Hast du das Wort Pagebuilder auch schonmal gehört und nur Bahnhof verstanden? Kein Problem, dann gibt es hier nicht nur eine Erklärung dazu, was das überhaupt ist, sondern gleich auch eine Übersicht der bekanntesten Pagebuilder für WordPress.
Erst einmal: Wenn du deine liebevoll erarbeiteten Texte und Fotos nun endlich in WordPress einpflegen möchtest, wie machst du das? Du loggst dich in WordPress ein, erstellst eine neue Seite und … dann? Zum Eingeben deiner Inhalte brauchst du entweder einen Editor („Bearbeiter“), oder eben einen Pagebuilder („Seitenbauer“).
Beide helfen dir dabei, deine Inhalte in gewünschter Anordnung und Formatierung – also wie groß, wo genau etc. – auf die Seite einzupflegen.
Ein Editor hat dabei meist nur rudimentäre Features – du kannst den Text eingeben und ein bisschen formatieren, ein Bild hinzufügen und etwas verlinken.
Bei einem Pagebuilder kannst du viel mehr gestalten und die Inhalte oft ganz genau anordnen, ausrichten und designen. Außerdem gibt es in der Regel viel mehr Inhaltstypen, die du einfügen kannst – statt Text und Bildern gibt es auch Buttons, Kontaktformulare, Videos, ganze Blogbeiträge, Testimonials, Akkordeons (wo man Texte ausklappen kann) und allerlei fancy praktische Dinge.
Editoren
Editoren sind (noch) von der Funktionalität her eingeschränkter als Pagebuilder. Außerdem siehst du das, was du eingibst in einer bestimmten Eingabemaske im Backend (der Administrationsbereich von WordPress) – aber noch nicht so, wie es „in echt“ auf der Website aussehen würde.
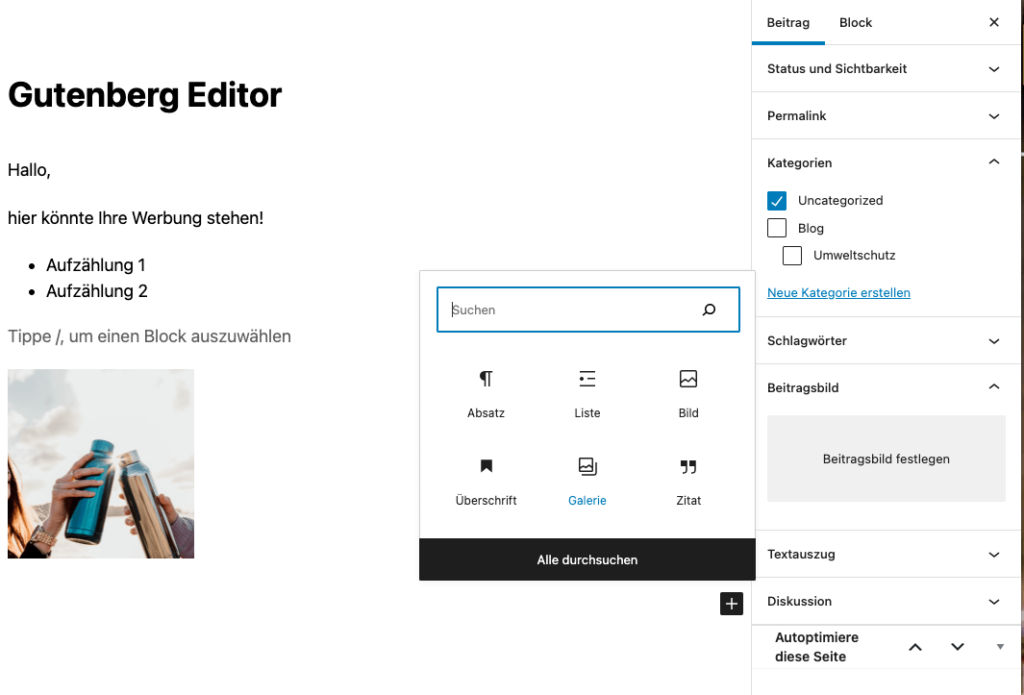
Gutenberg (Block) Editor
Mit dem Gutenberg Editor, auch Block Editor genannt, fügst du deine Inhalte als Blöcke ein. Er ist seit der WordPress Version 5.0 standardmäßig installiert.
Anfangs noch verflucht, bekommt der Editor mehr und mehr nützliche Funktionen eingebaut und es lohnt sich mittlerweile, mit ihm zu arbeiten.
Gerade deine Blogartikel die meist nur Text und Bilder enthalten musst du nicht erst umständlich mit einem Pagebuilder gestalten, sondern kannst hier mit gutem Gewissen direkt mit dem Gutenberg Editor losschreiben.
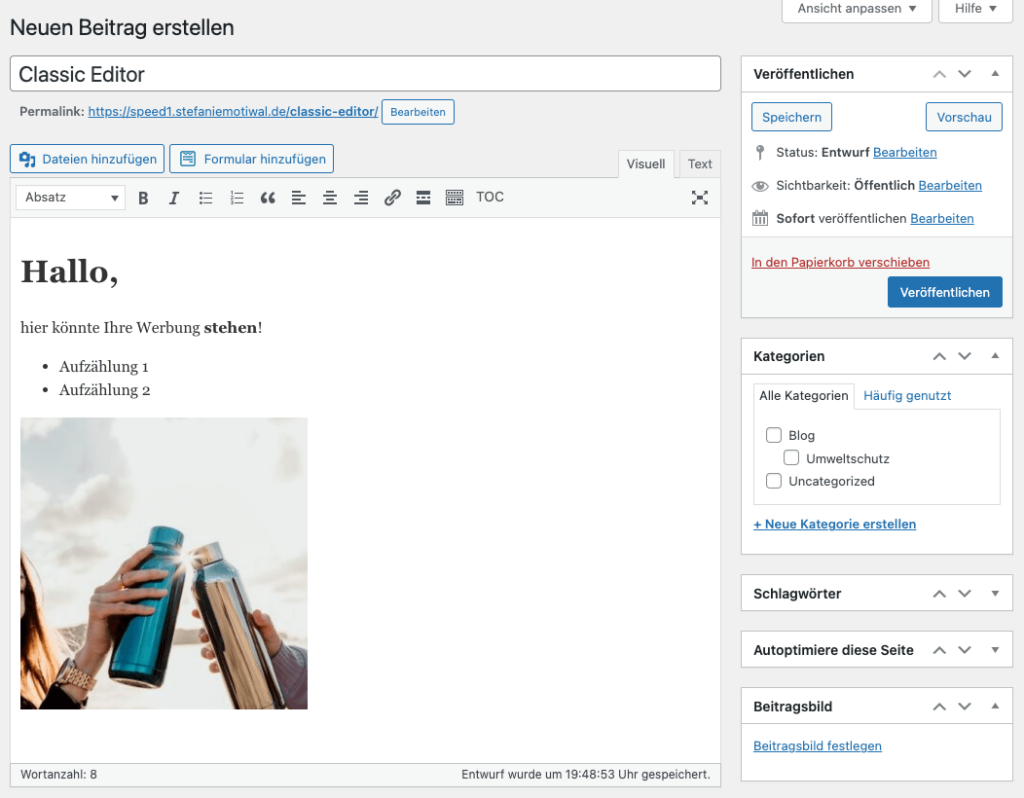
Classic Editor
Der Classic Editor war jahrelang der beliebteste WordPress Editor. Er ähnelt in seiner Bedienung ein wenig Word in abgespeckter Version. Du findest hier viele Möglichkeiten zur Textformatierung, er ist klar und einfach zu nutzen. Über kurz oder lang wird er mehr und mehr durch den Gutenberg Editor abgelöst.
Pagebuilder
Mit Pagebuildern hast du umfangreichere Gestaltungsmöglichkeiten als mit Editoren. Welchen genau du nimmst ist ein wenig Geschmackssache. Einige sind auch für bestimmte Themes optimiert oder mit dem Theme fest verbunden – der Divi Builder kommt z.B. mit dem Divi Theme, der WPBakery Page Builder mit dem Goya Theme etc.
Divi Builder
Der Divi Builder (mein Lieblingspagebuilder) ist vielleicht zu Beginn ein kleines bisschen gewöhnungsbedürftig (wo finde ich was?), aber nach kurzer Einarbeitungszeit eine mächtige Waffe. Es gibt nichts, was du damit nicht gestalten kannst und er bringt auch schon über 2000 Layoutvorlagen mit, falls dir mal die Inspiration fehlen sollte.
Deine Inhalte kannst du dabei entweder im Backend (Dashboard, Administrationsbereich) einpflegen, oder direkt im Frontend auf der richtigen Seite, sodass du auch siehst, was du tust (und was der Besucher sieht).
Du kannst ihn für 89$/Jahr oder einmalig 249$ kaufen.
Divi Builder Frontend (direkt auf der Seite):
Divi Builder Backend:
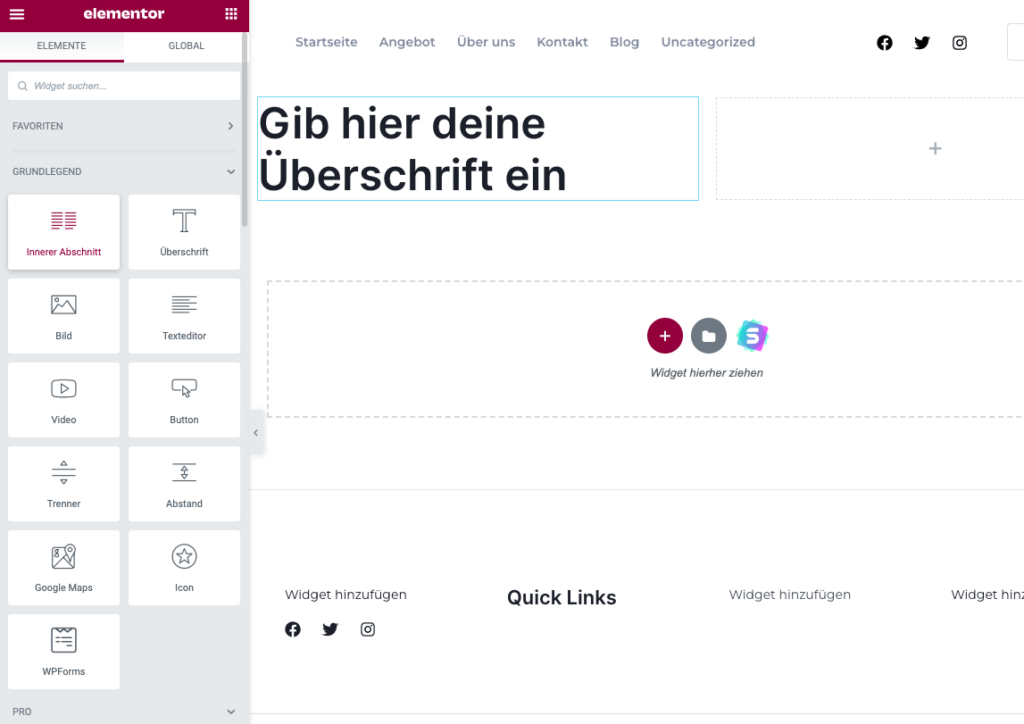
Elementor
Einer der bekanntesten Pagebuilder, bei dem du per Drag & Drop die einzelnen Elemente aus der Seitenleiste auf die Seite ziehst und dann weiter bearbeitest.
In der Basisversion ist er kostenlos und kann schon die wichtigsten Dinge – Text, Bilder, Buttons einfügen – in der Pro Version für 59$/Jahr macht es dann aber richtig Spaß und du kannst auch unzählige dynamische Inhalte wie z.B. die neuesten Blogbeiträge einfügen.
Ein super Pagebuilder zum Starten, falls du das Divi Theme nicht nutzt!
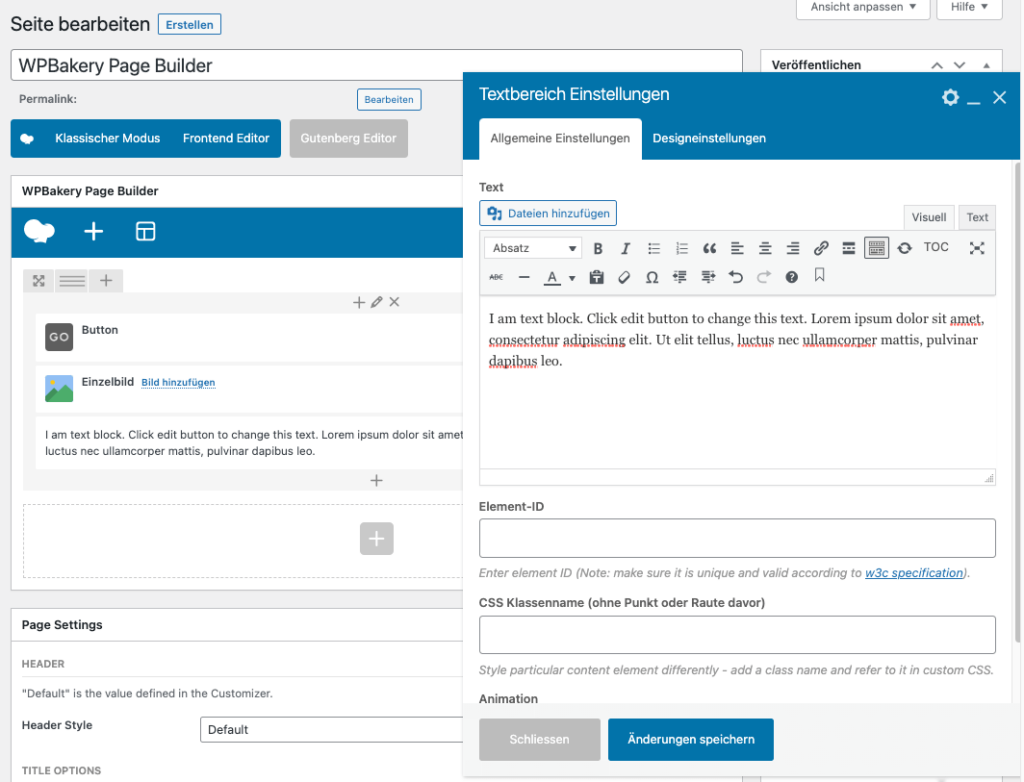
WPBakery Page Builder
Mein persönlicher Horrorbuilder! Gibt es jemanden, der ihn sehr gerne mag? Schreib mir bitte in die Kommentare! Der Builder kann sicherlich viel und bringt auch richtig schöne Vorlagen mit, ist aber in der Bedienung umständlich und unübersichtlich.
Der WPBakery Pagebuilder hat wie der Divi Builder auch einen Backend- und einen Frontendmodus – das heißt, du kannst die Inhalte entweder im Administratorbereich über so Kästen einpflegen (siehe Screenshot), oder du kannst die Seite direkt im Frontend bearbeiten und siehst genau, wie sie „in echt“ aussieht.
Thrive Architect
Thrive Architect ist der Pagebuilder von Thrive Themes und für seinen großen Funktionsumfang und seine relativ einfache Bedienung bekannt. Man kann ihn entweder einzeln für 97$/Jahr abonnieren, oder mit der gesamten Thrive Suite, die noch weitere Funktionen abdeckt (Online Kurse erstellen, E-Mail Liste aufbauen und mehr).
Es gibt natürlich noch weitere Pagebuilder und Editoren (SiteOrigin, Visual Composer, Beaver Builder und mehr), aber die oben vorgestellten sind die, die am meisten verbreitet sind.
Fazit
Wenn du gerade mit deiner WordPress Website startest und dir kein Theme kaufen willst, empfehle ich dir
- den Pagebuilder Elementor in der kostenlosen Version für die Seitenerstellung und
- den Gutenberg Editor für deine Blogartikel.
Langfristig ist der Divi Builder* mein absoluter Favorit, denn mit ihm kannst du einfach alles umsetzen, was du dir vorstellen kannst 🙂
Übrigens: Wenn du eine Seite mit einem Editor erstellt hast, lassen sich die Inhalte in einen Pagebuilder übernehmen. Hast du aber schon mit einem Pagebuilder wie z.B. Elementor eine Seite erstellt, kannst du diese nicht in einen anderen Pagebuilder übernehmen, sondern musst die Seite nochmal neu erstellen (z.B. unter einem neuen Namen) und die Inhalte händisch rüberkopieren.
Nutzt du schon einen Pagebuilder? Hast du einen Favoriten?























0 Kommentare