Egal an welchem Punkt du stehst – ob du erst über eine Website nachdenkst, schon aktiv dabei bist, sie zu erstellen, oder alles schon ready ist:
Es gibt da draußen richtig geniale Tools und Services, mit denen du deine Website analysieren, aufwerten und optimieren kannst. Ob aus dem Bereich Grafik oder Technik – ich habe hier einige meiner Lieblingstools und -links gesammelt, damit du für jeden Einsatzzweck gleich das passende Werkzeug hast.
Übrigens: Wenn der Link nicht im Text angegeben ist, bringt dich ein Klick auf die Überschrift direkt zur Website des Tools/Dienstes.
Website-System
WordPress.org
Hier kannst du dir WordPress – kostenlos – herunterladen, um es beim Webhoster deiner Wahl zu installieren. Viele Webhoster bieten auch direkt die Möglichkeit an, WordPress mit wenigen Klicks zu installieren – dann kannst du dir das Runterladen natürlich sparen.
WordPress.org ist nicht zu verwechseln mit wordpress.com, wo du dir erstmal ein kostenloses Konto anlegen und direkt loslegen kannst, später dann aber für das Hosting und extra Funktionen zahlen musst – und zwar wesentlich mehr als wenn du die erste Variante wählst.
wordpress.org – hier kannst du dir WordPress kostenlos herunterladen
wordpress.com – hier kannst du WordPress direkt nutzen mit wordpress.com als (teurem und umständlichem) Webhoster.
Nicht zu empfehlen!
Grafiken
Bilddatenbanken
Bei der Vielzahl an Bilddatenbanken ist es gar nicht so leicht, eine Auswahl zu treffen. Meine liebsten sind momentan Canva (siehe nächster Punkt), pixabay, pexels, iStockPhoto für kostenpflichtige Stockfotos (und Stockvideos!) und rawpixel.
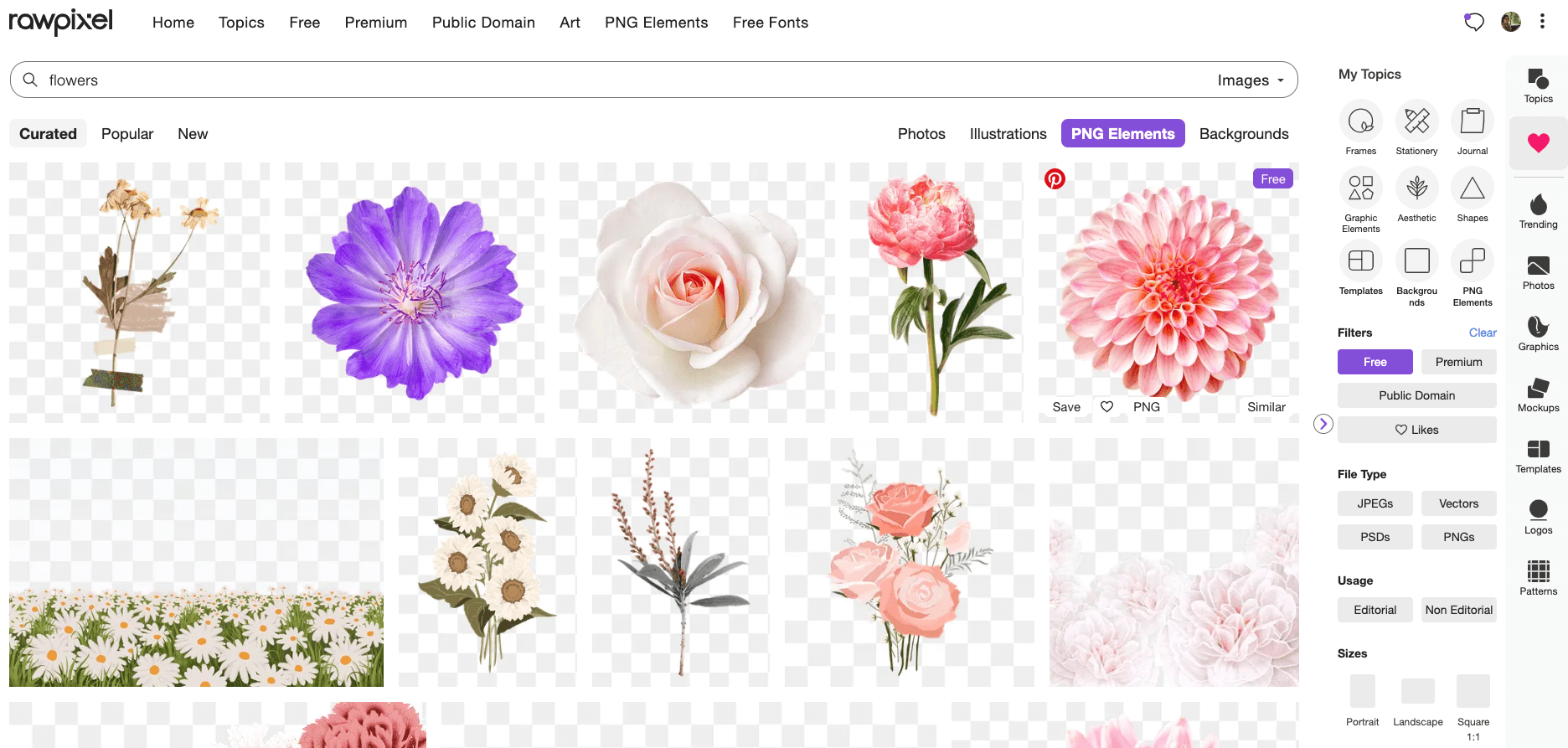
Rawpixel lässt sich nur mit englischen Suchbegriffen bedienen, allerdings haben sie etwas richtig Cooles im Angebot: PNG Elemente, die sich also schön frei „schwebend“ auf deiner Website einbetten lassen. Du kannst außerdem nach vielen Kriterien filtern.
Bitte prüfe in jedem Fall die Lizenzbedingungen, bevor du Grafiken auf deiner Website einbettest.
Suchbeispiel in der Bilddatenbank rawpixel
Canva
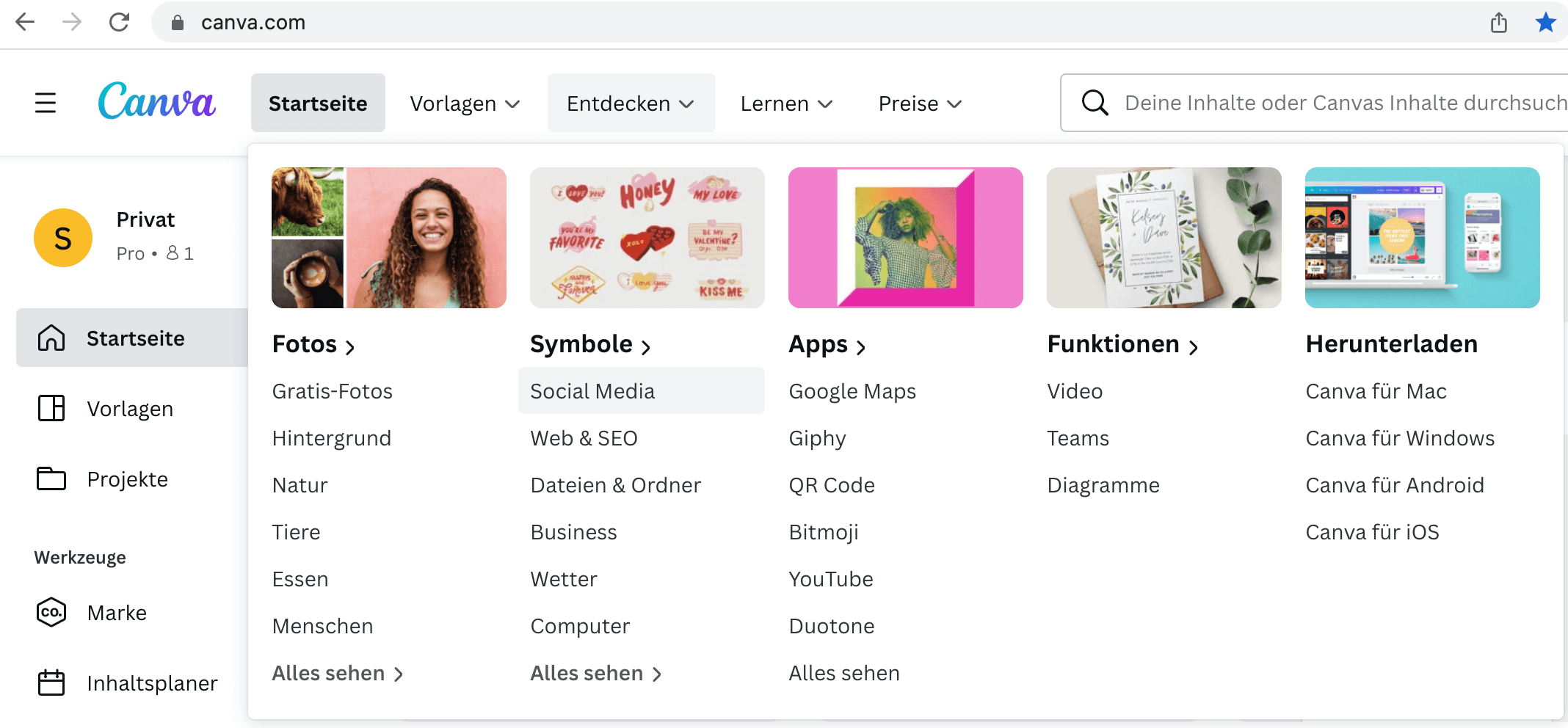
An Canva kommst du mittlerweile im Online Business gar nicht mehr vorbei. Mit dem Online Grafikprogramm kannst du so ziemlich alles erstellen, was du brauchst: Grafiken für deine Website und Social Media in allen Größen und Formen, Workbooks/ebooks, Flyer, Präsentationen, sogar Instagram Reels.
Mit unzähligen Vorlagen, Stockfotos, nutzbaren Elementen und der Möglichkeit, dein eigenes Branding (Schriften und Farben) zu definieren und in all deinen Grafiken zu nutzen, spart Canva unheimlich viel Zeit, ist super praktisch und dabei kinderleicht zu bedienen.
Der Startbildschirm in Canva zeigt schon, was das Tool alles kann
Fireshot erstellt auch aus den längsten Seiten einfach ein Bild
Tinypng.com
Mein fast täglich genutzter Panda-Begleiter darf hier natürlich nicht fehlen: Auf tinypng.com lädst du deine Bilder (bis 5 MB) hoch und dann komprimiert wieder herunter. Spart Speicherplatz und lädt schneller! Besonders für .png Dateien wirkt das Tool wahre Wunder.
Pflicht vor dem Hochladen deiner Bilder auf die Website: über tinypng.com verkleinern
Branding / Design
ColorZilla
Für den Browser Google Chrome gibt es super praktische Erweiterungen – wie zum Beispiel ColorZilla, eine Pipette, mit der du jede Farbe auf der aktuellen Website auslesen kannst. Dazu gibt es eine „Color History“, die deine vorher schon geprüften Farben speichert.
Ein einfacher Color Picker, damit du Farbcodes aus dem Web kopieren kannst
ColorSpace
Du hast dich in eine Farbe verliebt, die UNBEDINGT in dein Branding einfließen muss? Aber weißt jetzt gar nicht, welche Farben dazu gut passen könnten? Dann hat dein Suchen ein Ende: Geht auf die ColorSpace Website, gib die Farbe deiner Wahl ein und lass dir verschiedene passende Farbpaletten generieren.
ColorSpace schlägt dir anhand deiner eingegebenen Farbe 25 ganz unterschiedliche Paletten vor – mal mit 4, mal mit 6 Farben. Da ist auf jeden Fall was für dich dabei!
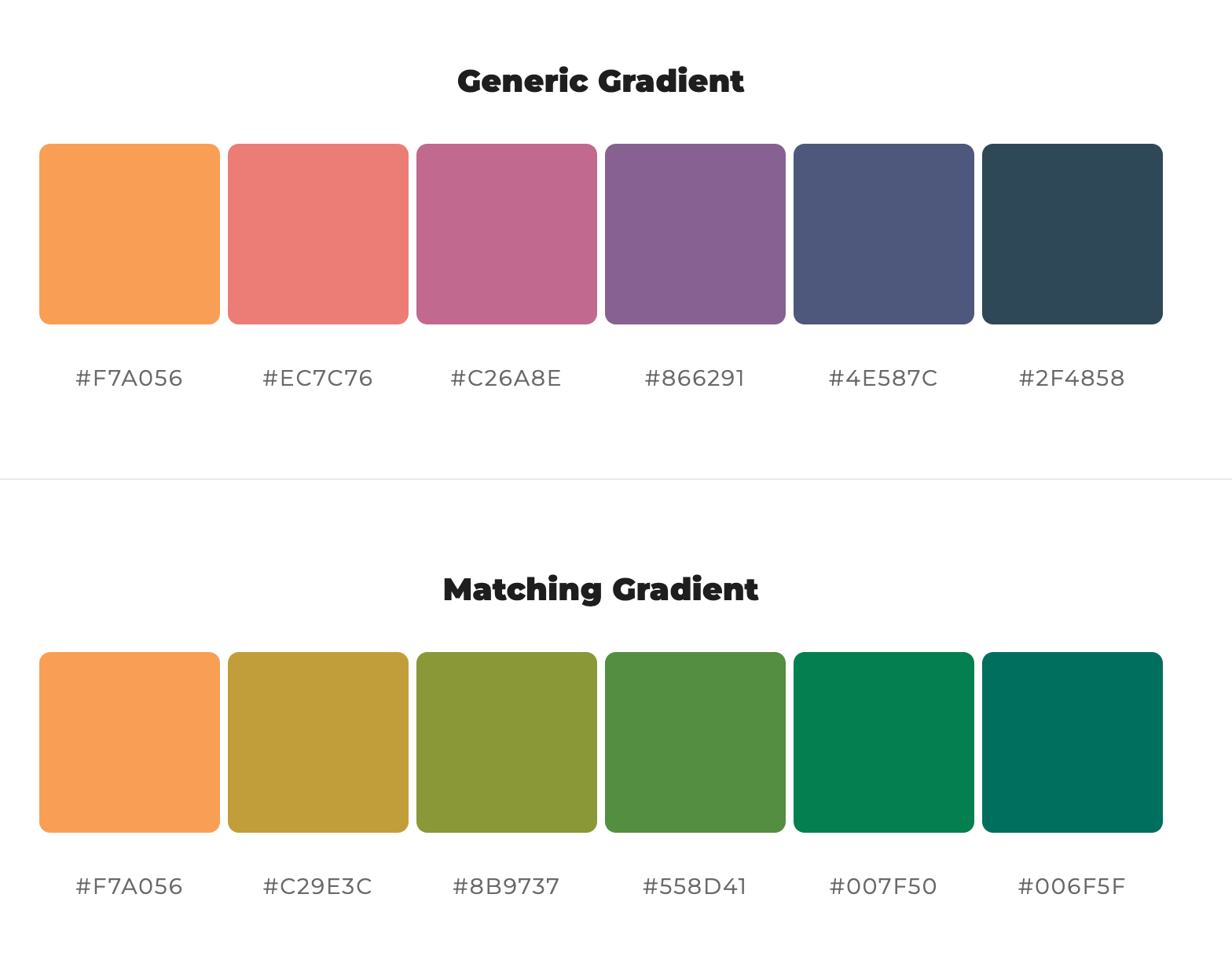
Tint & Shade Generator
Beim Tint & Shade Generator trägst du einfach eine Farbe deiner Wahl ein (bzw. den Hex Code davon – das ist die eindeutige 6-stellige Farbnummer mit einem # davor). Für jede der eingetragenen Farben wird dann eine Abstufungsskala generiert, die du prima für z.B. hellere Hintergründe und Schattierungen verwenden kannst, ohne dass der gewählte Farbton nicht zu deinem Branding passt.
Ladegeschwindigkeit
Zum Thema Ladegeschwindigkeit habe ich hier schon einen ganzen Blogartikel veröffentlicht – warum sie so wichtig ist und wie du sie verbessern kannst.
An dieser Stelle zeige ich dir die Tools, die ich zur Analyse immer verwende. Damit kannst auch du ganz einfach und kostenlos prüfen, was sich an deiner Website noch beschleunigen lässt.
Google Page Speed Insights
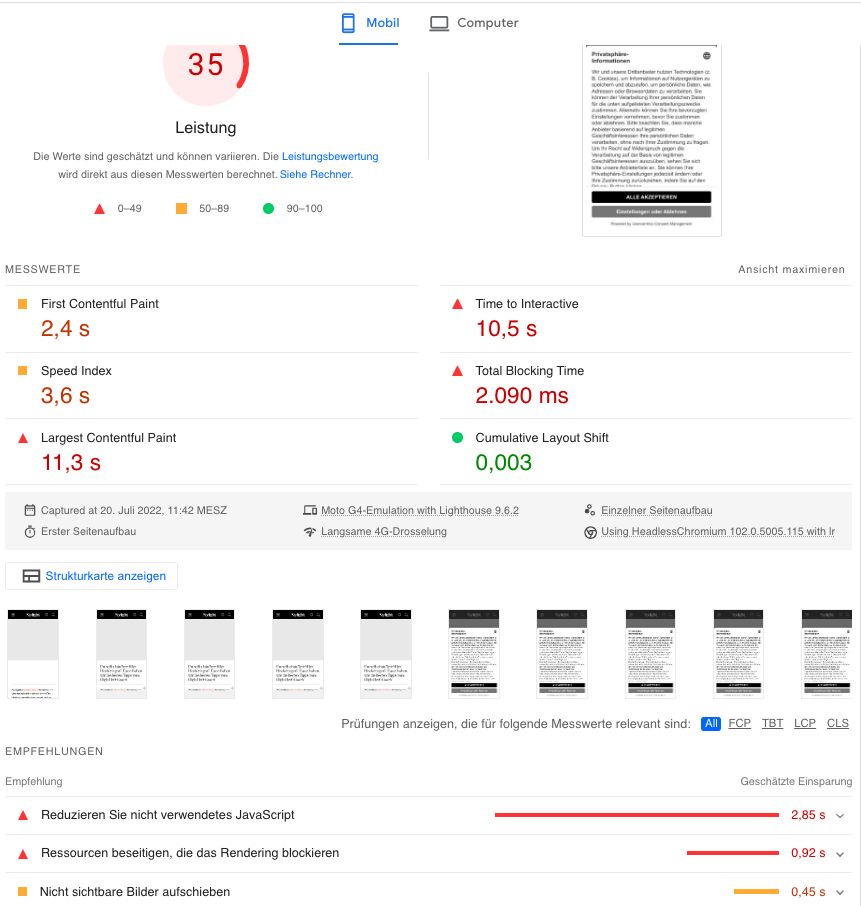
Mit den Page Speed Insights werden dir neben einer Punktzahl von 1-100 (wobei 100 die beste ist) auch Details zu sogenannten „Core Web Vitals“ angezeigt. Das sind Kriterien, die auch für dein Google Ranking wichtig sind und zum Beispiel besagen, ob sich beim Laden deiner Seite das Layout im oberen Bereich nochmal verschiebt (Cumulative Layout Shift (CLS), wie lange es dauert, bis du mit der Seite reagieren kannst (First Input Delay), bis erste Elemente sichtbar werden (First contentful paint) und anderes.
Außerdem werden dir ganz unten Verbesserungsvorschläge gegeben, damit deine Seite schneller, besser, stabiler laden kann.
Leider ist die Analyse hiermit nicht immer ganz einfach, aber ohne viel Hintergrundwissen kannst du zumindest schon eine ungefähre Einschätzung sehen und prüfen, ob du deine Bilder verkleinern solltest oder evtl. zu einem anderen Webhoster wechseln solltest.
Mit den Google Pagespeed Insights kannst du Details über das Laden deiner Website sehen
Pingdom Tools
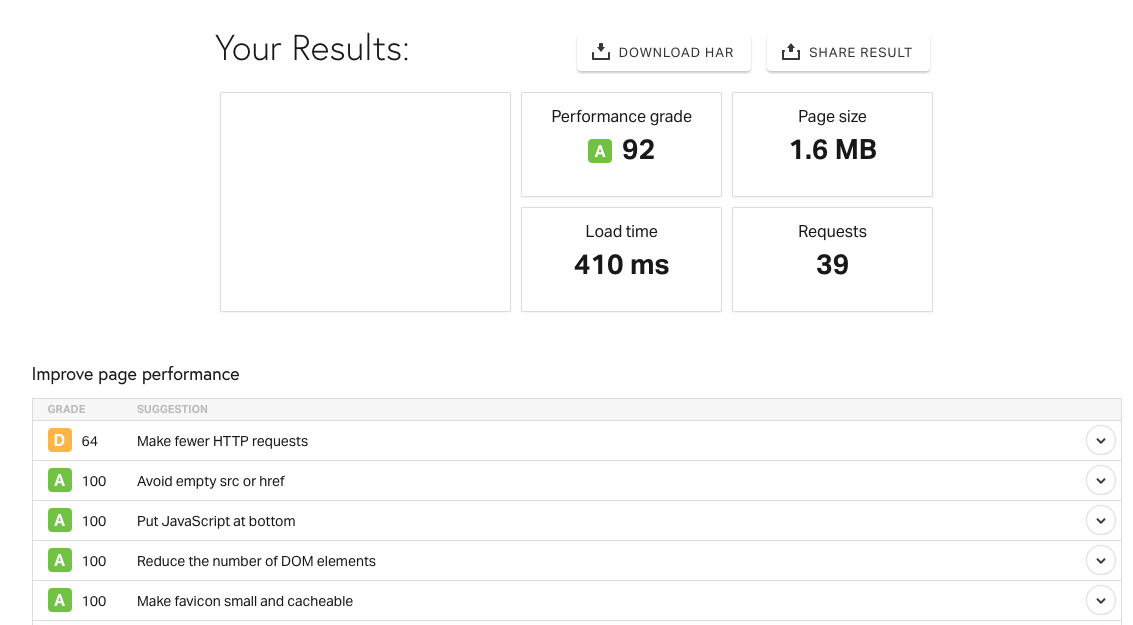
Der Pingdom Website Speed Test zeigt dir dein Ladeergebnis in (amerikanischen) Schulnoten an. Die Ergebnisse sind weniger detailliert – und damit auch weniger kompliziert – als bei den Pagespeed Insights. Wundere dich übrigens nicht, falls die Ergebnisse etwas von den PSI abweichen und stelle bei der Analyse als „Test from“ Europa ein (falls du in Europa bist), da deine Ergebnisse sonst verfälscht werden können.
Analyse & Statistiken
Google Analytics
Auch wenn datenschutztechnisch noch nicht klar ist, wo genau die Reise hingeht (siehe z.B. hier), ist Google Analytics das aktuell beste Tool am Markt, wenn es um Besucheranalyse geht.
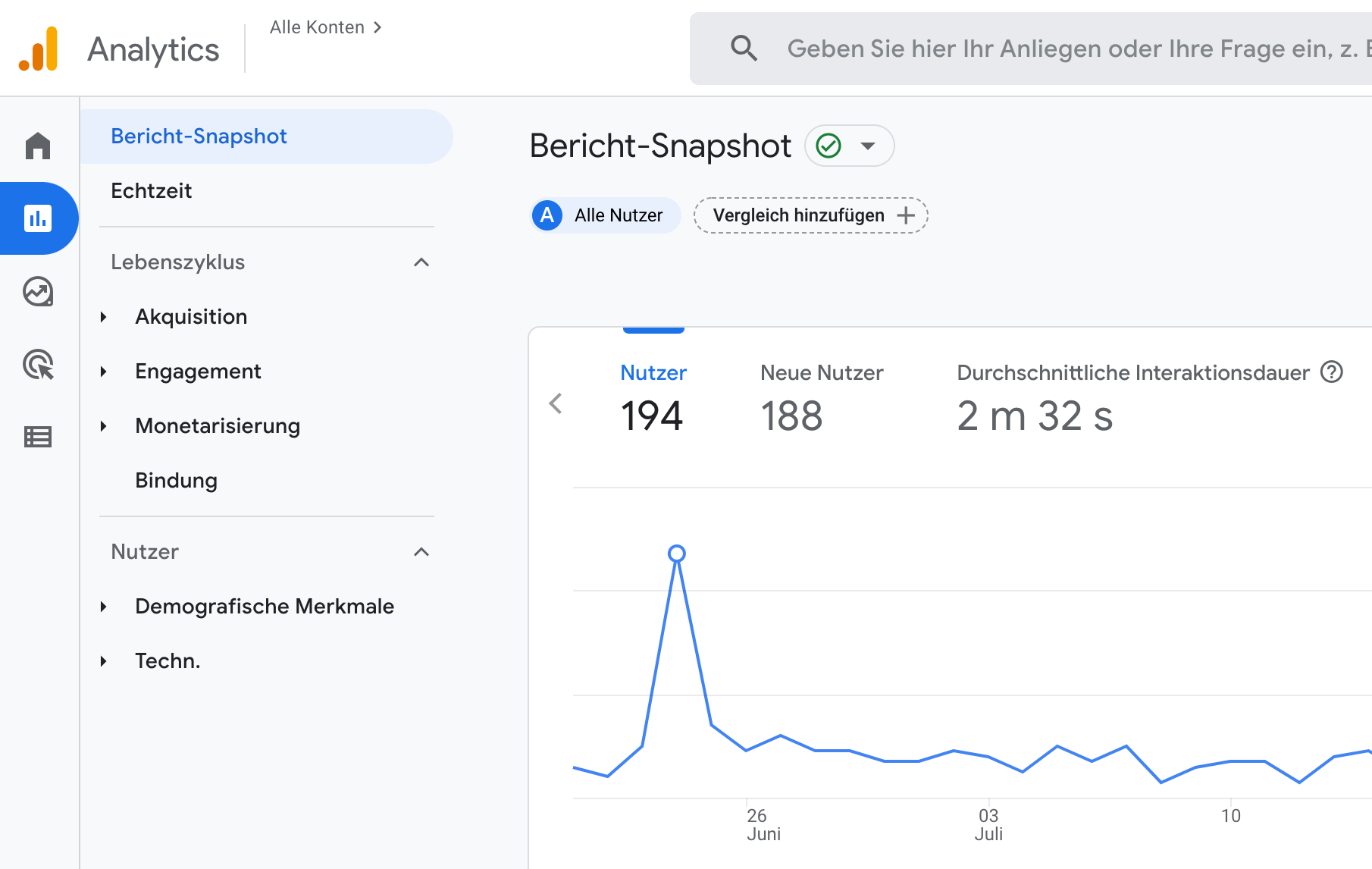
Du kannst hiermit nicht nur genau nachschauen, wie viele Besucher du in einem bestimmten Zeitraum hattest, sondern auch wie lange sie auf welcher Seite geblieben sind. Das hilft dir z.B. dabei, technische Fehler zu entdecken (längere Seiten auf denen jeder nach 1, 2 Sekunden abspringt sind evtl. fehlerhaft) und auch inhaltlich zu optimieren (damit die Verweildauer länger wird). Du kannst prüfen, wie viele deiner Besucher mit Mobilgeräten (Handy, Tablet) und wie viele mit Desktopgeräten auf deine Website kommen. Oder aus welchen Ländern die Besucher stammen.
Für Fortgeschrittene gibt es noch viele weitere Anwendungsmöglichkeiten, z.B. Conversion Tracking (wie viele bestimmte Aktionen auf welcher Seite ausgeführt werden), um diese gezielt zu verbessern.
Wichtig für den aktuellen Einsatz von Google Analytics ist, dass du mit einem Cookie Banner die Möglichkeit bietest, das Tracking abzulehnen. Klickt der Besucher also auf „Alle Cookies verweigern“, wird er einfach gar nicht gezählt. Außerdem musst du Google Analytics in deiner Datenschutzerklärung erwähnen und einen Auftragsverarbeitungs-Vertrag mit Google abschließen. Selbst dann ist jedoch die Nutzung momentan rechtlich noch umstritten.
So kann die Auswertung deiner Besucher mit Google Analytics zum Beispiel aussehen
Google Search Console
Die kostenlose Google Search Console solltest du unbedingt mit deiner Website verheiraten. Hier hast du datenschutztechnisch überhaupt nichts zu befürchten, kannst aber ebenfalls sehen, wie viele Besucher deine Website hat.
Außerdem wird dir angezeigt (und du bekommst sogar eine E-Mail zugeschickt), wenn es laut der Konsole Fehler auf deiner Website gibt – Buttons zum Beispiel zu dicht beieinander liegen, um anklickbar zu sein. Dieser Fehlerbericht ist zwar nicht immer ganz zuverlässig und schlägt manchmal falschen Alarm, kann aber in vielen Fällen hilfreich sein.
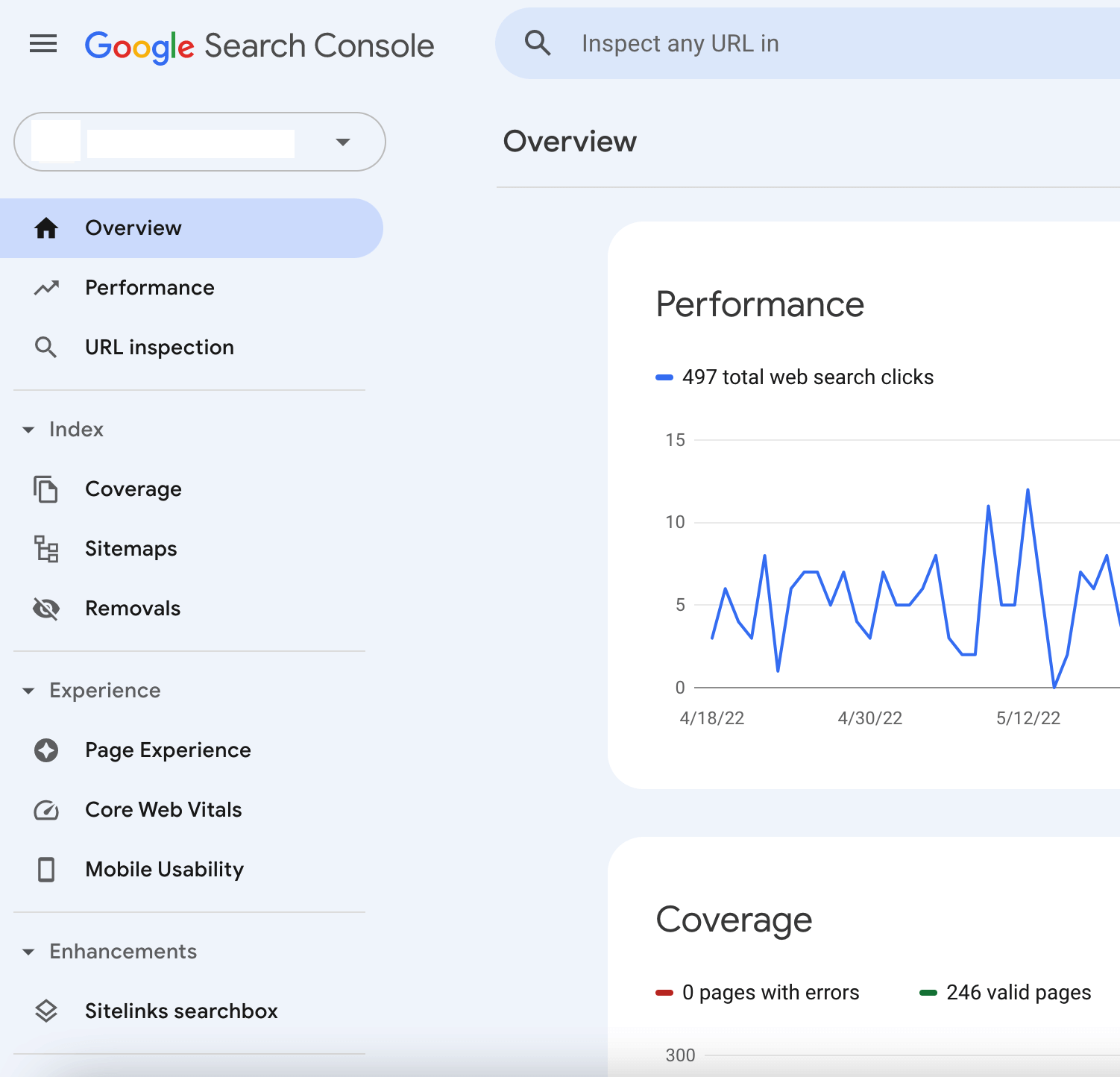
Sehr praktisch ist auch der „Performance“ Bereich – dort wird dir angezeigt, für welche Suchworte deine Website in Google angezeigt wurden – und wie häufig. Und wie oft dann darauf geklickt wurde.
Bei „Removals“ kannst du angeben, dass bestimmte Unterseiten aus dem Google Index vorübergehend entfernt werden sollen. Alles in allem findest du hier also viele nützliche Funktionen für Website Administratoren.
Übersicht der Google Search Console mit vielen nützlichen Funktionen für Website Administratoren
Suchmaschinenoptimierung
Wenn du ernsthaft (und nicht nur zufällig) bei Google gefunden werden möchtest, kommst du um eine Keyword Recherche nicht drum herum. Keyword steht hier einfach für den Suchbegriff, der aus mehreren (long tail) oder einem (short tail) Suchwort bestehen kann.
Tipps und mehr Details zur Suchmaschinenoptimierung findest du in diesem Blogartikel.
Keywords finden / analysieren
Mit Keyword Recherchetools kannst du z.B schauen,
- wie häufig der Suchbegriff überhaupt bei Google eingegeben wird
- wie groß hier die Konkurrenz ist / wie schwierig es ist, bei Google ganz oben zu landen
- ob es alternative Begriffe gibt, die vielleicht größere Chancen auf Erfolg haben
Die beiden beliebtesten Tools zum Starten sind ubersuggest oder kwfinder.
Beide Tools sind kostenpflichtig und bieten verschiedene Preismodellen an. Ich selbst nutze ubersuggest mit einer lebenslangen Lizenz und bin ganz zufrieden mit den gebotenen Möglichkeiten.
So sieht eine Ergebnisseite in ubersuggest aus. Du siehst z.B. Statistiken zum gesuchten Keyword (wie häufig wird es gesucht, wie schwierig wird es, hierfür auf einem guten Platz zu landen) und Content-Ideen dazu, wie du das Keyword gleich in schöne Blogartikel einbauen kannst (bzw. wie die Konkurrenz das gemacht hat).
Super interessant ist die Analyse mit dem Tool answerthepublic. Für deinen Suchbegriff erstellt es eine Art Mindmap, in der die Äste gebündelte Frageworte / Präpositionen darstellen und die Zweige die kompletten Fragen. So kannst du sehen, auf welche Fragestellungen du z.B. mit einem Blogartikel antworten kannst.
Answerthepublic sortiert die Keywords in eine Art Mindmap
Mit dem digitalen Unternehmer Ranking Check kannst du prüfen, ob du für ein ganz bestimmtes Keyword schon in den Top 100 bei Google landest – und falls ja, an welcher Stelle.
Selbsterklärend, kostenlos und praktisch: Der Google Ranking Check von derdigitaleunternehmer.de
Einen ausführlichen Testbericht über 55 kostenlose SEO-Tools findest du hier.
Website (seotechnisch) analysieren
Mit Seobility kannst du bereits in der kostenlosen Version einige praktische Funktionen nutzen.
Für die Bereiche Technik & Meta, Struktur und Inhalt gibt es konkrete Verbesserungsvorschläge für deine Website aus (Achtung: Du musst dich hier nicht an alles halten, was vorgeschlagen wird!). Und z.B. für bis zu 10 Keywords kannst du wöchentlich eine Benachrichtigung erhalten, an welcher Position du damit stehst.
Seobility hilft auch schon in der kostenlosen Version dabei, deine Website SEO technisch zu verbessern
Responsive Check
Mit den folgenden Tools kannst du prüfen, wie wie gut deine Seite für Mobilgeräte optimiert ist.
Am I Responsive
Hier wird nichts analysiert, aber deine Website wird auf verschiedenen Geräten direkt im Browser angezeigt. Du kannst hier sogar alles bedienen und z.B. auf dem winzigen Handy mal scrollen, Buttons anklicken etc. Ganz praktisch, um direkt live zu erleben, ob alles funktioniert.
Auf Amiresponsive kannst du deine Website auf allen 4 Geräten direkt im Browser testen.
Mobile Friendly Test
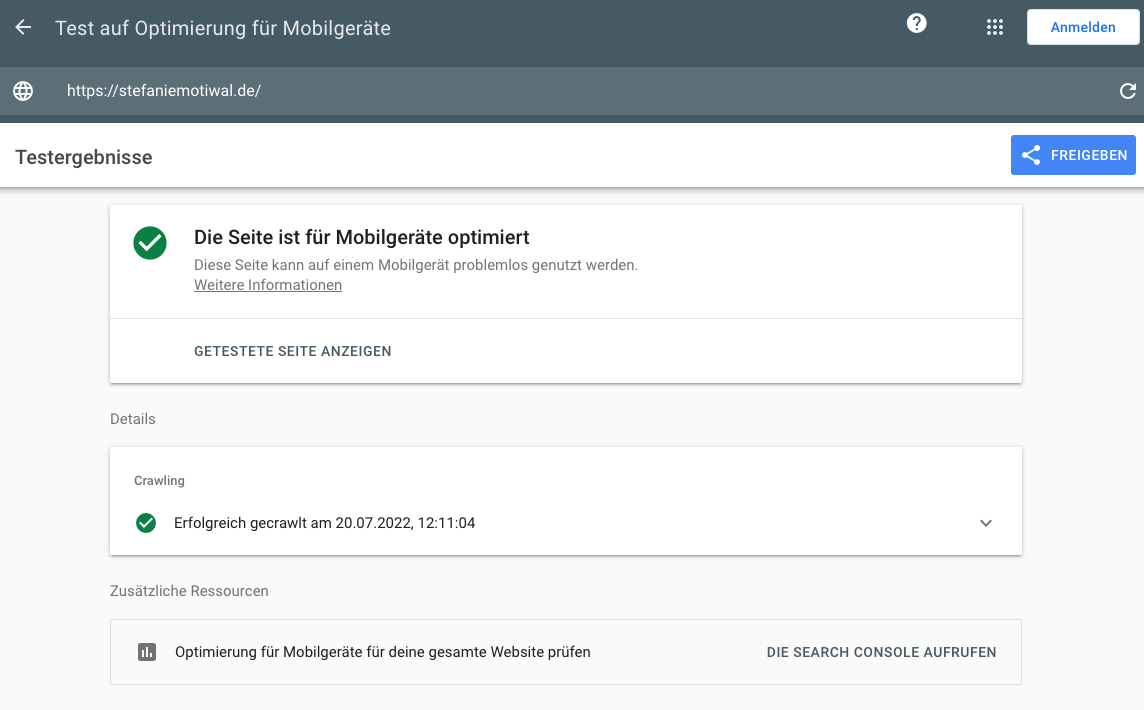
Beim mobile friendly test von Google wird dir deine Website nicht mobil angezeigt, sondern als Text ausgegeben, ob alles passt. Falls nicht, gibt es auch direkt Verbesserungsvorschläge. Dir wird auch angezeigt, ob deine Seite aktuell von Google „gecrawlt“ werden kann, also ganz normal im Index landet und somit in die Suchergebnisse eingeht.
Wenn du die Google Search Console eingerichtet hast, kannst du direkt unten zum entsprecehenden Mobilbereich in der Search Console wechseln.
Der mobile friendly test zeigt dir direkt, ob noch etwas auf deiner Website für Moblgeräte optimiert werden muss
Datenschutz
e-recht24.de*
Hier kannst du dir kostenlos das Impressum generieren lassen und kostenpflichtig (z.B. mit einer Monatsmitgliedschaft) die Datenschutzerklärung.
Als Mitglied hast du außerdem Zugriff auf einen Projekt Planer, in dem du die von dir generierten Rechtstexte (auch z.B. für Facebook) speichern und im HTML-Format oder als PDF Datei für deine Website und anderen Kanäle runterladen kannst.
In der Wissensdatenbank findest du viele Artikel zur aktuellen IT-rechtlichen Lage und kannst dir bei Interesse auch Webinare zu bestimmten Themen anschauen.
Der e-recht24.de Projekt Planer für all deine Rechtstexte.
Im Wissensbereich und bei den Webinaren hast du zudem viele weitere Infomöglichkeiten zu deinen relevanten Themen.
Ich hoffe, dass dir das ein oder andere Tool gute Dienste leistet.
Schreib mir gern in die Kommentare, welches du am liebsten nutzt und ob du noch einen Tipp hast, der hier noch fehlt.







































0 Kommentare