WordPress selbst bietet dir natürlich schon einige wichtige Features an – du kannst Texte und Bilder veröffentlichen, Kommentare schreiben und mit Themes das Design deiner Website anpassen.
Alle weiteren Funktionen – wie z.B. einen Newsletter, eine Cookie Abfrage, Sicherungsmöglichkeiten und vieles mehr – fügst du über sogenannte Plugins hinzu.
Ich bin generell ein Fan davon, nur so wenige Plugins wie nötig zu installieren. Weniger Plugins zu haben erhöht die Sicherheit (weniger Angriffsfläche) und Performance deines WordPress und hilft natürlich auch dabei, es übersichtlicher zu halten. Trotzdem gibt es wirklich hilfreiche Plugins, von denen ich dir hier meine kostenlosen Favoriten vorstellen möchte.
Neben den besten Plugins zeige ich dir in diesem Blogartikel auch, wie du Plugins überhaupt installierst und worauf du vor der Installation achten solltest.
Die folgenden Plugins kann ich dir sehr empfehlen und die meisten davon nutze ich selbst:
Elementor Pagebuilder zum Bearbeiten deiner Seiten
(Disclaimer: Nur benutzen, falls dein Theme keinen eigenen Pagebuilder mitbringt)
Elementor ist ein Pagebuilder in WordPress – und was für einer!
Mit ihm lassen sich selbst in der kostenlosen Version schon richtig großartige Seiten erstellen und zwar viel einfacher und schöner als mit dem vorinstallierten Block Editor von WordPress selbst.
Die Pro Version bietet für rund 60€/Jahr noch so viele extra Funktionen, dass alle Wünsche erfüllt werden. Du kannst z.B. vorgefertigte Layouts für ganze Seiten (z.B. eine „Über Mich“ Seite) importieren und musst dann auf der Seite nur noch deinen Text und deine Bilder einfügen.
Alle Elemente – Textblöcke, Bilder, Buttons, Newsletteranmeldungen und vieles mehr – lassen sich ganz einfach per Drag & Drop auf die Seite ziehen und vom Inhalt & Style her anpassen.
Einziger Nachteil (aller Pagebuilder) ist, dass es die Seite langsamer machen kann, wenn man exzessiv alles Mögliche an Features (aus)nutzt.
Fast alle WordPress Themes unterstützen Elementor (einige kostenpflichtige Themes kommen nur mit anderen Pagebuildern klar).
Auf die Website lassen sich einzelne Blöcke – Elemente (daher der Name) – per Drag & Drop hinzufügen, z.B. Überschriften, Text, Bilder, Buttons etc:
Die Inhalte der einzelnen Elemente lassen sich dann weiter bearbeiten und stylen:
Falls du also noch am Anfang stehst mit deiner Website oder noch gar keine Website hast, behalte Elementor auf jeden Fall im Hinterkopf und probier ihn doch mal aus!
Statify – für (minimalistische) datenschutzkonforme Besucherstatistiken
Wenn du umfangreiche Statistiken erfassen möchtest, ist das immer ein Fall für die „Datenschutzpolizei“.
Mit dem meistgenutzten Tool Google Analytics kann ziemlich viel gemessen werden – auf welchen Unterseiten der Besucher wie lange verweilt, von wo er kommt, mit welchem Gerät er unterwegs ist etc. – und vielen ist das zu viel (außerdem wird gerade heiß diskutiert, ob Google Analytics in Europa überhaupt noch legal genutzt werden darf – vermutlich eher nicht).
Mit dem kostenlosen Plugin Statify dagegen kannst du direkt in deinem WordPress Dashboard zumindest einmal grob sehen, wie viele Besucher du so hattest, welche Seiten sie bei dir aufgerufen haben (/ steht dabei für die Startseite) und von welchen Seiten (Quellen) sie zu dir gekommen sind.
Da Statify rein gar nichts an persönlichen Daten speichert, muss es auch nicht in der Datenschutzerklärung oder im Cookie Plugin erwähnt werden – sehr praktisch!
Ich nutze es für eine kurze Übersicht auch zusätztlich zu Google Analytics. Noch ein weiterer Vorteil: Bei Google Analytics werden nur die Besucher gezählt, die auch bei deinem Cookie Banner alle Statistik-Cookies akzeptiert haben. Bei Statify dagegen werden tatsächlich alle Besucher gezählt. Die große Schwester des Plugins – Statify – Extended Evaluation – fügt im WordPress Dashboard noch einen Menüpunt hinzu, unter dem du die Besucherstatistiken etwas ausführlicher (trotzdem noch recht minimalistisch) analysieren kannst.
EWWW Image Optimizer zum Verkleinern deiner Bilder
Dieses Plugin komprimiert deine hochgeladenen Bilder, damit sie weniger Speicherplatz wegnehmen und schneller geladen werden können.
Zum Komprimieren kannst du die Massenoptimierung über die Mediathek aufrufen:
Außerdem bietet das kostenlose Plugin eine Lazy Load Option – damit wird immer nur der Bereich deiner Website geladen, zu dem der Besucher gerade scrollt. Ein super Speed Booster!
Ich könnte noch viel mehr grandiose Features aufzählen – automatisches Skalieren auf eine bestimmte Maximalgröße, WebP Konvertierung (ein noch komprimierteres Bildformat), Entfernung von Metadaten, … – auf jeden Fall lohnt es sich, das Plugin zu nutzen, wenn du kein anderes Plugin zur Bildoptimierung einsetzt.
Hier die optimalen Einstellungen für maximale Verbesserung der Ladegeschwindigkeit deiner Website:

Kennst du den EWWW Image Optimizer schon, oder nutzt du etwas anderes zur Bildoptimierung? Weißt du, wie man das Plugin ausspricht? 😉
Broken Link Checker – funktionieren alle deine Links noch?
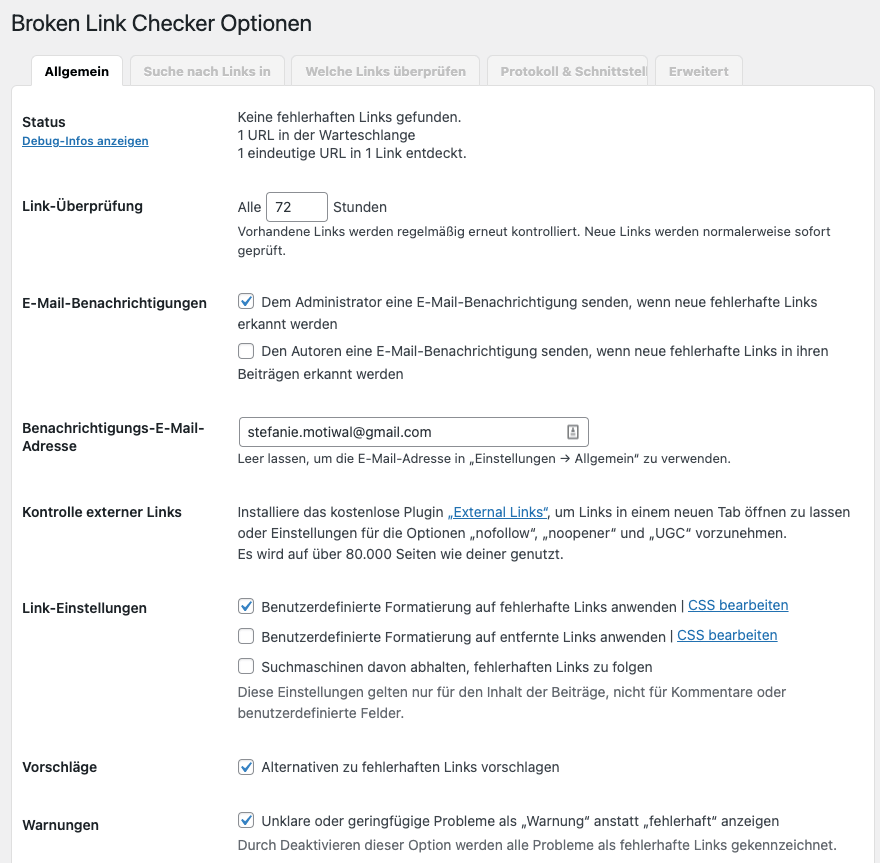
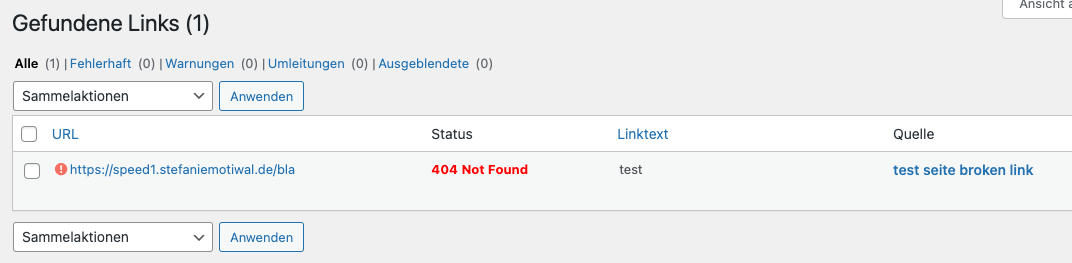
Mit dem Plugin „Broken Link Checker“ kannst du auf deiner Website ganz automatisch prüfen, ob Links zu internen oder externen Seiten nicht mehr funktionieren.
Es ist kostenlos und lässt sich so einstellen, dass deine ganze Website regelmäßig abgesucht wird (Standard: alle 72 Stunden und sobald ein neuer Link von dir auf einer Seite oder in einem Blogartikel eingetragen wird).
Du erhältst eine Benachrichtigung, falls etwas nicht mehr stimmt und kannst die Links direkt reparieren.
Denn kaputte Links sind nicht nur für deine Besucher ärgerlich – sie werden auch von Suchmaschinen abgestraft!
RankMath – damit deine Website besser bei Google gefunden wird
Mit RankMath kannst damit umfangreiche SEO Einstellungen für deine Website vornehmen, für jede Unterseite den „Schnipsel“ anpassen, mit dem sie in den Suchergebnissen (z.B. bei Google) angezeigt wird, und dir für Blogartikel zahlreiche Hilfestellungen anzeigen lassen – Textlänge, Beschreibungen für Bilder, Keywords und vieles mehr.
Hier mal ein Beispiel für einen Blogartikel mit Verbesserungsvorschlägen von RankMath:
Einzelne Unterseiten lassen sich auch von Suchmaschinen ausschließen, ohne dass du sie löschen musst (falls z.B. dein Impressum oder deine Newsletter „Danke für die Anmeldung“ Seite nicht unbedingt in Google erscheinen soll).
Die Pro Version bietet für rund 60€/Jahr (Stand März 2022) noch weitere Features wie z.B. die Überwachung von 500 Suchbegriffen für deine Website. Du kannst damit dann sehen, auf welcher Position deine Website für diesen Suchbegriff gelistet wird.
Falls du noch kein SEO Plugin verwendest, kann ich dir RankMath wärmstens empfehlen, auch schon in der kostenlosen Version!
Shariff Wrapper – zum Teilen deiner Blogartikel (und Seiten) auf Social Media
Normalerweise übertragen die Social-Media-Teilen-Buttons schon beim Aufrufen des Blogartikels Daten von dir (Nutzerverhalten) an die sozialen Netze. Shariff macht dies allerdings erst, wenn du aktiv auf den Teilen Button klickst.
Mit praktischen „Shortcodes“ (kleinen Textschnipseln) kannst du das Plugin auch nur unter einzelne Blogartikel einbauen, falls es nicht überall erscheinen soll.
Autoptimize – damit deine Website schneller geladen wird
Mit Autoptimize kannst du die Ladegeschwindigkeit deiner Website kostenlos verbessern.
Nur wenige Klicks machen schon einen merkbaren Unterschied aus.
Wenn du dir bei der Konfiguration nicht sicher bist, setze einfach die Haken bei:
* JavaScript-Code optimieren
* CSS-Code optimieren
* HTML-Code optimieren
Falls du kein anderes Plugin für LazyLoad verwendest, schalte im Reiter „Bilder“ auch den Punkt „Bilder verzögert laden“ an.
Am besten misst du mit den Google Page Speed Insights deine Ladegeschwindigkeit vor und nach der Optimierung und erfreust dich hoffentlich an einer schnelleren Website!
Mailpoet – für unkomplizierten Newsletterversand direkt aus dem WordPress Dashboard
Es ist blitzschnell direkt in WordPress integriert – du musst dich also nicht extra bei einem anderen Anbieter einloggen – und ganz einfach zu bedienen.
Bis zu 1000 Abonnenten zahlst du gar nichts, kannst dafür aber Grundfunktionen nutzen:
* Newsletter aus Vorlagen oder ganz neu per Drag & Drop erstellen
* Willkommenssequenzen (ab März 2022 leider nur noch in der Bezahlversion ab 8$/Monat nutzbar):
* automatisch neueste Blogbeiträge einfügen
* Analyse (wie viele haben den Newsletter geöffnet, wie viele haben geklickt und auf welche Links)
* Double Opt In
* eigene Anmeldeseiten, Dankeseiten,
* wer die Mails nie öffnet wird automatisch nach einiger Zeit auf inaktiv gesetzt

Vorlagen für einen neuen Newsletter
In den Einstellungen lässt sich auch die Bestätigungsmail anpassen:

Falls du mit einem Newsletter starten möchtest und dich die großen, teuren Anbieter eher abschrecken, dann versuch es doch mal mit MailPoet! 🙂
OMGF – für DSGVO-konformes Einbinden deiner Schriften
Vor allem im Jahr 2022 gingen große Abmahnwellen durchs Land: Auf vielen Websites waren (und sind) Schriften direkt von der Google Fonts Website eingebunden. Das funktioniert zwar, im Hintergrund werden allerdings Daten (die IP Adresse) der Besucher*innen an Google weitergegeben. Damitdas nicht passiert, kannst du mit OMGF die Schriften lokal speichern und direkt von deinem Server aus einbinden. Mehr Infos und eine Anleitung findest du in diesem weiterführenden Blogartikel.

404 Seite – Wenn ein Link nicht mehr funktioniert
Wenn ein Besucher einen abgelaufenen / fehlerhaften Link auf deiner Website aufruft, wird ihm eine Fehlerseite angezeigt. Standardmäßig ist die nicht besonders hübsch oder hilfreich, es steht dann dort:
Keine Ergebnisse gefunden
Die angefragte Seite konnte nicht gefunden werden. Verfeinern Sie Ihre Suche oder verwenden Sie die Navigation oben, um den Beitrag zu finden.
Um den Text anzupassen und z.B. Links zu deinen wichtigsten Seiten anzubieten, damit Benutzer eher auf deiner Seite bleiben statt abzuwandern, kannst du das kostenlose Plugin „404 Page“ verwenden.
Schreib doch vielleicht etwas Witziges oder etwas, was deine Besucher neugierig macht, füge ein lustiges Bild von dir hinzu, einen Link zur Startseite und vielleicht zu deinen Blogartikeln und schon ist es gefühlt viel weniger schlimm, wenn man einen Link angeklickt oder eingegeben hat, der nicht funktioniert.
Hier mal 3 nette Beispiele von 404 Seiten:
airbnb.com:
xing.com:
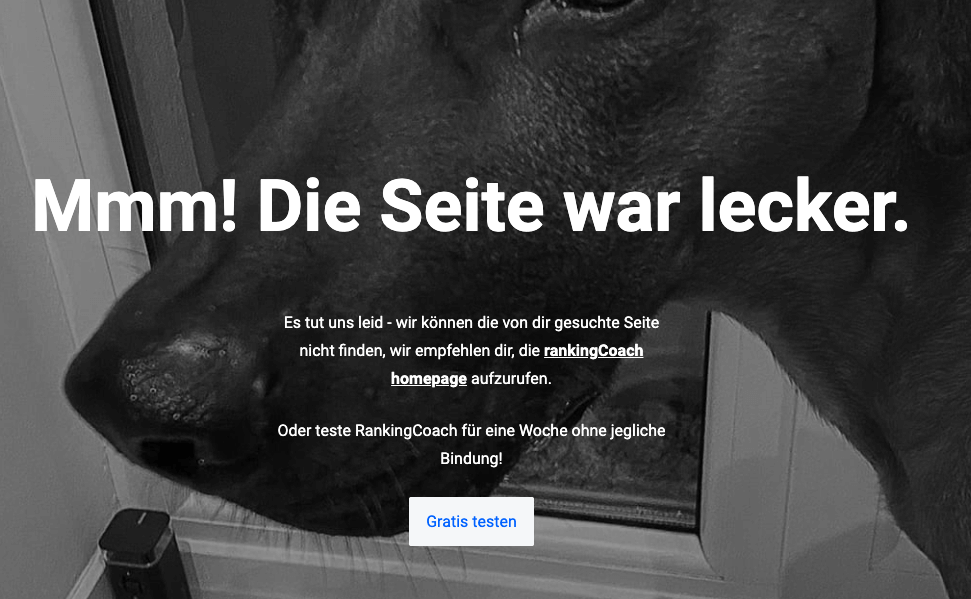
rankingcoach.de:
Und, hat dich das auf eine gute Idee für deine eigene 404 Fehlerseite gebracht? 🙂
UpdraftPlus – für regelmäßige Sicherungskopien
Das Plugin UpdraftPlus ist hierfür bestens geeignet – du suchst dir aus, wie häufig Dateien und Datenbank gespeichert werden sollen und wohin genau und schon übernimmt es automatisch deine Sicherungen.
Im Notfall schreibst du einfach eine Sicherungskopie zurück und alles ist wieder gut!
In diesem Blogartikel findest du hierzu eine ausführliche Anleitung inkl. Video zur Einrichtung.
WP Armour – Kein Spam mehr über WordPress
Eins meiner absoluten Lieblingsplugins. Sag goodbye zu Spam – insbesondere zu den nervigen E-Mails von Eric Jones! Du installierst ganz einfach das kostenlose Plugin WP Armour und es legt sich wie ein Schutzfilter über deine bestehenden Formulare. Dabei ist es egal, ob du diese mit Elementor, dem Divi Builder oder extra Plugins wie z. B. Contact Form 7 erstellt hast. Nach der Installation musst du das Plugin einfach aktivieren und brauchst ansonsten keine weiteren Einstellungen vorzunehmen. Alle, die es einsetzen, hatten ab Sekunde 1 an keinen Spam (über die Website) mehr.
Hier kommst du zum Installationsvideo.

WP SMTP – damit deine E-Mail nicht verloren gehen
E-Mails, die von deinem WordPress aus verschickt werden – z.B. über ein Kontaktformular, Benutzerregistrierung, Shop Verkauf etc. – werden standardmäßig von einer Funktion (PHP Mail) auf dem System deines Hostinganbieters verschickt.
Dies ist in vielen Fällen nicht korrekt konfiguriert, sodass E-Mails häufig im Spam Ordner landen oder gar nicht erst zugestellt werden können. Wenn du die Zuverlässigkeit der Mailzustellung erhöhen möchtest, kannst du das kostenlose Plugin WP Mail SMTP einrichten.
Du gibst hier einfach die E-Mail Zugangsdaten deiner Mailadresse ein (das ist sehr gut dokumentiert, ein Einrichtungsassistent unterstützt bei der Einrichtung) und schon werden die Mails aus WordPress heraus immer korrekt authentifiziert. Und du hast eine Sorge weniger 🙂
Viele der genannten Plugins bieten auch jeweils eine kostenpflichtige Version mit erweiterter Funktionalität an. In den meisten Fällen reichen die kostenlosen Varianten völlig aus.
Ein sehr wichtiges – kostenpflichtiges – Plugin ist eins für dein Cookie Banner. Da hier kein einfacher Hinweis „Ich nutze Cookies und wenn du auf der Seite bleibst, gehe ich von deinem Einverständnis aus“ erlaubt ist, empfehle ich dir auf jeden Fall in Borlabs Cookies oder in DSGVO Pixelmate (beide je 39€) zu investieren.
Wie installiere ich ein Plugin?
Kostenlose Plugins findest du direkt über die Suchfunktion auf der Plugins Seite in deinem WordPress Backend (Plugins -> Installieren). Hast du das gewünschte Plugin gefunden, klickst du erst auf Jetzt Installieren, danach auf Aktivieren.
Schau dir hier in einem kurzen Video an, wie du den Elementor Website Builder installieren kannst:
Kostenpflichtige Plugins musst du dir in der Regel auf der Herstellerseite herunterladen oder du bekommst sie per E-Mail zugeschickt. Die gespeicherte Datei kannst du dann über den Plugin hochladen Button hochladen und installieren.
Worauf sollte ich bei Plugins achten?
Auf der Plugin Seite werden dir für jedes Plugin wichtige Informationen angezeigt:
- Ist das Plugin überhaupt mit deiner WordPress Version kompatibel?
- Wann wurde es zuletzt aktualisiert? Ist dies schon lange her, wird es vielleicht gar nicht weiterentwickelt, was sowohl vom Sicherheitsaspekt her schlecht ist, als auch bedeutet, dass entdeckte Bugs (Fehler) vermutlich nicht mehr behoben werden.
- Wie oft ist das Plugin im Einsatz (und wie gut wird es bewertet)? Ist es häufig installiert, kannst du davon ausgehen, dass es gut ist.
Hast du noch weitere Tipps für richtig gute, kostenlose Plugins? Dann lass mir gerne einen Kommentar da!




























0 Kommentare