nur schnell zurechtfinden wollen. Allerdings kann dein Logo an der Stelle etwas mehr untergehen, und der Fokus wird stärker auf die Menüpunkte als auf das Logo gelenkt – was aber auch gut sein kann.
Ein vertikales Menü mit Logo lenkt die Aufmerksamkeit auf sich und passt zum Trend, dass mehr und mehr Besucher deine Website mit einem mobilen Gerät besuchen (auf dem das Menü aber nochmal anders dargestellt wird, dazu später). Gerade wenn du mehr als 5, 6 Hauptmenüeinträge unterbringen willst, kann das vertikale Menü eine gute Lösung sein. Allerdings wird auch hier viel Platz von deiner Website verschenkt, wenn sich das Menü nicht automatisch einklappt.
Verlinkung beim Logo
Bei den meisten Websites wirst du auf die Startseite geleitet, wenn du auf das Logo klickst. Sofern du einen Link bei deinem Theme angeben kannst, solltest du diese Konvention auf jeden Fall beibehalten.
Wo kann ich ein Logo einfügen, ersetzen und anpassen?
Wie du dein Logo einfügen und anpassen kannst, hängt von deinem WordPress Theme ab. Ich werde hier auf einige gängige Themes eingehen:
Logo hochladen in kostenlosen WordPress Themes (Beispiele Astra, OceanWP, Twenty Twenty-One)
Bei den meisten kostenlosen WordPress Themes kannst du das Logo über den Theme Customizer hochladen. Ich beziehe mich hier als Beispiel (aus zig Tausend) nur auf die drei kostenlosen Themes Astra, OceanWP und das von WordPress automatisch mitinstallierte Theme Twenty Twenty-One. Bei den meisten anderen Themes ist es jedoch an ähnlicher Stelle zu finden und zu tauschen.
Den Theme Customizer kannst du über zwei verschiedene Wege erreichen, wenn du dich als Administrator im WordPress Dashboard eingeloggt hast:
1.) Im Dashboard unter Design -> Customizer.
2.) Wenn du schon im Dashboard auf der Design -> Themes Seite bist mit Klick auf den Customizer Button beim aktuell aktivierten Theme:
Bei Ocean WP findest du das Logo im Customizer unter Header -> Logo.
Du kannst dort neben dem Standard Logo auch zusätzlich ein Retina Logo in doppelter Größe hochladen, extra für Retina Displays mit ganz hoher Auflösung.
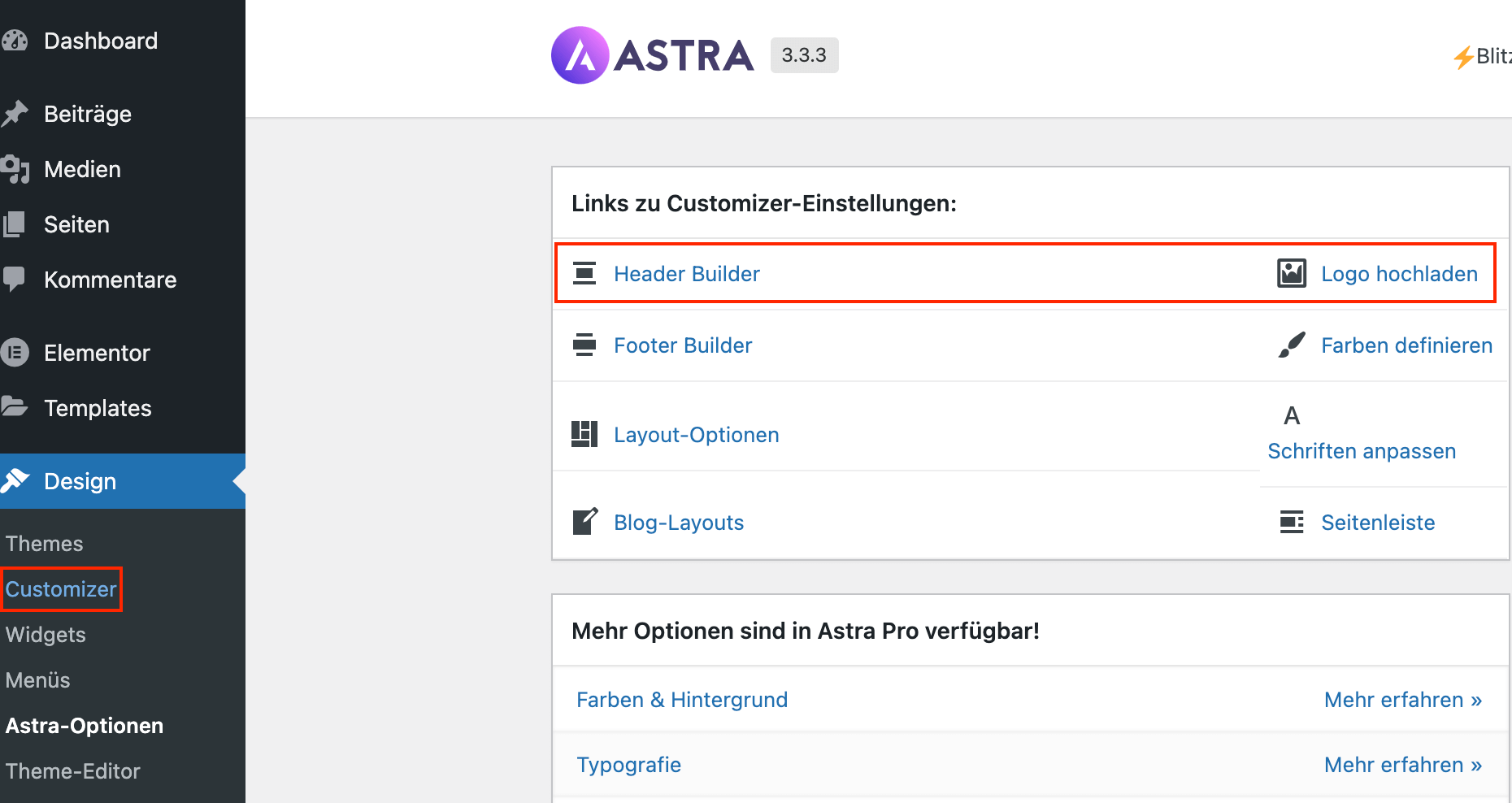
Beim Astra Theme kannst du das Logo entweder auch im Theme Customizer bearbeiten, unter Header Builder -> Logo. Oder du öffnest im Dashboard unter Design -> die Astra Optionen und klickst neben dem Header Builder auf Logo hochladen (was dich eigentlich auch nur zurück zum Theme Customizer befördert):
Logo hochladen und anpassen mit dem kostenpflichtigen Divi Theme
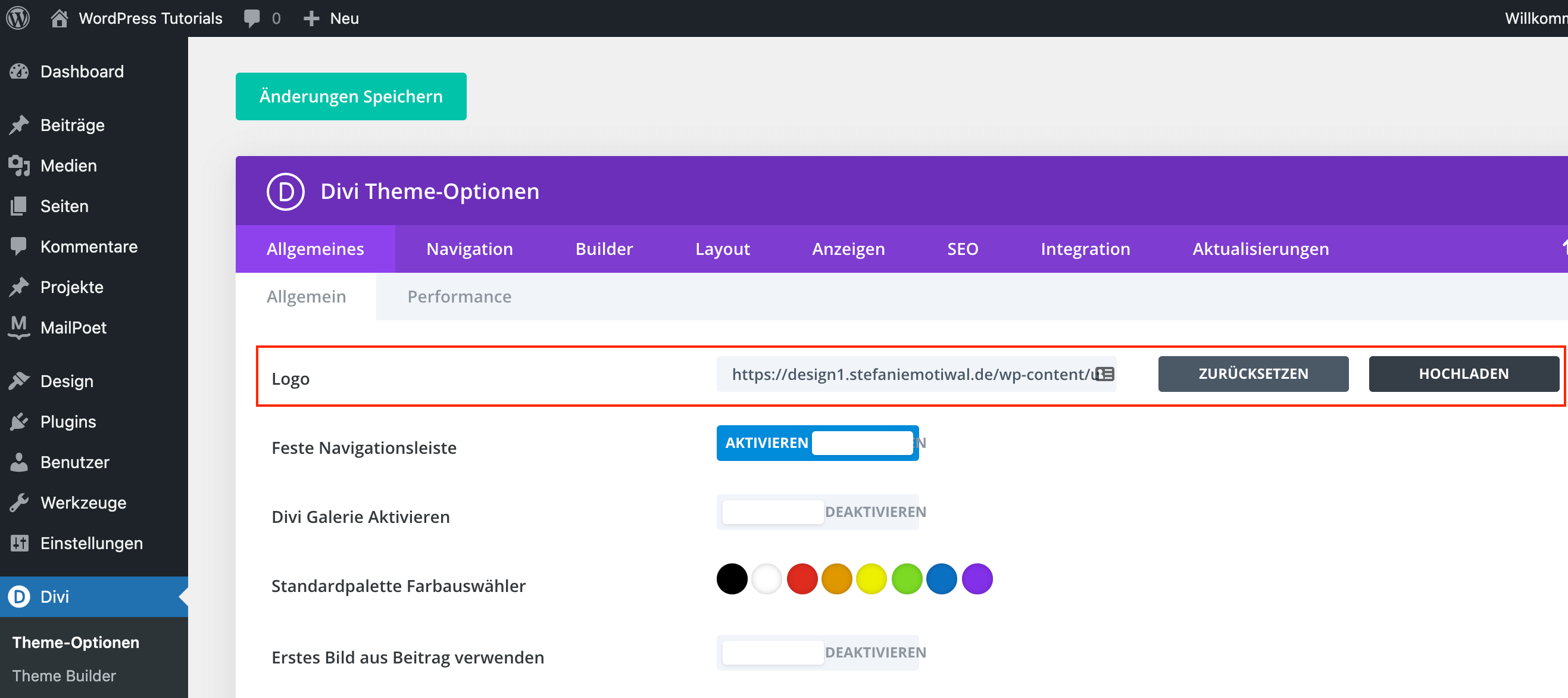
Wenn du das Divi Theme nutzt und dein Logo einbauen möchtest, kannst du im WordPress Dashboard unter Divi -> Theme-Optionen gleich an erster Stelle dein Logo hochladen.
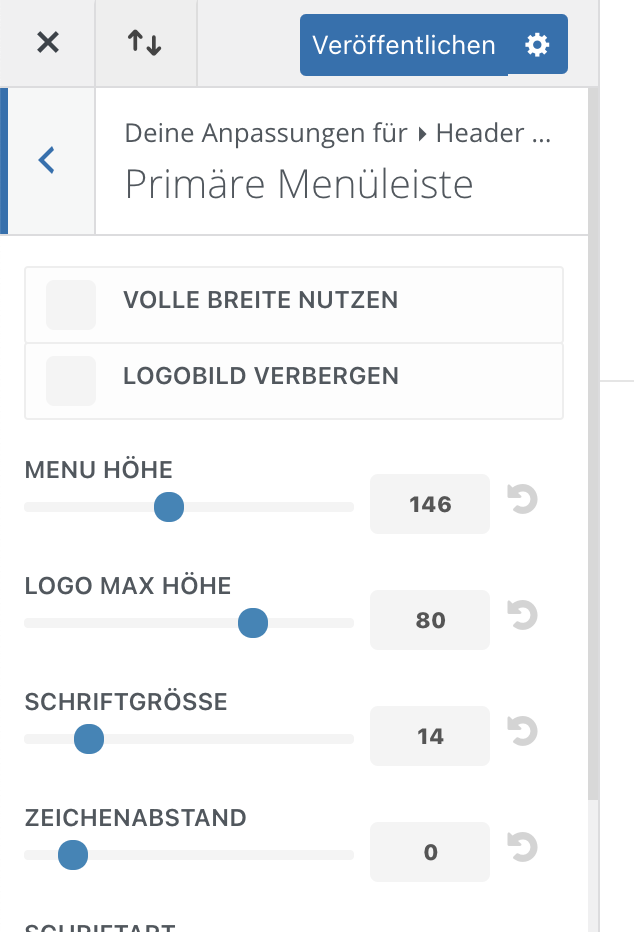
Weitere Anpassungen kannst du dann wieder über den Theme Customizer vornehmen. Bei Header & Navigation lässt sich bei Headerformat die Position des Logos festlegen und bei Primäre Menüleiste die Größe des Menüs und des Logos:
Einstellungen unter Headerformat
Einstellungen unter Primäre Menüleiste
Logo individuell anpassen mit dem Divi Theme Builder
Wem die Standard Positionen nicht ausreichen, der kann sich die Logo-Menüleiste komplett selber bauen. Hierzu kann man unter Divi -> Theme Builder eine Globale Kopfzeile hinzufügen und diese so gestalten, wie man auch sonst die Unterseiten mit dem Divi Builder gestaltet.
Dies kann z.B. nützlich sein, wenn du noch weitere Elemente in deine Headerleiste einfügen möchtest (Social Icons, weitere Bilder, Text), oder wenn du spezielle Anpassungen für Mobilgeräte vornehmen möchtest.
Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr InformationenLogo hochladen in anderen kostenpflichtigen Themes (Beispiele Bridge und soledad)
Bridge
Das Bridge Theme ist eins der meistgekauften Themes auf Themeforest – einer großen Plattform für WordPress Themes und Website Templates. Nach der Installation des Themes und eines zugehörigen Bridge Plugins findest du zahlreiche Logo Bearbeitungsmöglichkeiten im Dashboard unter Qode Options -> Logo:
Soledad
Bei vielen kostenpflichtigen Themes wie z.B. soledad, einem hübschen Blog Theme, findest du die Logo Einstellungen im Theme Customizer. Die Einstellungen sind teilweise so umfangreich, dass man hier entweder ausprobieren muss, was die Einstellung genau macht, oder sich durch die Dokumentation lesen sollte:
Du siehst schon: Viele Wege führen nach Rom und da sich die Logo Bearbeitung je nach Theme stark unterscheiden kann, schau im Zweifelsfall in der Dokumentation des jeweiligen Themes nach. Meist wirst du aber direkt im Theme Customizer fündig werden.
WordPress Logo (Favicon) ersetzen
Falls du statt dem Logo im Menü das standardmäßig eingestellte WordPress Logo (Favicon genannt) oben neben deiner Website im Browser ersetzen möchtest kannst du dies ebenfalls über den Theme Customizer tun.
Klick dazu im WordPress Backend auf Design -> Customizer und wähle dort unter „Allgemeine Einstellungen“ den Punkt „Website Identität“ (je nach Theme ist das ggf. woanders zu finden – beim Astra Theme z.B. unter „Site Identity“). Hier kannst du das „Website Icon“ ersetzen – durch ein anderes, quadratisches Icon (mind. 512×512 Pixel).
Schreib mir doch gern in den Kommentaren, ob dir dieser Beitrag geholfen hat und wie du dein Logo eingebunden hast! Hast du dir dein Logo selbst erstellt, oder es erstellen lassen?
kostenlose Videoanleitung:
3 geniale Divi-Funktionen, die du unbedingt kennen MUSST!
Mit dem powervollen Divi-Theme für WordPress kannst du für deine Website so gut wie alles umsetzen und nachbauen was du dir vorstellen kannst!
In dieser kostenlosen Videoanleitung (knapp 20 Minuten) zeige ich dir 3 unschlagbar geniale Funktionen von Divi, mit denen
- du viel Zeit sparen kannst
- deine Website einheitlich geändert werden kann für einen wesentlich professionelleren Eindruck
- du dein Layout ganz individuell festlegen kannst und dich nicht von WordPress einschränken lässt!







































Der Text war sehr hilfreich, vielen Dank dafür!
Das freut mich sehr, vielen Dank für dein Feedback, Andrea! 🙂
Gibt es auch ein Plugin um Logos einzubauen?
ich nutze Theme Radiate, aber leider ohne Logo-Funktion, nur beim kostenpflichtigen Pro Radiate (das möchte ich nicht).
Danke. Gruß Anja
Hey Anja, ohhh das ist eine gute Frage. Das Theme „Radiate“ kenne ich noch gar nicht – warum hast du dich dafür entschieden? Ich würde es mal mit dem Elementor Pagebuilder Plugin versuchen, evtl. erlaubt dieser, dass der Header individuell eingestellt werden kann (wobei das vermutlich auch nur in der Pro Version möglich ist). Am Einfachsten wäre vermutlich ein Wechsel zu einem anderen kostenlosen Theme wie z. B. Astra oder Ocean WP. Plugins extra für Logos gibt es soweit ich weiß nicht, nur „Logo Showcase“ Plugins, mit denen du auf der Website verschiedene Logos im Inhaltsbereich einbinden kannst. Viel Glück beim Ausprobieren 🙂 und viele Grüße! Stefanie
Hallo Stefanie, ich hatte soeben ein Problem bei der Bearbeitung unserer neuen Website mit dem Theme „Neve“. Ich war schon kurz davor aufzugeben, googelte dann aber mein Anliegen. Bin auf Deine Website gestoßen und total begeistert. Hier bin ich sofort fündig geworden und werde mich morgen garantiert wieder hier tummeln. Vielen Dank für die verständlichen Erklärungen, Beispiele und für die zusätzlichen Erläuterungen! Liebe Grüße, Evelin
Hey Evelin,
ohhh wie lieb, so ein schöner Kommentar. Das freut mich natürlich von Herzen, dass dir der Beitrag geholfen und der Blog so gut gefallen hat 🙂
Liebe Grüße,
Stefanie
Hi Stefanie,
ich nutze das Theme WP Ocean und Elementor und mein Logo/Icon in der Webadresse konnte ich zwar ändern, allerdings ist der Hintergrund des Icons weiß statt transparent, obwohl ich das Bild als .png ohne Hintergrund abgespeichert habe. Kannst du mir hier weiterhelfen?
Danke dir und LG
Melanie 🙂
Hey Melanie, ich vermute, dass im Theme Customizer noch eine Hintergrundfarbe (weiß) eingestellt ist. Diese müsstest du dann als transparent einstellen oder der Hintergrundfarbe, die das Logo haben soll, angleichen. Über den Theme Customizer geht das bei Header -> Menü -> Hintergrundfarbe. Dort ist standardmäßig weiß eingestellt – die Farbe müsstest du rauslöschen oder eben anpassen. Vielleicht hilft das ja schon weiter? LG Stefanie