Du willst deine WordPress-Website schneller machen?
„Die Aufmerksamkeitsspanne eines Menschen ist mit 8 Sekunden geringer als die eines Goldfisches (9 Sekunden)“. Vielleicht hast du die Aussage, die übrigens nicht ganz der Wahrheit entspricht, schonmal gehört?
Was aber auf jeden Fall stimmt: Es ist wichtig, dass deine Website schnell – im Idealfall unter 3 Sekunden – geladen wird.
Ladegeschwindigkeit ist nicht nur für deine Besucher wirklich entscheidend, um deine Seite nicht genervt wieder zu verlassen. Sie ist auch eine der wichtigsten Rankingfaktoren für die Suchmaschinen und entscheidet, ob du mit deiner Website ganz oben in den Ergebnissen landen kannst.
Eine Ladezeit von max. 3 Sekunden ist hierbei optimal – dauert es noch länger, springen viele Besucher schon wieder ab.
In diesem Blogeintrag zeige ich dir, wie du mit einfachsten Mitteln die Ladegeschwindigkeit deiner Website verbessern kannst.
Analyse
Bevor du dich gleich daran machst, in WordPress direkt etwas zu verändern, solltest du die Ladegeschwindigkeit deiner Website prüfen – z.b. über Pingdom Website Speed Test oder Google Pagespeed Insights (kostenlos).
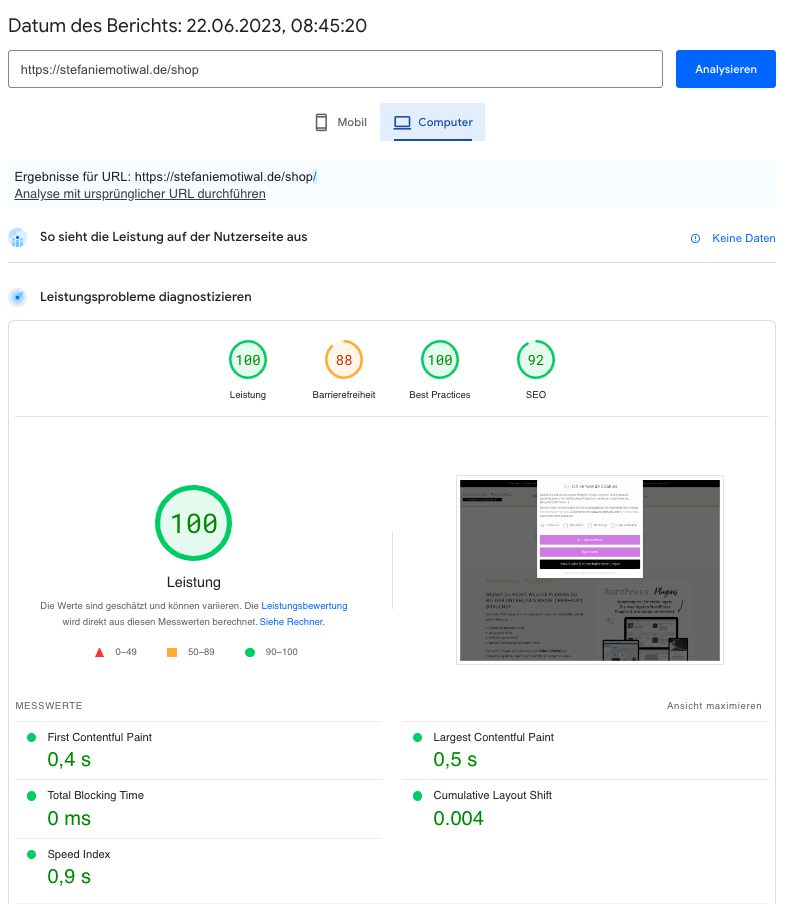
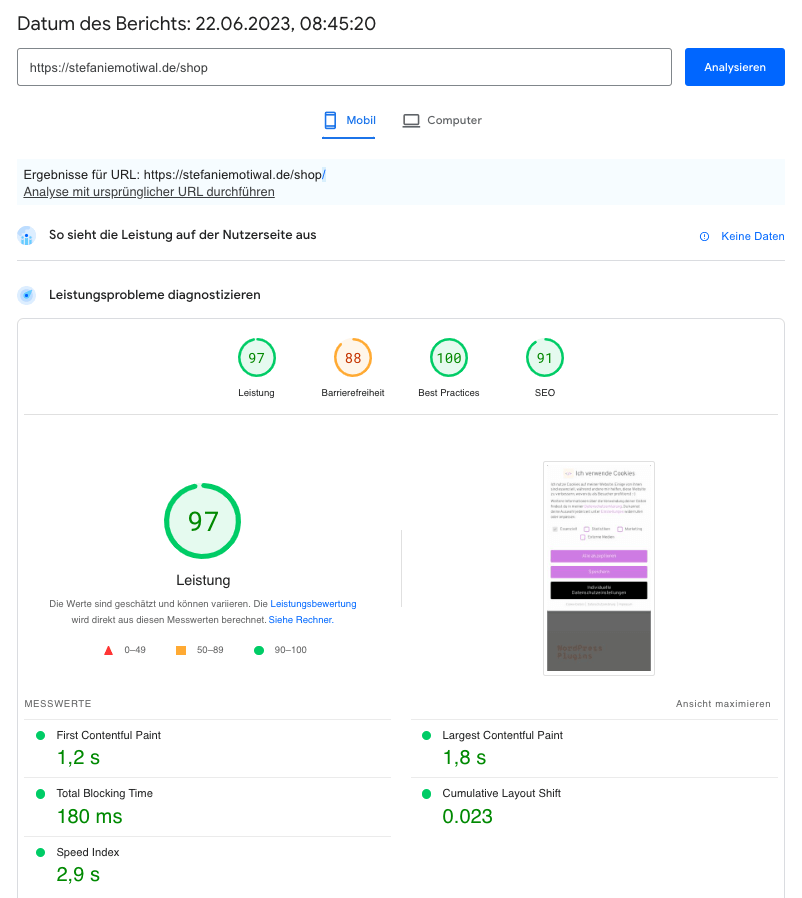
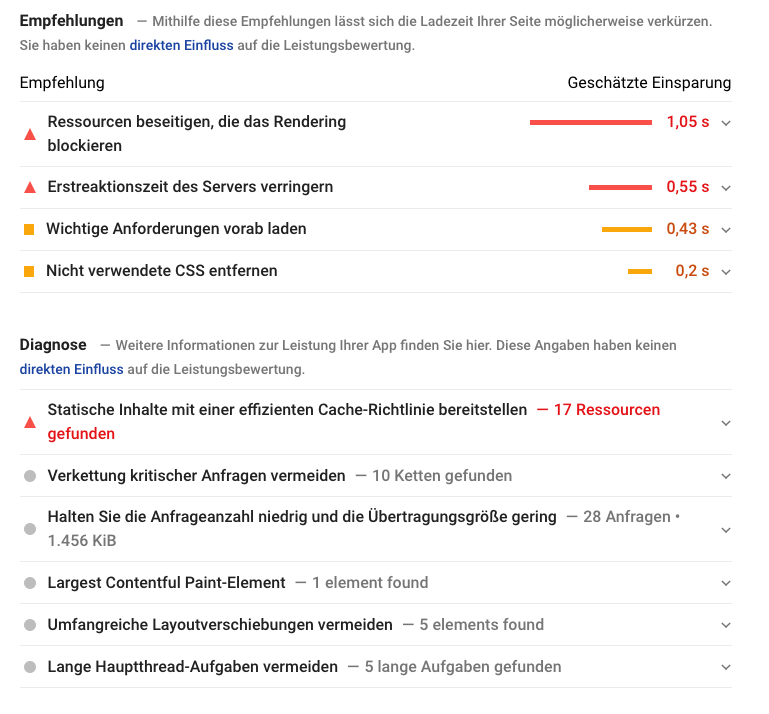
Bei den Google Pagespeed Insights werden dir auch gleich Vorschläge dazu gemacht, wie du deine Seite schneller machen kannst. Gib hierzu einfach die Adresse deiner Website ein und schau, welche Punktzahl (von 0-100) deine Seite Mobil und in der Desktopversion erreicht. 100 ist hierbei die beste Punktzahl. Es ist übrigens normal, dass die mobileVersion eine geringere Punktzahl erreicht. Das liegt unter anderem daran, dass Handys in der Regel einen langsameren Prozessor haben als Desktopgeräte und die Seite dadurch nicht ganz so schnell berechnet – und somit geladen – werden kann.
Im unteren Bereich werden die Empfehlungen vorgestellt, die das Laden verbessern können, z.B. „Bilder in modernen Formaten bereitstellen“. So weißt du erst einmal ,wo du stehst, und ob es direkt schon etwas gibt, was du relativ einfach beheben kannst.
Backup (Sicherungskopie) anlegen
Bevor du an deiner Website jetzt grundlegende Änderungen vornimmst, mach unbedingt erst einmal ein Backup vom Status Quo – hier findest du eine Anleitung dazu.
So bist du auf der sicheren Seite und falls etwas bei deinen nachfolgenden Änderungen schief geht (was sehr sehr unwahrscheinlich ist, aber man weiß ja nie) kannst du die Änderungen ganz einfach wieder rückgängig machen.
Caching Plugin einrichten
Mit einem Caching Plugin wird, wie der Name andeutet, ein Cache, also Zwischenspeicher deiner Website erstellt. Ruft ein Besucher deine Website auf, können die Daten aus diesem Zwischenspeicher wesentlich schneller aufgerufen werden, als wenn sich die Seite nochmal einzeln aus vielen kleinen Teilen zusammenladen muss (hier ein Bild, da eine Datenbankabfrage, da eine Schrift nachladen – ist alles schon vorher geschehen).
Kostenlose Caching Plugins sind z.B.:
- WP Optimize
- WP Fastest Cache
- W3 Total Cache
Ganz ganz wichtig: Bitte nur EIN Caching Plugin nutzen – sonst kommt es zu konflikten und unerwünschten Ergebnissen!
Dass du ein Caching Plugin aktiviert hast, siehst du daran, dass. du ganz oben in der schwarzen Leiste in WordPress etwas mit „Cache löschen“ oder „Cache leeren“ finden kannst, z.B.:
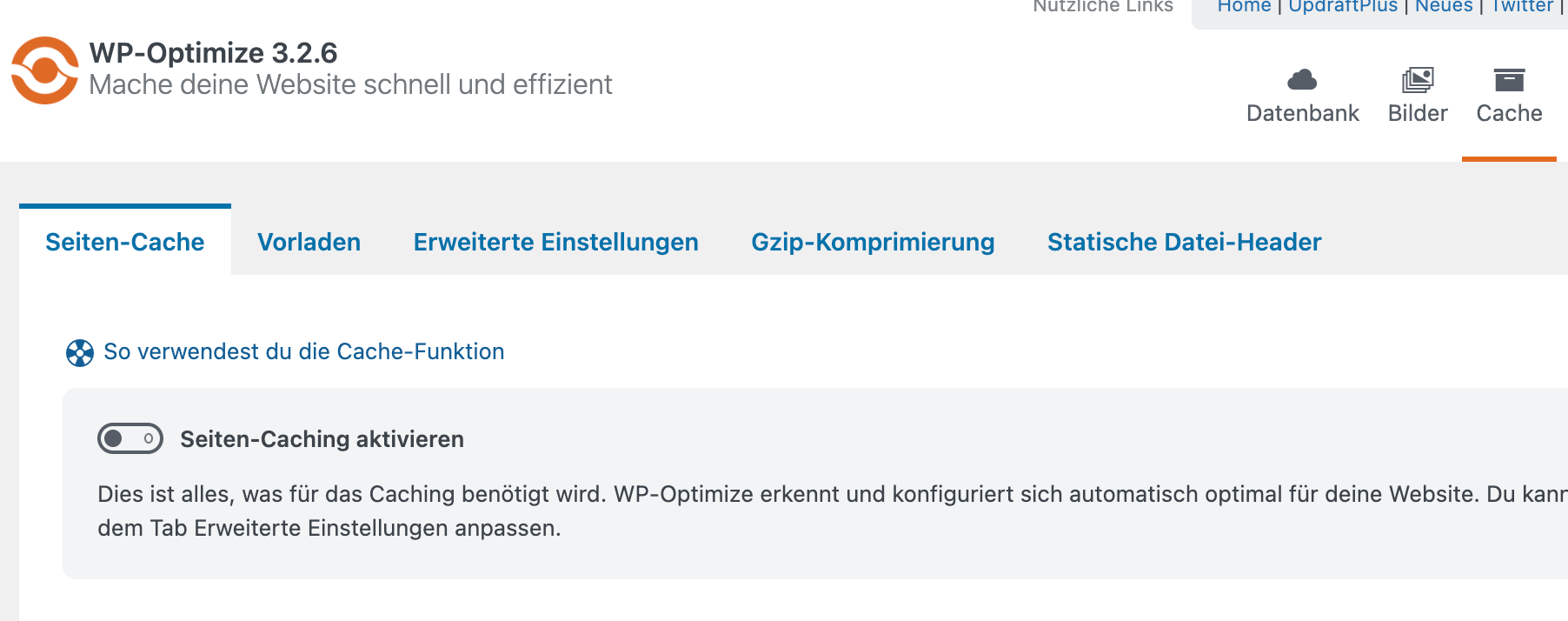
Bei einigen Cache-Plugins musst du die Caching Funktion erst noch mit einem Klick aktivieren. So sieht dies z B. in WP Optimize aus:

Eins der mit Abstand besten Caching-Plugins ist das kostenpflichtige WP Rocket* – ich nutze es selbst auf meiner Website und kann es uneingeschränkt empfehlen.
Bilder verkleinern
Ein großer Faktor für die Ladegeschwindigkeit deiner Website sind außerdem die Bilder.
Je größer sie sind (Dateigröße und entsprechend Abmessungen), desto mehr Daten müssen beim Laden von der Website zum Besucher übertragen werden. Hier werden schnell kostbare Sekunden verschwendet, ohne dass eine unglaublich gute Druckqualität überhaupt für den Computerbildschirm, geschweige denn für ein Handydisplay, benötigt wird.
Vor dem Hochladen solltest du die Bilder z.B. mit tinyPNG verkleinern. Falls dein Bild keinen transparenten Hintergrund benötigt (wie es bei einem Logo häufig der Fall ist) und du. esnachträglich nicht bearbeiten musst, ist das Format JPG besser geeignet als PNG.
In diesem Blogartikel findest du noch weitere Infos zum Bilder optimieren für deine Website.
Für WordPress gibt es außerdem viele gute Plugins, meist mit kostenlosen (abgespeckten) Versionen, die deine Bilder ebenfalls im Hintergrund verkleinern, z.B. EWWW Image Optimizer.
Falls du sehr viele Bilder verwendest und nicht. die Zeit und Muße hast, sie alle zu verkleinern, kannst du dich auf die Bilder konzentrieren, die direkt im oberen Bereich deiner Hauptseiten (Start, Über Mich, Angebote etc.) sichtbar sind. Im Rahmen des Verkleinerns kannst du den Bildern auch gleich sprechende Namen geben – das hilft nochmal bei der Suchmaschinenoptimierung.
Dazu machst du dir am besten gleich den nächsten Tipp zunutze:
Lazyload aktivieren
Lazyload – also „faules Laden“ – heißt es, wenn die einzelnen Seiten immer nur so weit geladen werden, wie gerade sichtbar ist. Öffnet jemand also z.B. die Startseite, ist nur der obere Bereich direkt geladen – alles weitere wird erst nachgeladen, wenn. der Besucher anfängt zu scrollen.
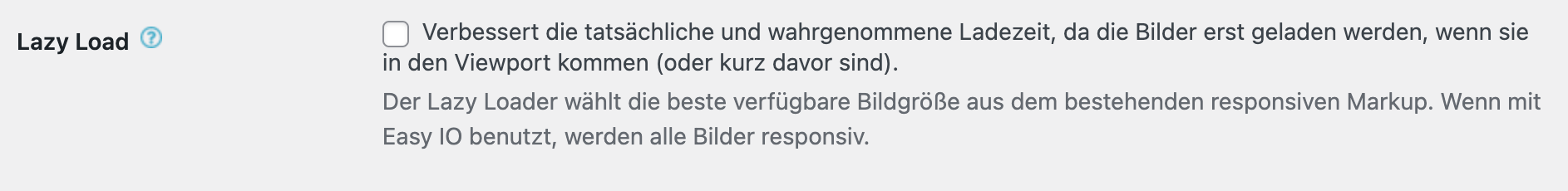
Auch das kannst du mit dem kostenlosen Plugin EWWW Image Optimizer aktivieren – einfach mit einem Häkchen bei dieser Einstellung:

Teste danach am besten einmal, ob deine Website noch überall fluffig geladen wird. Falls es zu Problemen kommt, deaktiviere die Option wieder.
WordPress aufräumen
Halte dein WordPress sauber! Dazu gehört auch, dass du alle Plugins und Themes löschst, die nicht benötigt werden. Bei der Auswahl deines WordPress Theme solltest du zudem die Geschwindigkeit im Hinterkopf behalten – je mehr fancy Features es enthält, desto langsamer ist es meist auch insgesamt.
11 schnelle, kostenlose WordPress Themes sind Hello Elementor, Neve, Astra, Generate Press, Page Builder Framework, OceanWP, Zakra, Customify, Twenty Twenty, Responsive und Sydney (siehe ausführlichen Geschwindigkeitstest dazu hier).
WordPress speichert außerdem jede Überarbeitung deiner Seiten und Beiträge. Dies ist natürlich praktisch, wenn du aus Versehen etwas gelöscht hast, oder doch lieber zu einer älteren Version zurückkehren möchtest, allerdings kann dies bei hunderten von Revisionen die Datenbank ganz schön groß machen. Ich empfehle dir, die Anzahl an Revisionen auf z.B. 5 oder 10 zu begrenzen.
Dies kannst du mit Plugins wie z.B. wp-revisions-control vornehmen.
WordPress Scripte kleiner machen
Zusätzlich zu den vorherigen Tipps können einige Plugins nochmal einen Geschwindigkeitsboost geben, in dem sie die Scripte kleiner machen.
Sie optimieren, komprimieren, fassen einige der WordPress Dateien zusammen, die dann schneller zusammen ausgeliefert werden können, als wenn für jede einzelne Mini Datei eine eigene Anfrage gestellt werden muss.
- Autoptimize
Es gibt viele Anleitungen zu den optimalen Einstellungen, die du durchprobieren kannst, falls du Zeit und Lust hast 😉 Ich habe mit den folgenden Einstellungen eine sehr gute Optimierung erreicht:- JavaScript-Code optimieren
- JS-Dateien zusammenfügen
- CSS-Code optimieren
- CSS-Dateien zusammenfügen
- CSS-Dateien zusammenfügen
- HTML-Code optimieren
- WP-Optimize – Clean, Compress, Cache – hiermit lassen sich auch die vorher erwähnten Revisionen bereinigen und insgesamt die Datenbank optimieren, Bilder und Code komprimieren (wie auch mit Autoptimize) und Caching aktivieren.
Einstellungen bei deinem Webhoster
Die Wahl deines Webhosters hat auch Auswirkungen auf die Geschwindigkeit deiner Website! Mein Favorit ist nach wie vor all-inkl.com* (affiliate link), die auch im ausführlichen Webhoster Test von blogmojo sehr gut abgeschnitten haben.
Mit drei weiteren Einstellungen für technisch Fortgeschrittene lässt sich die Geschwindigkeit deiner Website in der Regel noch weiter verbessern:
- Komprimierung aktivieren. Hierzu gibt es verschiedene Anleitungen im Internet, in den meisten fügst du einen bestimmten Code in die .htaccess Datei auf deinem Webserver im Hauptverzeichnis ein, z.B.:
<FilesMatch “\.(js|css|html|htm|php|xml)$”> SetOutputFilter DEFLATE AddOutputFilterByType DEFLATE text/html text/plain text/xml </FilesMatch>
zum Glück brauchst du das nicht händisch zu machen, wenn du all-inkl als Webhoster nutzt – dort ist es schon aktiviert. Außerdem hat das Plugin WP Optimize mittlerweile auch eine Einstellung für die Gzip Komprimierung mit dabei – Häkchen setzen und gut ist! 🙂
- PHP 8 nutzen. Wenn du eine veraltete PHP Version nutzt, ist deine Website nicht nur unsicherer, sondern auch langsamer. Du kannst die Version in vielen Fällen bei deinem Webhoster direkt im Adminbereich umstellen (in diesem Blogartikel in Schritt 6 zeige ich dir das für all-inkl.com), oder du schreibst deinem Webhoster eine E-Mail.
- HTTP/2 benutzen. Für das schnellere HTTP/2 musst du auf jeden Fall SSL Verschlüsselung für deine Website aktiviert haben. Ab Apache 2.4 wird HTTP/2 unterstützt. Welche Version bei deiner Website aktiv ist und wie dies umgeschaltet werden kann, ist wieder je nach Webhoster ganz unterschiedlich. Bei all-inkl.com ist ggf. eine E-Mail an den Support notwendig, falls bei dir noch eine ältere Version aktiv ist. Bei mir war alles auf dem neuesten Stand 🙂 Du kannst dies nachschauen, in dem du eine phpinfo Datei erstellst:
Erzeuge eine neue, leere Textdatei und füge den folgenden Inhalt ein:<?php phpinfo(); ?>
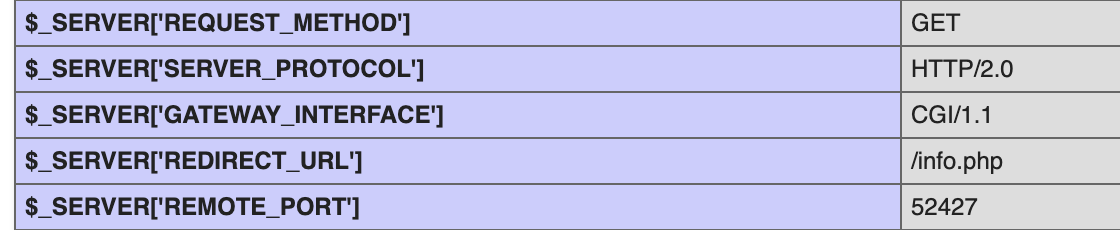
Nenne die Datei z.B. info.php und lade sie dann auf deinen Webserver über FTP hoch. Wenn sie im Hauptverzeichnis ist, kannst du sie über www.deinDomainname.de/info.php einfach im Browser aufrufen und bekommst dann viele Infos über die Konfiguration deines Webservers angezeigt. Lösche die Datei danach am besten wieder, damit sie nicht von potentiellen Angreifern genutzt werden kann.
Beispiel Inhalt php Info Seite:
Bonustipp: Rundum sorglos Plugin WP Rocket
Mit dem oben kurz erwähnten kostenpflichtigen Plugin WP Rocket* kannst du noch mehr Geschwindkeit herausholen als mit den kostenlosen Varianten. Insbesondere die Caching-Funktion ist nochmal wesentlich besser.
WP Rocket kombiniert alles, was wichtig ist – Caching, Komprimieren von Dateien und Bildern, Lazyload – und bietet großartigen Support an, wenn mal etwas nicht so funktioniert wie gewünscht.
Ich hoffe, dass du hier den ein oder anderen Tipp umsetzen und die Ladegeschwindigkeit deiner Website etwas erhöhen konntest.
Schreibe mir gern, wie sich die Geschwindigkeit vor und nach dem Umsetzen der Tipps verändert hat!






















Vielen Dank für den aufschlussreichen Artikel. Würdest du trotzdem empfehlen, alle Bilder manuell zu optimieren, wenn man WP Rocket nutzt oder erübrigt sich das?
Hey Eva,
danke 🙂 Ich würde die Bilder, insbesondere PNG-Dateien, trotzdem immer noch vor dem Hochladen über tinypng.com verkleinern. Das spart einfach meist nochmal 75% der Dateigröße ein. Viele Grüße, Stefanie