Hast du schonmal etwas vergessen bei dem du dir im Vorfeld 1000% sicher warst, dass du dich auf jeden Fall dran erinnern würdest?
Im Studium habe ich besonders gern in Perl und PHP programmiert. Jedes Mal wurde uns eingebläut, unbedingt im Code zu kommentieren, was genau die einzelnen Abschnitte machen, was wir uns dabei gedacht haben.
Jedes einzelne Mal wusste ich ganz genau, dass ich mich selbstverständlich noch in ein paar Wochen an alles erinnern würde. Weil es ja so absolut logisch war.
Und dann, 2 Monate später? Habe ich mir den Code angeguckt und er sah aus, als hätte ihn jemand anderes geschrieben.
Mit WordPress ist das genauso!
Falls du die Einstellungen nicht regelmäßig (am besten täglich) anpasst, erinnerst du dich vermutlich nach ein paar Monaten nicht mehr daran, wo genau du nochmal die Seitenleiste anpassen kannst und an welcher Stelle sich die Logohöhe verändern lässt.
In diesem Blogartikel habe ich die wichtigsten Einstellungen von WordPress mit dem Divi Theme zusammengefasst und wo du sie finden kannst.
Du kannst dir außerdem das „Cheat Sheet“ als Grafik herunterladen und bei Bedarf immer nachschauen, wo du was ändern kannst.
Leider gibt es bei WordPress ein paar Einstellungen, die man an verschiedenen Stellen finden kann. Klar ist das einerseits praktisch, andererseits kann das aber auch sehr verwirrend sein.
Ich hab die Haupteinstellungen, die du brauchen wirst, in die folgenden Kategorien eingeteilt:
- WordPress Dashboard
- (Theme) Customizer
- Divi visueller Builder
- Divi Theme Optionen
- Divi Theme Builder
Wenn wir das Ganze in Ruhe durchgehen, wird hoffentlich etwas mehr klar, wo man was einstellen kann 🙂
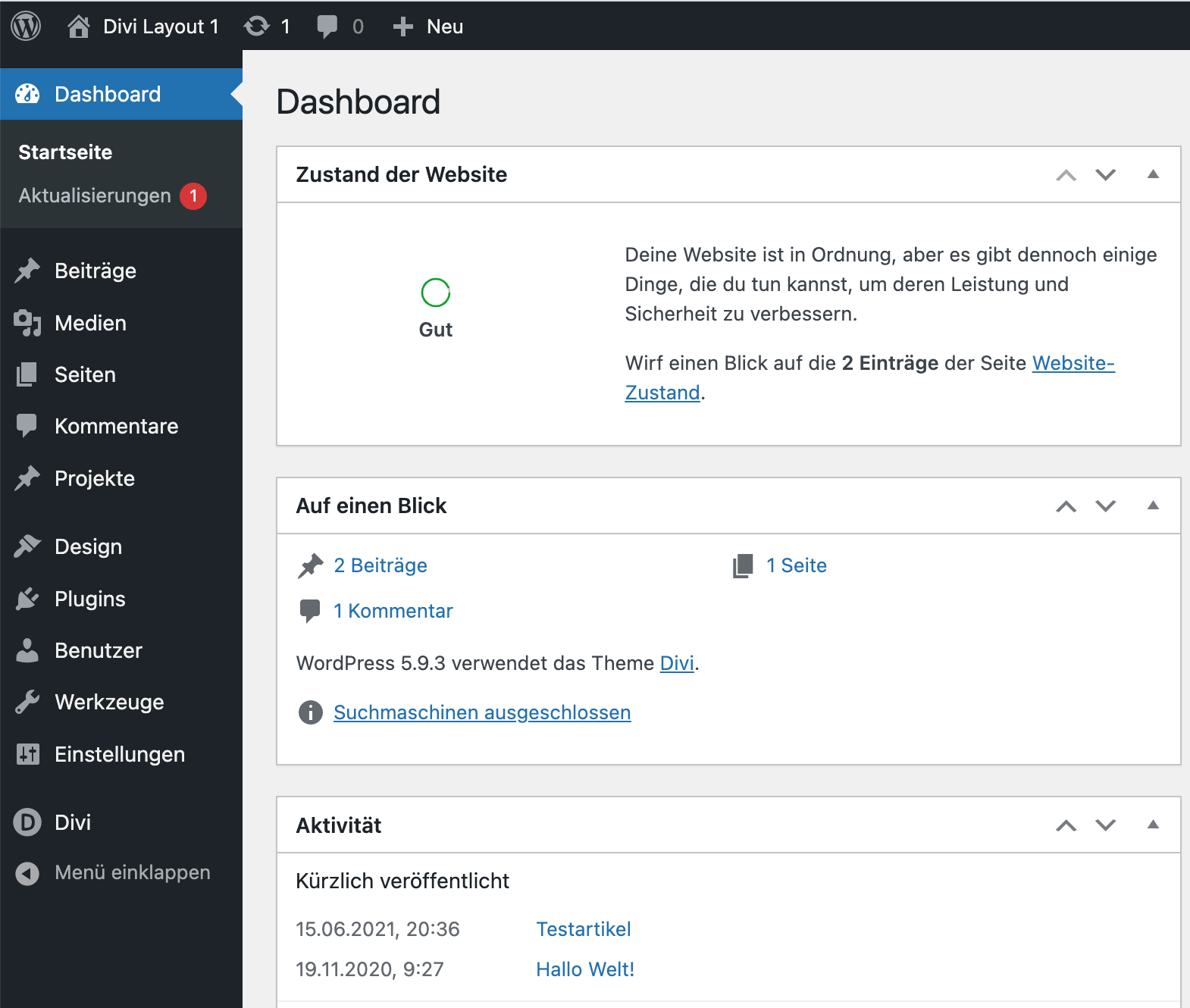
Was du UNBEDINGT kennenlernen solltest, wenn du irgendwas mit WordPress machen möchtest, ist das WordPress Dashboard. Du kannst es öffnen, in dem duhinter deine Webadresse „wp-admin“ anhängst und dann mit deinen Benutzerdaten einloggst.
Dein Dashboard ist deine Zentrale für die gesamte Verwaltung und du kannst darüber fast alles einstellen:
- Blogkategorien einrichten
- Blogartikel schreiben
- Seiten erstellen und füllen
- Plugins (für weitere Funktionen) installieren
- Themes (für das Design) installieren und einrichten
- Benutzer einrichten oder löschen
und vieles mehr.

Die nachfolgenden Bereiche kannst du auch über das WordPress Dashboard aufrufen, sie sind aber so umfangreich, dass ich sie separat vorstelle.
(Theme) Customizer
Ein Theme in WordPress ist größtenteils für das Layout und Design deiner Website verantwortlich.
Wenn du ein Theme installiert hast, musst du es noch an deine Bedürfnisse anpassen und deine Farben, Schriften und viele weitere Dinge einstellen. Das geschieht über den sogenannten Theme Customizer, den du über das Dashboard aufrufen kannst unter Design ➞ Customizer.

Was genau du einstellen kannst, unterscheidet sich je nach Theme.
Im Divi Theme, mit dem ich fast ausschließlich arbeite, kannst du z.B.:
- Allgemeine Einstellungen (Website Namen, Untertitel, Favicon, Breite der Seite, Schriftarten)
- Header & Navigation (für Menü und Logo)
- Footer (für den Fußbereich unten)
- Buttons (wie genau sollen sie aussehen)
- Blog (wie sollen Beiträge formatiert sein)
- Mobile Designs (generelle Einstellungen)
- Farbschemas (nicht wirklich benötigt)
- Menüs (solltest du lieber einstellen über Dashboard ➞ Design ➞ Menüs)
- Widgets (solltest du lieber einstellen über Dashboard ➞ Design ➞ Widgets)
- Homepage-Einstellungen (soll auf deiner Startseite eine bestimmte Seite erstcheinen oder einfach die letzten Blogbeiträge)
- Zusätzliches CSS (falls du für deine Seite manuelle Formatierungen einfügen möchtest)
einstellen.
Divi visueller Builder
Der visuelle Builder ist das Herzstück von Divi. Du kannst damit direkt „live“ deine Seiten bearbeiten – das heißt, du siehst während der Bearbeitung, wie das Endergebnis auch aussehen wird.
Um den visuellen Builder aufzurufen musst du in WordPress eingeloggt sein – das siehst du an der schwarzen Bearbeitungsleiste, die dann oben auf deiner Website eingeblendet wird. (Falls sie nicht erscheint, musst du dich über dein Dashboard einloggen, siehe erster Abschnitt bei „WordPress Dashboard“.)
Auf der entsprechenden Seite, die du bearbeiten möchtest, klickst du oben auf „Visuellen Builder aktivieren“. Dadurch öffnet sich der Bearbeitungsmodus und du kannst direkt damit loslegen, die Inhalte anzupassen.
im nachfolgenden Video zeige ich dir, wie das geht:
Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr InformationenDivi Optionen
Als wäre das alles nicht schon genug Auswahlmöglichkeit, gibt es auch noch die Divi Optionen.
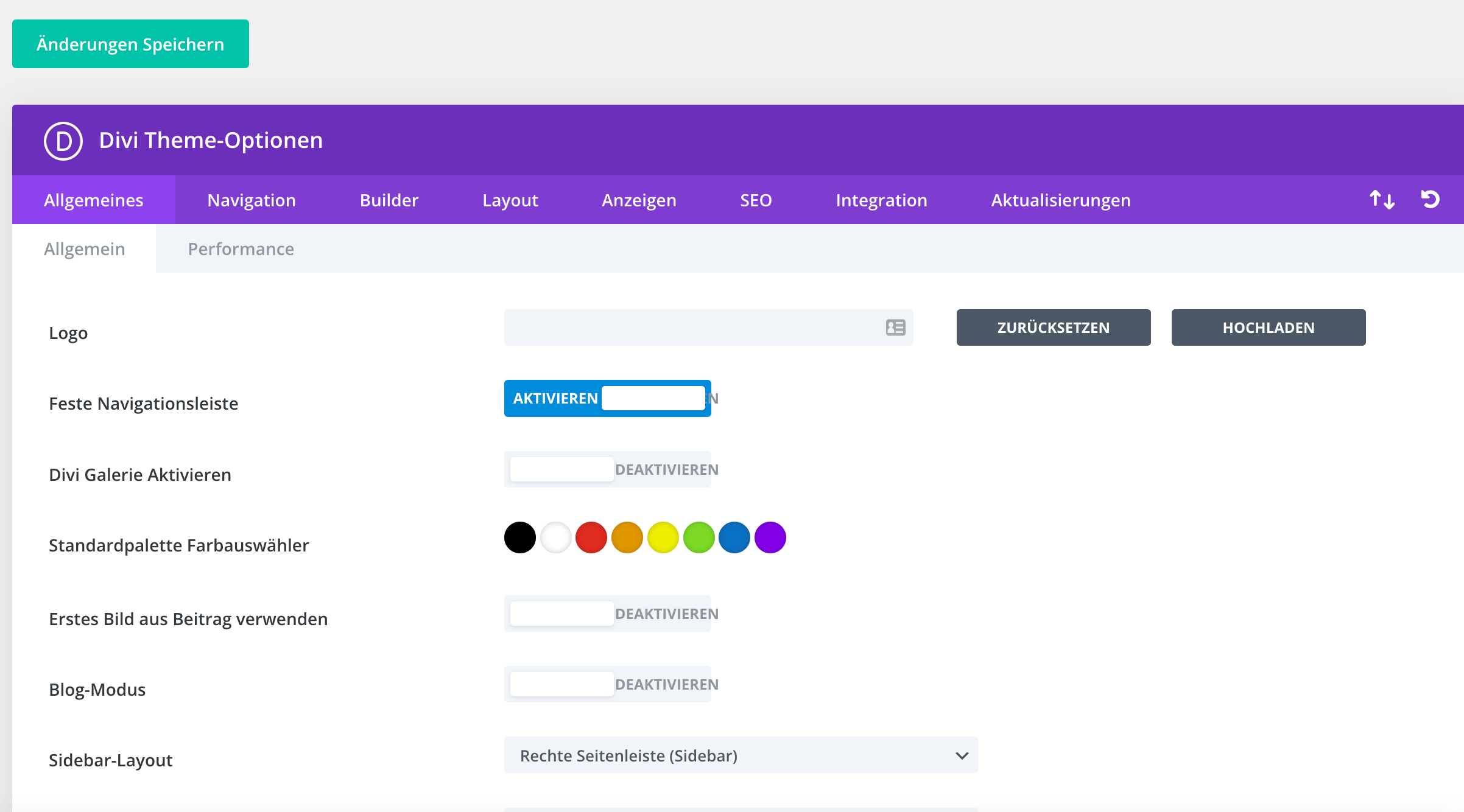
Du erreichst sie über das Dashboard ➞ Divi ➞ Theme-Optionen.
In den Divi Optionen kannst du viele allgemeine Einstellungen vornehmen, die direkt die Inhalte mit Divi betreffen, z.B. das Bloglayout und Seitenlayout und spezifische Einstellungen für die Ladegeschwindigkeit, Suchmaschinen und Integration mit anderen Plugins durchgehen.
Hier lädst du außerdem das Logo hoch (in diesem Blogartikel zeige ich ausführlich, wie und worauf du achten musst) und kannst deine Social Media Kanäle im Footer verlinken.
WordPress Cheat Sheet runterladen
Möchtest du die Übersichts Grafik „Wo ändere ich was“ als praktische PDF runterladen, damit du immer mal wieder nachschauen kannst, wo was geändert wird?
Trag dich mit deiner E-Mail Adresse ein und ich schicke sie dir direkt in dein Postfach.
Divi Theme Builder
Für Fortgeschrittene, die mit ihrer Website an ihre Grenzen stoßen, empfiehlt sich der Theme Builder.
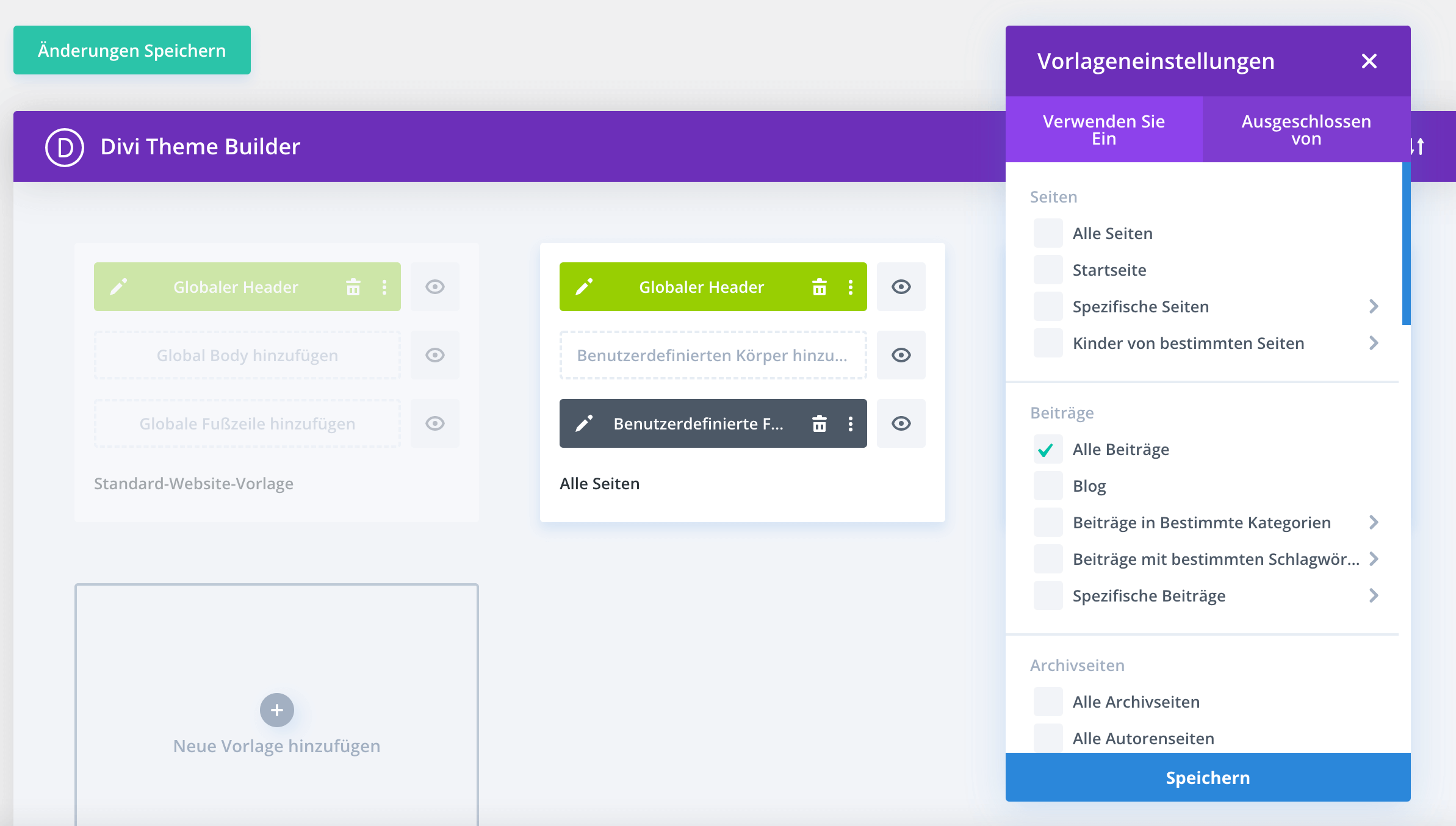
Du kannst ihn aufrufen über Dashboard ➞ Divi ➞ Theme Builder.
Hier hast du maximale Flexibilität für die Gestaltung der Inhalte und Designs und kannst:
- deinen Header mit Logo und Menü
- deinen Inhaltsbereich
- deinen Fußbereich
komplett individuell gestalten (mit dem visuellen Divi Builder, den ich weiter oben vorgestellt habe).
Der Divi Theme Builder bietet zahlreiche Gestaltungsmöglichkeiten. Einzelne Vorlagen lassen sich auch deaktivieren.
Statt nur dein Logo und das Menü in den Header einzufügen, wie es der Standard ist, könntest du auch noch einen Button ins Menü einfügen, Text und Bilder und alles, was der visuelle Divi Builder hergibt.
Zusätzlich kannst du auch noch einstellen, dass das selbst gebraute Menü nur auf bestimmten Seiten oder nur bei bestimmten Blogartikeln sichtbar ist.
Für einige Plugins bietet der Divi Builder noch zahlreiche Gestaltungsmöglichkeiten, so kannst du z.B. einen Shop mit WooCommerce oder buchbare Events mit dem Events Manager genau nach deinen Wünschen darstellen.
Ein unglaublich powervolles Tool!
Im Video hierunter zeige ich dir, wie du dein Menü individuell mit dem Divi Theme Builder erstellen kannst:
Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr Informationenkostenlose Videoanleitung:
3 geniale Divi-Funktionen, die du unbedingt kennen MUSST!
Mit dem powervollen Divi-Theme für WordPress kannst du für deine Website so gut wie alles umsetzen und nachbauen was du dir vorstellen kannst!
In dieser kostenlosen Videoanleitung (knapp 20 Minuten) zeige ich dir 3 unschlagbar geniale Funktionen von Divi, mit denen
- du viel Zeit sparen kannst
- deine Website einheitlich geändert werden kann für einen wesentlich professionelleren Eindruck
- du dein Layout ganz individuell festlegen kannst und dich nicht von WordPress einschränken lässt!





















0 Kommentare