Onepager, oder Onepage Websites, bei denen sich alle Inhalte direkt auf einer Seite befinden, haben in den letzten Jahren enorm an Beliebtheit gewonnen.
In diesem Blogartikel möchte ich dir den Trend genauer vorstellen – was genau man unter einem Onepager versteht, was die Vor- und Nachteile sind, wann du ihn nutzen solltest und wie du das Menü für einen Onepager einrichtest.
Was ist ein Onepager?
Auf den meisten Websites sind die Inhalte auf klar definierte Unterseiten verteilt: Es gibt eine Startseite, auf der du dir einen Überblick verschaffen kannst, dann eine Angebotsseite, eine Über Mich Seite und so weiter.
Bei einem Onepager sind die Inhalte nicht auf Unterseiten verteilt, sondern befinden sich auf einer (entsprechend langen) Startseite. Die Seite ist dabei klar unterteilt in die verschiedenen Abschnitte: Oben meist ein Banner, Angebote, Über Mich etc. Also fast so wie auf einer Standard Website, allerdings meist wesentlich komprimierter.
Ein Onepager hat ebenfalls ein Menü – statt auf die Unterseite springst du jedoch mit einem Klick auf den Menüpunkt direkt zum jeweiligen Abschnitt auf der einen langen Seite.
Wichtig: Denke daran, dass du trotzdem jeweils eine Seite für das Impressum und für die Datenschutzerklärung brauchst! Du kannst sie im Footer (Fußbereich unten) verlinken.
Wann macht ein Onepager Sinn?
Onepager sind optimal, wenn du nicht allzu viele Informationen „kurz & knackig“ auf einer Seite präsentieren möchtest.
Du stellst dich und dein Angebot kurz vor in klar abgetrennten Abschnitten.
Im Idealfall bietest du nur einen „Call to Action“ – also eine Handlungsaufforderung – für deine Besucher an, wie z.B. ein Kennlerngespräch buchen oder sich in den Newsletter eintragen.
Gerade wenn es dir auch so geht, dass du dich schnell verzettelst, alles perfekt machen willst und dich eeewig lange mit den Website Texten und der Bildersuche aufhältst, könnte ein Onepager für dich optimal sein: Du bist hier wirklich gezwungen, auf den Punkt zu kommen.
Und bleibst natürlich flexibel: Weitere Unterseiten lassen sich ja noch jederzeit anlegen und von der Startseite aus verlinken, wenn dein Business weiter wächst und du deine Angebote noch genauer beschreiben möchtest.
Wie ist ein Onepager aufgebaut?
Natürlich steht es dir auch hier frei, die Seite so aufzubauen, wie es dir beliebt. Optimalerweise versuchst du aber, deine Besucher*innen zu führen, sie abzuholen und zu einer einzigen Handlung zu bewegen – sich z.B. in deinen Newsletter einzutragen, ein Kennlerngespräch zu buchen o.Ä.
Es ist also wichtig, hier mit klaren „Call-to-Actions“, z. B. Buttons zu arbeiten und am besten auch von oben nach unten das Interesse zu wecken, ausreichend zu informieren und zu überzeugen.
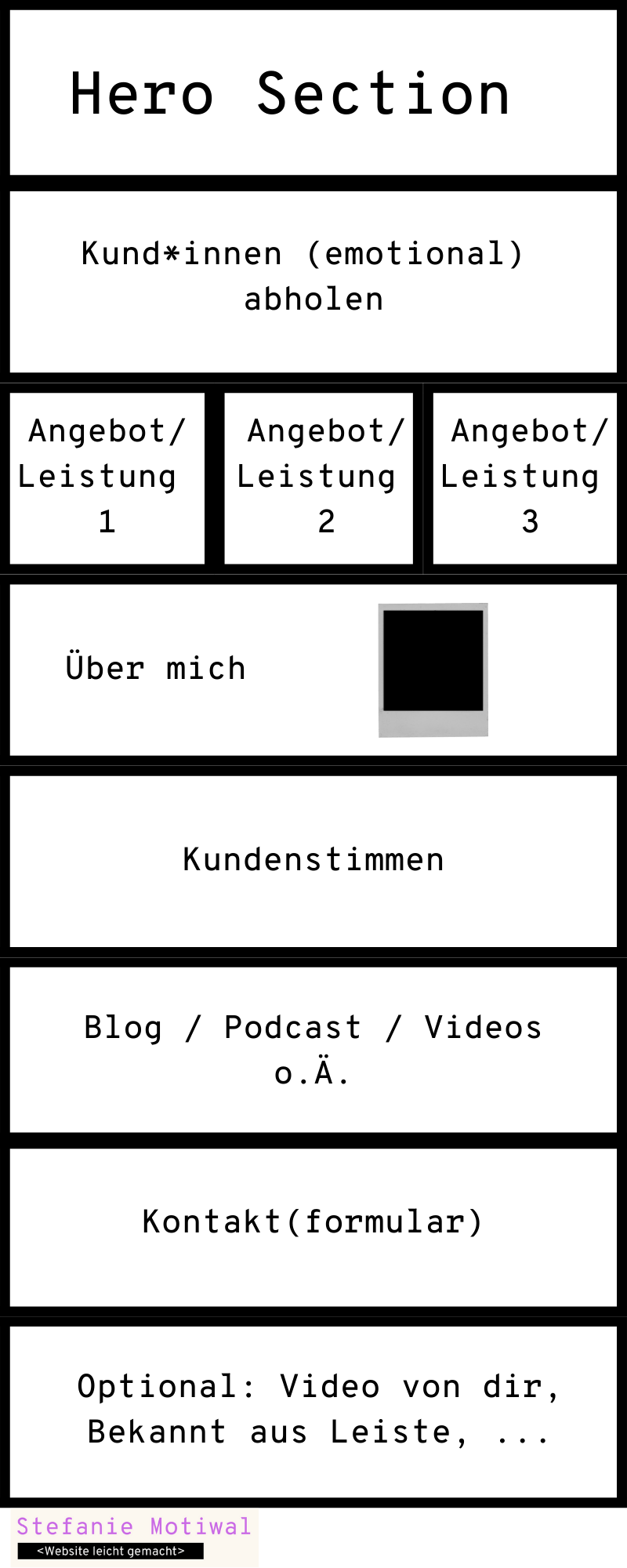
Ein möglicher Aufbau eines Onepagers könnte so aussehen:
Was die einzelnen Abschnitte bedeuten
Hero Section
Hier kommt klassischerweise ein aussagekräftiges Foto zur Geltung. Darüber oder daneben schreibst du möglichst kurz und präzise, worum es bei dir geht oder wobei du helfen kannst. Am besten fügst du auch direkt einen Button ein, mit dem sich deine Besucher*innen in den Newsletter eintragen können, ein Kennlerngespräch buchen können – je nachdem, was das Hauptziel deiner Website sein soll.
Super wichtig: Klarheit und Kürze ist hier King! Da die Aufmerksamkeitsspanne durch ständige Unterbrechungen leider mehr und mehr sinkt, fällst du am besten direkt mit der Tür ins Haus. Kein nichtssagendes Foto mit einem „Herzlich Willkommen“ bitte!
Ilga von endlichzuckerfrei.de macht es prima:
- Sie zeigt sich selbst und baut damit Vertrauen auf
- das Thema ist direkt klar (zuckerfrei)
- die Headline macht neugierig („wie jetzt, ich weiß nicht wie es geht? Du schon?“)
- der Untertitel informiert nochmal ganz klar, was dich erwartet
- über den Button kannst du dich direkt zu einem kostenlosen Training anmelden
Kund*innen (emotional) abholen
Falls du es in der Hero Section noch nicht getan hast, hast du hier die Möglichkeit, noch etwas genauer zu werden. Du kannst hier z.B.:
- auf die Probleme deiner Kund*innen eingehen („Kennst du das auch … ?“)
- beschreiben, wie schön es wäre, wenn das Problem gelöst wäre („Stell dir mal vor … „)
- oder einfach ganz klar beschreiben, was es bei dir gibt, wie eine Art Untertitel zur Hero Section.
Wichtig ist, dass danach auch wirklich jeder weiß, was ihn hier erwartet, worum es geht und ob er bei dir erstmal generell richtig ist.
Angebot / Leistung vorstellen
Hier präsentierst du – auch wieder kurz und knapp – was deine besten Angebote oder Leistungen sind. Ob mit oder ohne Preis entscheidest du (ich bin ja immer für mit, da weiß man gleich Bescheid).
Falls deine Website es unterstützt, könntest du hier auch mit sogenannten Akkordeons arbeiten – da sind aufklappbare Bereiche, in denen du noch weitere Informationen unterbringen kannst. Dabei wird die Seite nicht zu lang und unübersichtlich, wer sich für mehr Infos interessiert, wird aber trotzdem fündig.
Idealerweise bringst du auch hier gleich Buttons unter, über die man die Angebote oder Leistungen buchen kann, oder mit dir ein Vorgespräch vereinbaren kann (z.B. über calendly.de – ein teilweise kostenloses Buchungstool).
Über mich
Wie auch als Unterseite auf einer „normalen“ Website ist der Über mich Bereich mit der wichtigste auf der ganzen Seite! Zeig dich hier – nicht nur mit einem Foto (super wichtig!), sondern auch mit einem authentischen Text über dich.
Hierbei ist keine Auflistung deiner Zertifikate gefragt (*gähn*), sondern ein Vertrauen und Nähe schaffen. Wie überzeugst du deine potentiellen Kund*innen, dass du die Richtige bist?
Warst du in einer ähnlichen (Problem-)situation wie sie früher und konntest das für dich lösen? Warum bietest du an, was du tust? Was ist deine Leidenschaft? Was macht dich und deine Persönlichkeit aus?
Die Kunst ist hierbei, die richtige Mischung zu finden aus nicht langweilen durch zu viele uninteressante Detailinfos und zu überzeugen mit Gemeinsamkeiten, Schmunzlern oder anderen Dingen, die dich besonders machen.
Kundenstimmen
Nicht zu unterschätzen – der sogenannte „Social Proof“. Gerade wenn wir jemanden noch nicht kennen, wollen wir gern wissen, was andere über ihn denken.
Falls du online was bestellst: Liest du auch erst die Rezensionen? Und kaufst viel eher mit gutem Gewissen, wenn alle schreiben „Mega! Toll“ Beste Entscheidung ever“?
Genau diese Wirkung erreichst du mit – bitte authentischen – Testimonials, also Kundenstimmen deiner ehemaligen Kund*innen.
Hol dir hierzu ihr Einverständnis ab, wenn irgendwie möglich auch ein Foto und lasse sie beschreiben, was sie so besonders an der Arbeit mit dir schätzen, wo sie vorher standen und wie es ihnen jetzt geht durch deine Hilfe.
3-4 Testimonials sind an dieser Stelle genug. Falls dein WordPress Theme es erlaubt, kannst du auch einen sogenannten Testimonial Slider einbauen, mit dem man viele Kundenstimmen platzsparend nach rechts weiterblättern kann.
Blog / Podcast / Videos einbinden
Im nächsten Abschnitt macht es Sinn, deinen regelmäßig veröffentlichten Content zu zeigen.
Wenn deine Website nicht. nur als Visitenkarte dienen soll, die du ab und zu jemandem weiterleitest, solltest du unbedingt auf ein oder mehrere Formate setzen, um deinen Expert*inneninhalt zu teilen.
Dadurch gewinnst du unter anderem:
- neue Besucher*innen, die dich über Suchmaschinen finden (ausführliche Tipps dazu findest du hier)
- Expert*innenstatus
- Vertrauen
- eine weitere Möglichkeit, deine Angebote vorzustellen
Du kannst hier gezielt auf die Wünsche deiner (potentiellen) Kund*innen eingehen und echten Mehrwert schaffen.
In diesem Blogartikel zeige ich dir, wie du einen Blog einrichten kannst.
Kontakt(formular)
An dieser Stelle solltest du ein Kontaktformular einbauen oder einen Button, mit dem man ein Kennlerngespräch buchen kann.
Notfalls kannst du auch nur die E-Mail-Adresse oder Telefonnummer an dieser Stelle angeben, aber sei dir bewusst, dass sich in der Regel wesentlich weniger Menschen melden werden, je umständlicher es für sie wird.
Wenn du gar keine 1:1 Dienstleistungen anbietest und z.B. nur deine E-Mail Liste aufbauen möchtest, könntest du statt einer Kontaktmöglichkeit auch einfach nochmal ein Newsletter Eintragsformular einbauen.
Optional: Video / Bekannt aus Leiste, …
Falls du noch Promotionmaterial von dir hast, wie z.B. ein Video, in dem du dich vorstellst oder eine „Bekannt aus“ Leiste die zeigt, wo schonmal von dir berichtet wurde, bring dies gern noch am Ende unter.
Links einfügen beim Onepager
Ganz klassisch fügst du in WordPress deine Seiten ins Menü ein, in dem du im Dashboard auf Design ➞ Menüs klickst und die jeweiligen Seiten in gewünschter Reihenfolge in dein Menü einfügst. Doch was macht man, wenn jeder Menülink nicht zu einer extra Seite, sondern zu einem Abschnitt auf der gleichen Seite verlinken soll?
Schritt 1: Du richtest zunächst für jeden Abschnitt einen eindeutigen Anker ein (ich nenne das auch gern Sprungmarke).
Schritt 2: Du verlinkst das Menü händisch zu dem jeweiligen Ankerpunkt.
Wie das genau geht beschreibe ich dir in den nächsten Abschnitten:
Anker mit Elementor einrichten
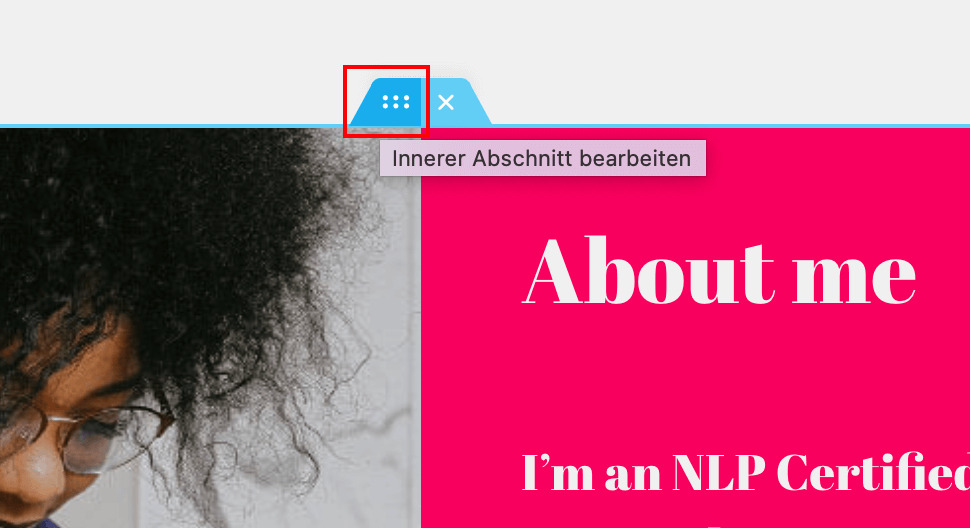
In Elementor gehst du im Bearbeitungsmodus zum entsprechenden Bereich, z.B. dem Über mich Abschnitt, auf den du später verlinken möchtest.
(Du kannst theoretisch auch einfach das Bild markieren oder die Überschrift – einfach das, wohin deine Website später springen soll, wenn man auf den Menülink klickt.)
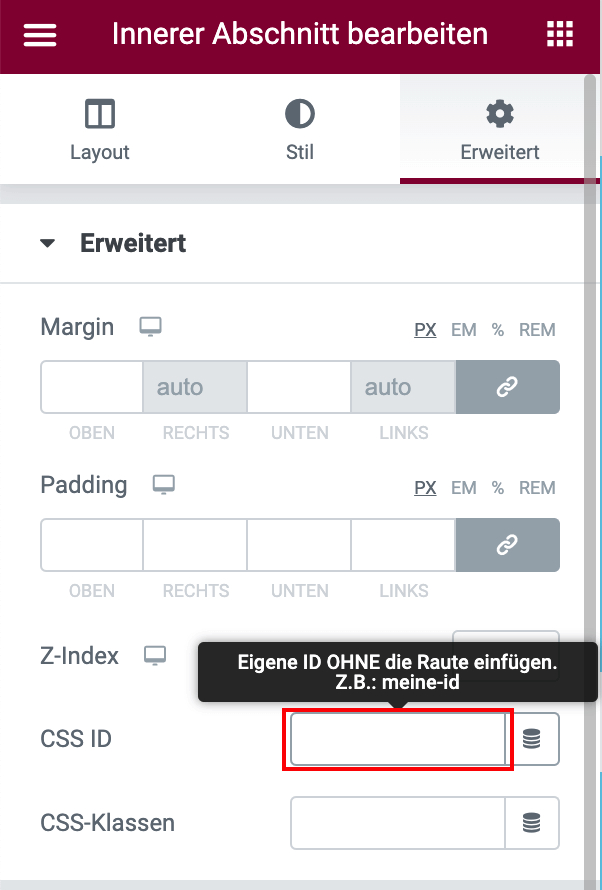
Als nächstes suchst du im Reiter Erweitert den Punkt CSS ID und vergibst hier einen eindeutigen Namen – also einen, den du noch nirgendwo sonst als CSS ID eingetragen hast. Hierbei darfst du keine Sonderzeichen oder Leerzeichen verwenden.
Was geht:
- kontakt
- Kontakt
- uebermich
- about1
- about-me
Was nicht geht:
- übermich
- about me
- yes!
- #about
Wichtig: Du musst dir den exakten Namen in der exakten Schreibweise merken, inkl. der gewählten Groß- und Kleinschreibung. Ich empfehle dir, den entsprechenden Namen klein und zusammengeschrieben zu verwenden, z.B. kontakt, uebermich, angebot …
Video: Anker / Sprungmarke mit Elementor einrichten
Im folgenden Video zeige ich dir nochmal im Detail wie du die Sprungmarken und das Menü einrichtest:
Anker mit Divi einrichten
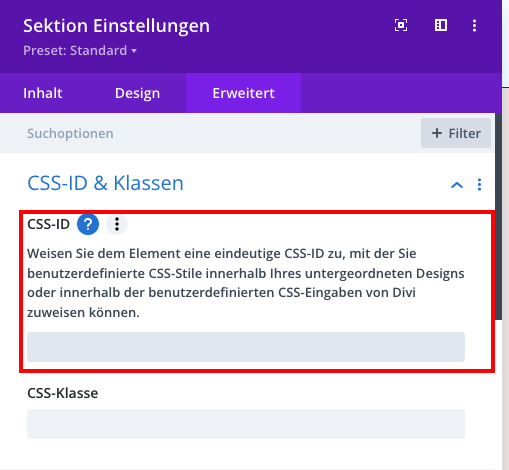
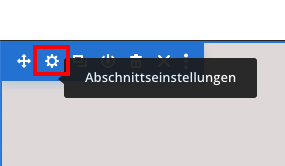
Auch bei Divi musst du wie beim Elementor eine CSS ID für den gewünschten Abschnitt vergeben. Hierzu rufst du im Bearbeitungsmodus zunächst die entsprechenden Einstellungen des Abschnitts auf:
Hier findest du im 3. Reiter den Punkt „CSS ID“.
Wie im vorherigen Abschnitt beschrieben vergibst du nun einen eindeutigen Namen ohne Sonderzeichen und Leerzeichen.

Anker im Menü hinzufügen
In deinem WordPress Dashboard rufst du jetzt Design ➞ Menüs auf. This is where the magic happens.
Falls noch nicht geschehen, legst du ein neues Menü an, nennst es z.B. Hauptmenü und wählst ganz unten als Position im Theme „Primäres Menü“ oder „Hauptmenü“ (oder etwas Ähnliches – die genaue Bezeichnung hängst vom jeweiligen Theme ab).
Um die einzelnen Menüpunkte hinzuzufügen, klickst du nun links auf „Individuelle Links“.
Dort trägst du dann bei URL deine komplette Webadresse inkl. einem Hashtag # und dem Ankertext ein,
z.B. https://stefaniemotiwal.de#angebot
und bei „Angezeigter Name“ das, was für diesen Abschnitt im Menü erscheinen soll:
Theoretisch reicht es auch, bei URL nur den Ankertext mit # davor einzutragen, also z.B.
#angebot
Allerdings funktionieren diese Ankerlinks dann nur, wenn sich der Besucher auf der Startseite befinden. Ist er auf einem Blogartikel gelandet oder auf der Impressumsseite, funktionieren die Links dann nicht mehr. Daher würde ich empfehlen, immer den vollständigen Link inklusive deiner Webadresse einzutragen.
Vorteile von Onepage Websites
Was sind die größten Vorteile von Onepagern?- auf dem Handy und Tablet scrollt der Besucher einfach nur nach unten und muss sich nicht über ein (kleines) Hamburgermenü zurechtfinden. Das bedeutet einen Schritt weniger für den Besucher und macht es wahrscheinlicher, dass auch alles gelesen wird (wenn der obere Teil spannend genug ist)
- die Seite wird einmal aufgerufen und geladen und gut ist. Das spart Zeit und der Lesefluss wird nicht dadurch gestört, dass man immer wieder auf einer neuen Seite weiterlesen muss, wenn man nach weiteren Informationen sucht.
- du kannst das Onepager Format gut nutzen, um eine Geschichte von oben nach unten, also von Anfang nach Ende, zu erzählen und damit auch steuern, in welcher Reihenfolge der Besucher deine Informationen aufnimmt.
- weniger Möglichkeiten und Ablenkungen insgesamt erhöhen die Chance, dass der Handlungsschritt (Kennlerngespräch buchen etc.) auch wirklich ausgeführt wird
Nachteile von Onepage Websites
Nachteile von Onepagern sind zum Beispiel:
- Möchte man viele verschiedene Informationen und Angebote auf seiner Website zeigen, wirkt das auf Onepagern schnell viel zu überladen und lässt sich nicht so gut strukturieren.
- Man hat nicht mehrere Unterseiten, die man auf ein Keyword (Suchbegriff) optimieren kann, sondern nur die eine Seite. Eine gute Platzierung ganz vorn in den Suchmaschinen ist daher schwieriger. Mehr zum Thema Suchmaschinenoptimierung findest du in meinem SEO-Blogartikel.
- Bei Onepagern muss man noch mehr als auf anderen Websites auf eine klare Struktur und Bereiche, die sich voneinander abgrenzen, achten – sonst weiß der Besucher beim Scrollen nicht genau, was er da gerade liest. Wenn er dahingegen eine „Über mich“ Seite geöffnet hat ist es dagegen klar: Die ganze Seite von oben bis unten dreht sich um den „Über mich“ Punkt.
Tipps für die Verwendung von Onepagern
Wenn du trotzdem eine Onepage Website erstellen willst, solltest du Folgendes berücksichtigen:
- Optimiere die Seite für den wichtigsten Suchbegriff, für den du gefunden werden möchtest.
- Nutze am Besten noch einen Unterbereich für Inhalte, die du regelmäßig aktualisierst – einen Podcast, Videos oder ganz klassisch einen Blog. Dadurch hast du dann wieder viel bessere Chancen, auch über Google & Co. gefunden zu werden.
- Mit einem Menü, welches zu den entsprechenden Bereichen auf der einen Seite springt, hilfst du Besuchern auch an Desktop Geräten, besser navigieren zu können.
- Außerdem solltest du ein LazyLoad Plugin verwenden – z.B. das kostenlose A3 Lazy Load – sodass immer nur der Bereich geladen werden muss, zu dem der Besucher gerade scrollt und nicht gleich die ganze Website von oben bis unten beim ersten Aufruf. Das steigert die Nutzerfreundlichkeit und ist ebenfalls wichtig für die Suchmaschinen.
- Hover-Effekte – wenn du mit der Maus über etwas fährst und dann was passiert – können am Computer toll aussehen und Informationen platzsparend unterbringen, z.B. auf Flipkarten (die sich umdrehen, wenn man drüber fährt). Auf mobilen Geräten funktionieren diese allerdings nicht, du müsstest die Infos also nacheinander einbauen, was mehr Platz kostet und die Seite noch länger machen kann.
Fazit
Für kleinere Websites mit wenigen, klaren Angeboten können Onepage Websites, solange sie noch einen Bereich für Inhalte wie z.B. Blog verlinken, eine klassische Website ersetzen. Gerade wenn du dich erschlagen fühlst von der ganzen Arbeit, die eine Website inkl. aller Inhalte bedeutet, ist ein Onepager ein großartiger erster Schritt, um überhaupt erst einmal „online“ zu sein.
In den meisten Fällen empfehle ich weiterhin, Unterseiten wie „Start/Home“, „Angebot“, „Über mich“, „Kontakt“ etc. zu erstellen, um das Angebot besser zu strukturieren, mehr Infos unterzubringen und bei den Suchmaschinen zu punkten.
Perfekt zum Erstellen eines OnePagers eignet sich mein Kurs „Weekend Website“ – damit hast du nach nur einem Wochenende deine Webadresse bestellt, WordPress installiert und eingerichtet und deine erste Website als Onepager fertig!























0 Kommentare